
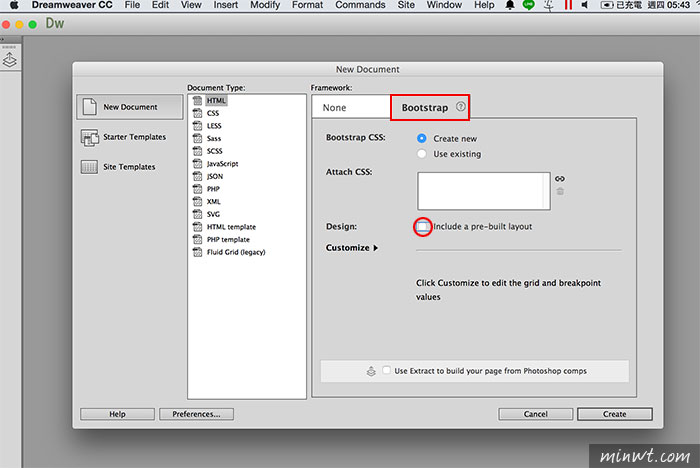
Step1
在建立新檔案後,將頁籤切到Bootstrap,並將下方的勾點掉,不用載入預設的版型。

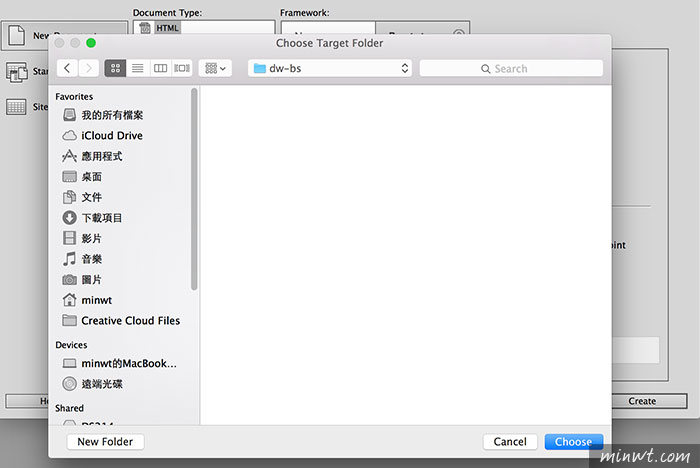
Step2
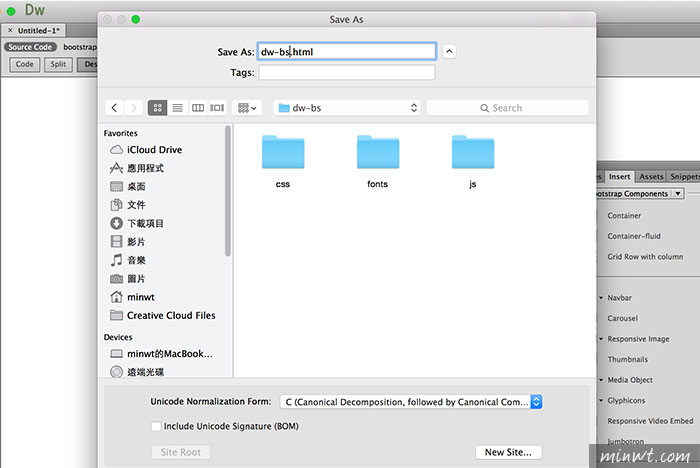
由於Dreamweaver會自動產生Bootstrap所會用到的元素,因此要先指定一個資料夾。

Step3
當建立完畢後,先進行儲存。

Step4
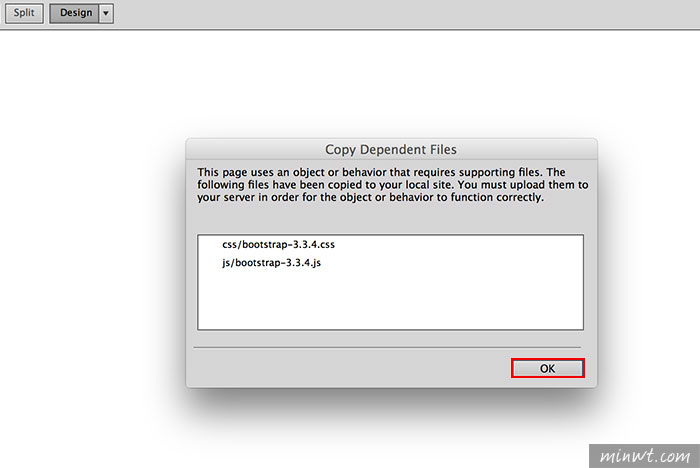
接著DW會把Bootstrap所會用到的檔案,複製到剛所指定的資料夾中。

Step5
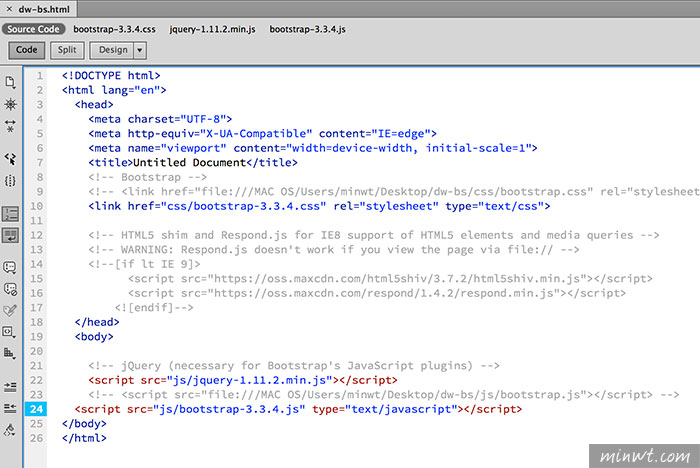
接著切到原始碼模式,可看到這就是基本的Bootstrap的網頁結構,且DW完全沒有加料。

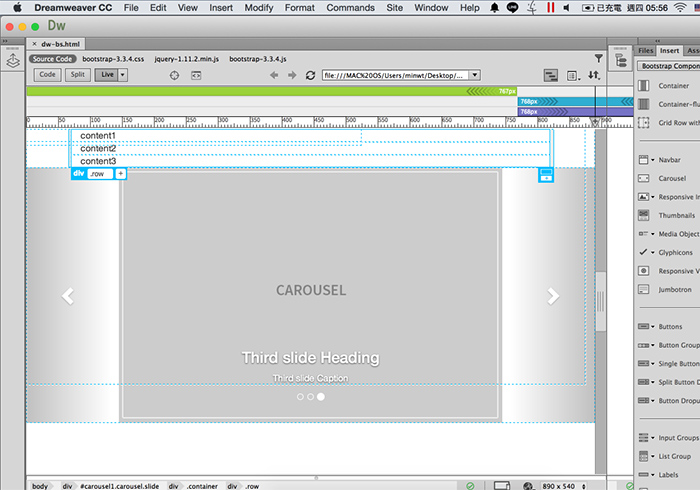
Step6
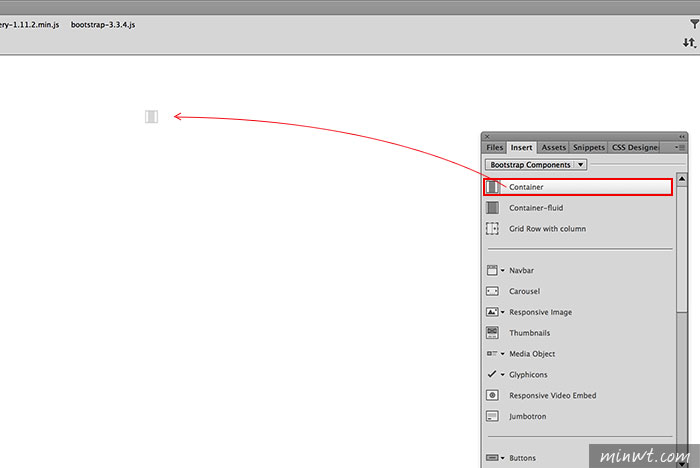
接著回到編輯模式,在插入面板中,將下拉選單更改為Bootstrap Compoments,這邊裡面都是Bootstrap所有元素。

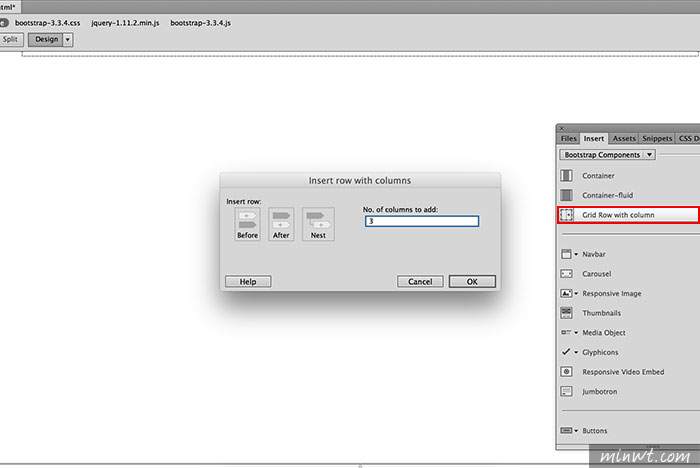
Step7
就可透過拖拉的方式,建立Bootstrap的版型。

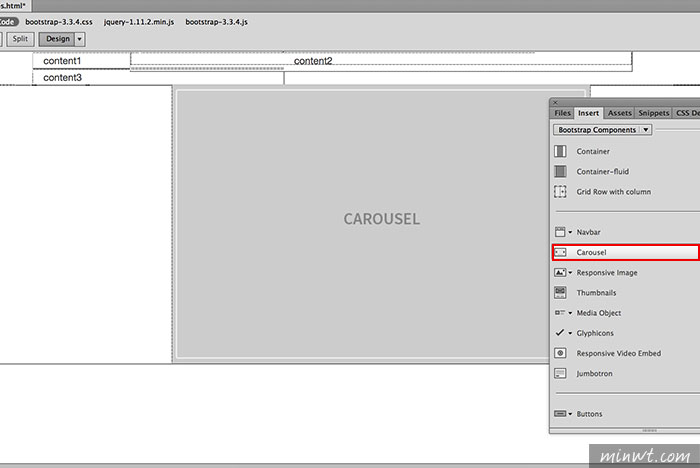
Step8
甚至也可直接嵌入廣告輪播。

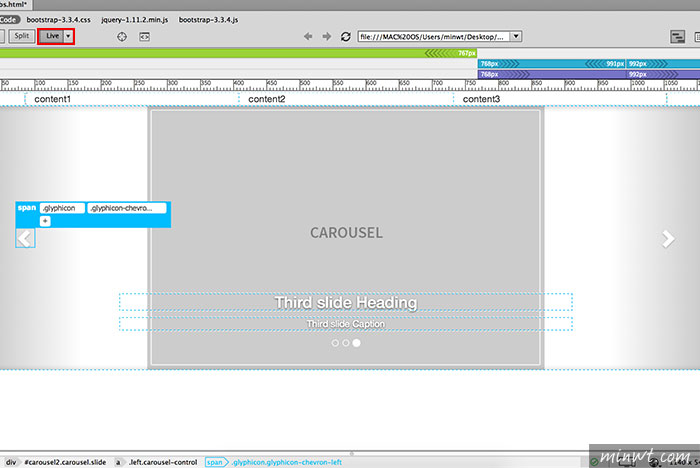
Step9
完成後,切到Live來預覽一下,此次的Live功能更加方便了,上方還有尺寸表,可清楚知道目前所在的解析。

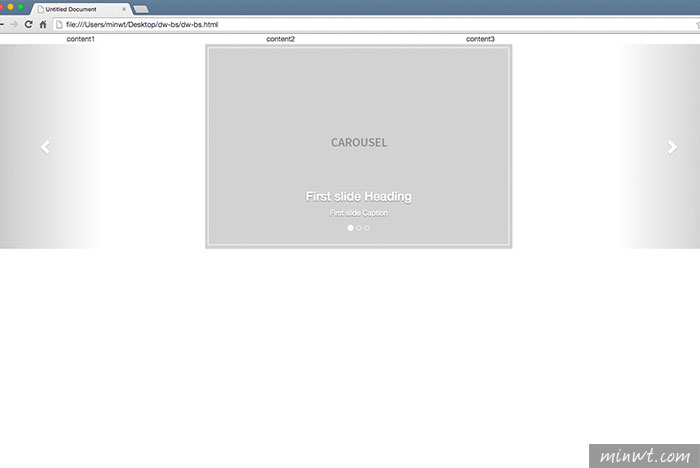
Step10
直接開啟瀏覽器預覽,一切都正常,因此當習慣DW的朋友,也趕快升到DW CC 2015後,就可用DW中使用Bootstrap,來製作RWD自適應的網頁啦!說真的還蠻方便的。