
Adobe Dreamweaver CC
Step1
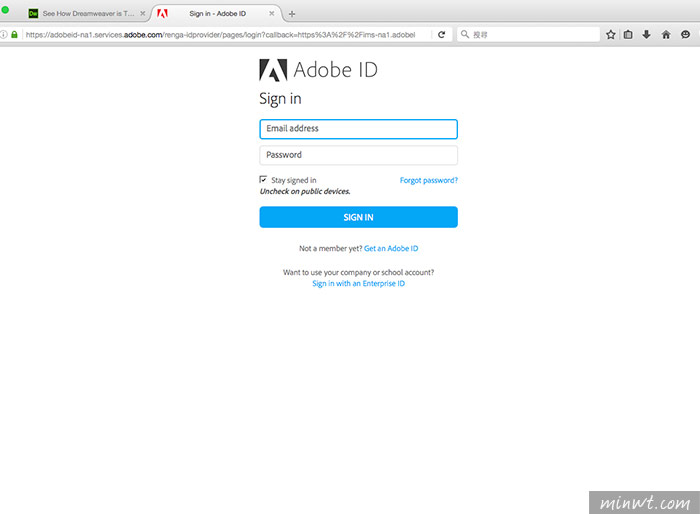
進入下載頁面後,登入自己的Adobe ID帳密。

Step2
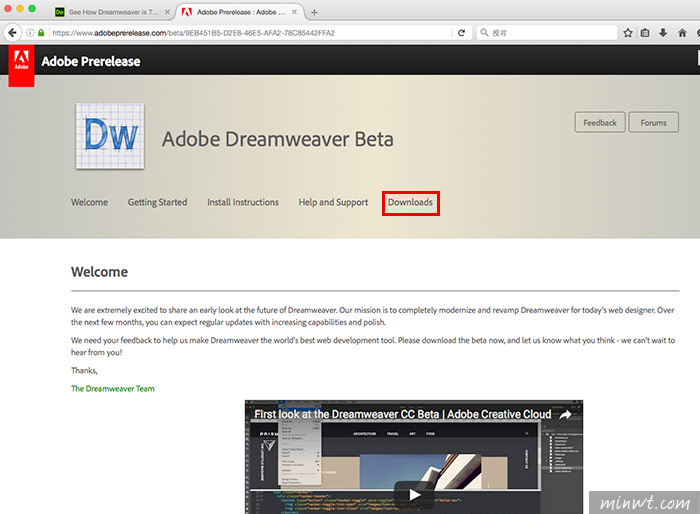
登入完成後,接著再點上方的Downloads。

Step3
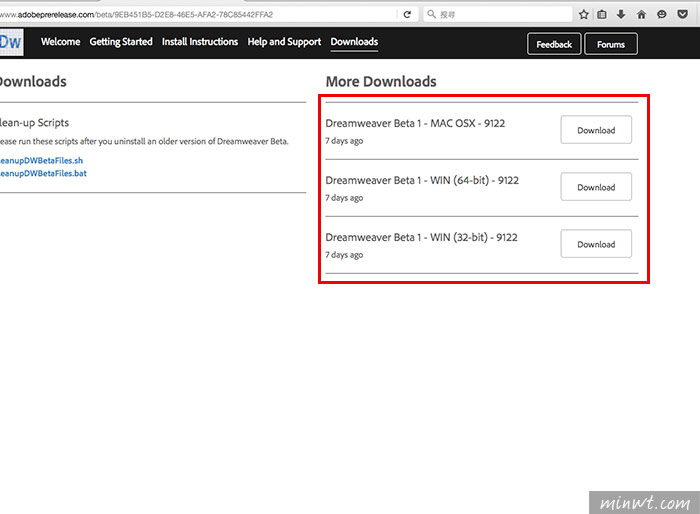
接著選擇自已所需的版本,Windows是中文版,MAC是英文版,但一樣可將Windows版的語系檔複製過去就變中文了。

Step4
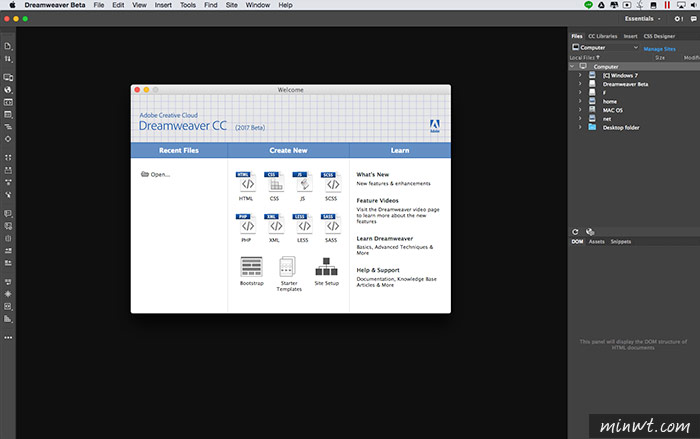
下載安裝完畢後,啟動後就可看到此次新版的界面更簡潔了。

Step5
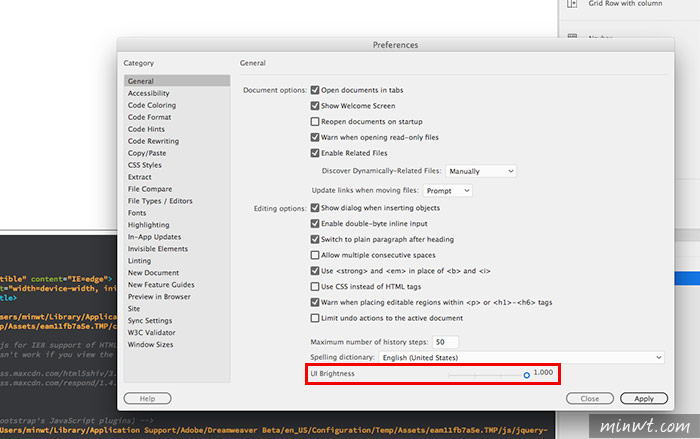
若不習慣黑底,也可到偏號設定中,更改操作界面的顏色,向右拉就會變白色。

Step6
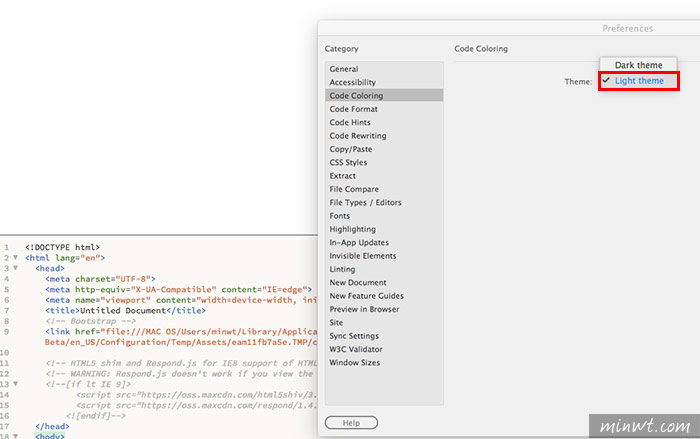
甚至連原始碼區也可更改成白色。

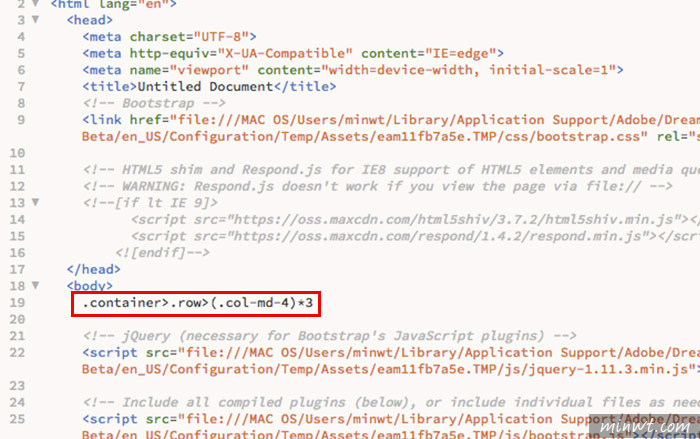
Step7
而此次新版的Dreamweaver終於內建也支援Emmet了,這樣在寫網頁就更加的方便。

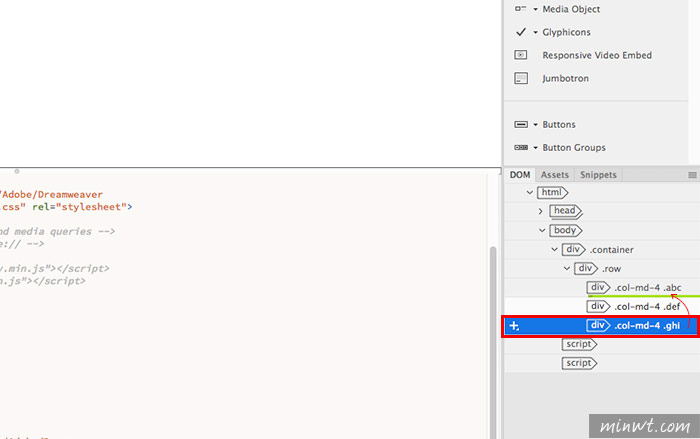
Step8
除此之外在畫面的右下角,多了網頁的樹狀結構圖,透過這個樹狀圖,可用拖拉的方式改變網頁的結構,真的是超方便的,這個讓梅干相當的喜愛。

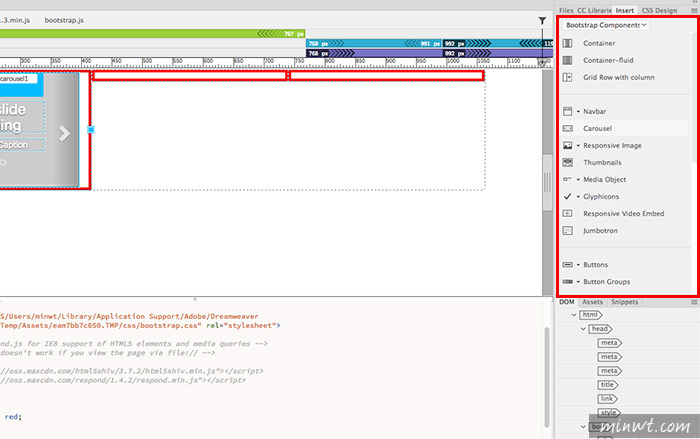
Step9
當然Dreamweaver CC 2017beta一樣也支援Bootstrap所有的元件,同時此次新的預覽模式,終於可較正確的看到版型區塊了。

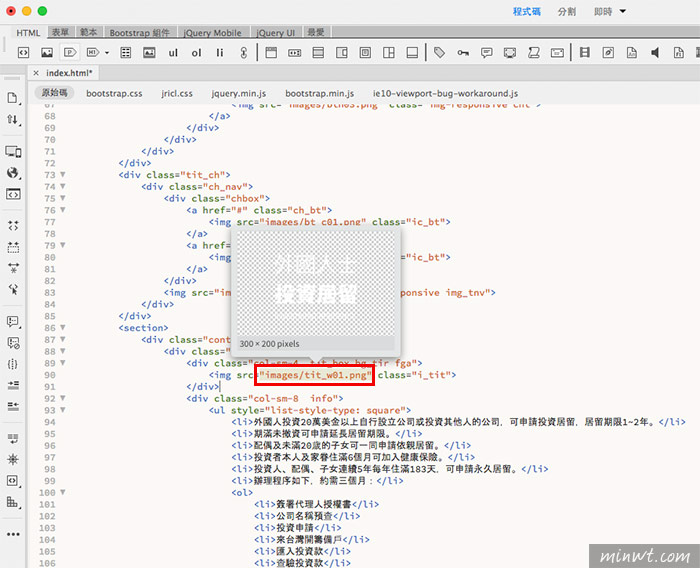
Step10
同時在原始碼模式下,若滑到圖片路徑上方,也會秀出圖片縮圖。

Step11
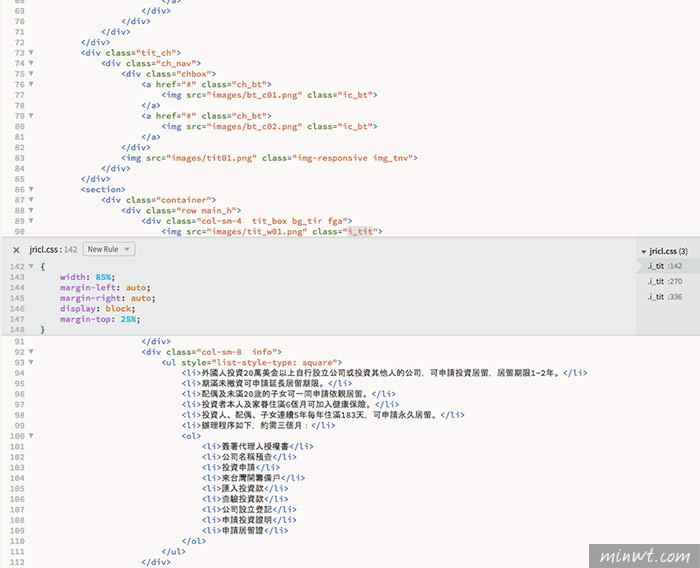
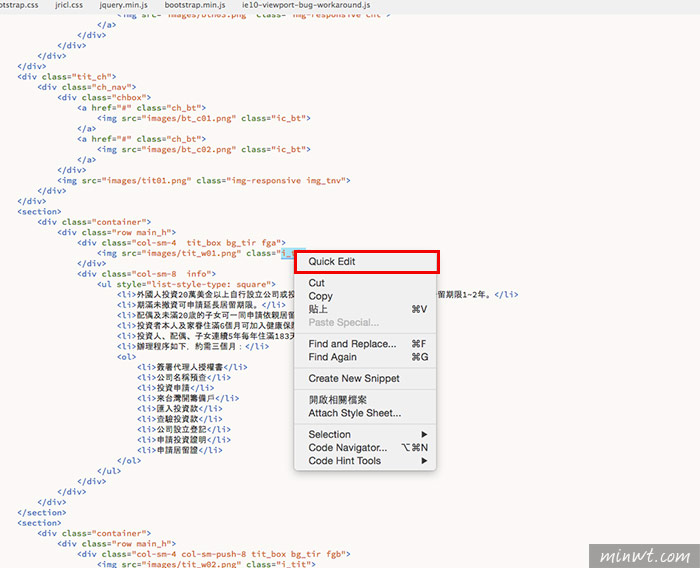
甚至對著原始碼的樣式名稱,按滑鼠右鍵選擇Quick Edit選項。

Step12
立即就會開啟該樣式的所有設定,就可直接進行修改,不用再開啟外部的CSS檔,方便許多,此次改版加入許多便於編輯網頁的設計,因此有在使用Dreamweaver的朋友,也趕快來下載體驗一下囉!