網頁教學-讓DW的滑入滑出也可使用透明png檔
網頁教學-DW的滑入滑出與背景全面支援透明png
DW教學-解決中文寫入MySQL資料庫產生亂碼
DW教學-Dreamweaver量身打造WordPress留言板-PartI

建立資料表:
Step1
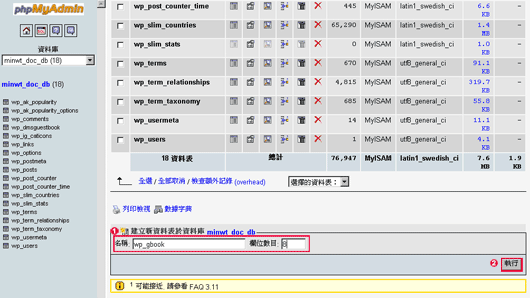
首先開啟phpmyadmin,進入wordpress資料庫中,並新增一個wp_gbook的資料表與欄位數目8。

Step2
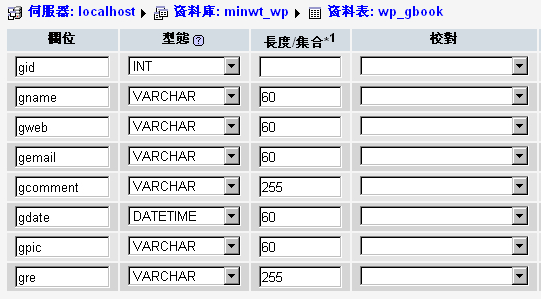
接著依照下方設定欄位的名稱與型態,並且把gid設為UNSIGNED與auto_increment,表示該欄不可重覆,同時自動產生。

Step3
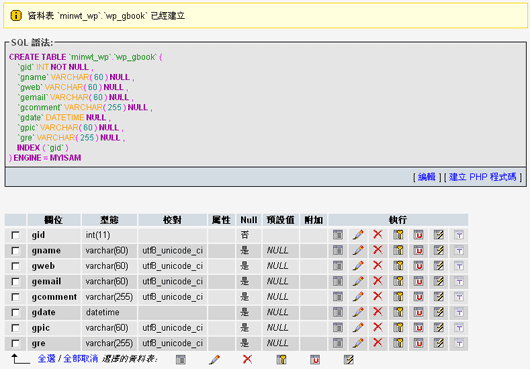
按下執行成功結果如下所示。

建立PHP站台:
Step4
進入blog目錄,新增一個資料夾為gbook。

Step5
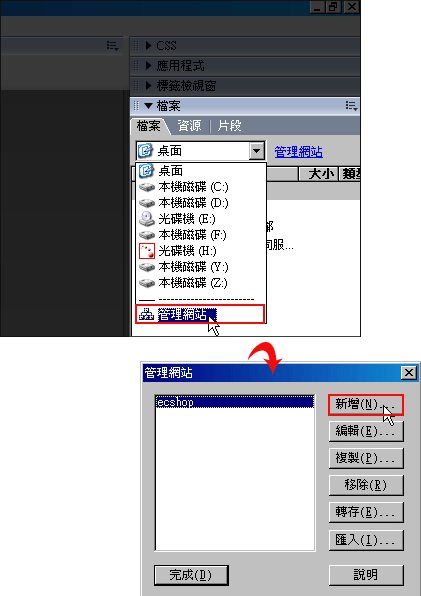
開啟Dreamweaver點選右側欄位中的,檔案 / 管理網站,並按新增。

Step6
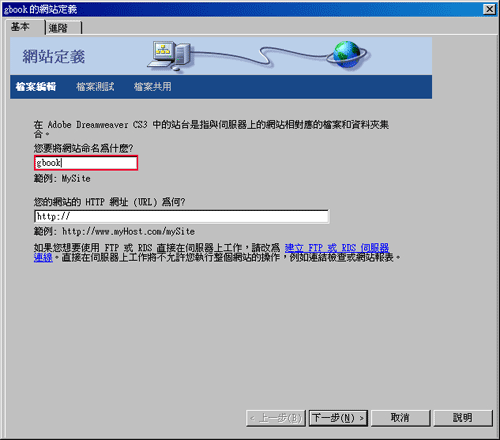
網站命名可自行設定,這邊梅干是取名為gbook。

Step7
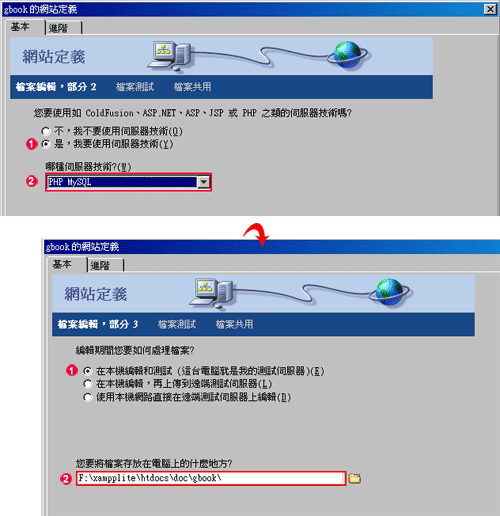
伺服器技行設為PHP+MySQL,選擇在本機編輯和測試,以及選擇網站的目錄位置。

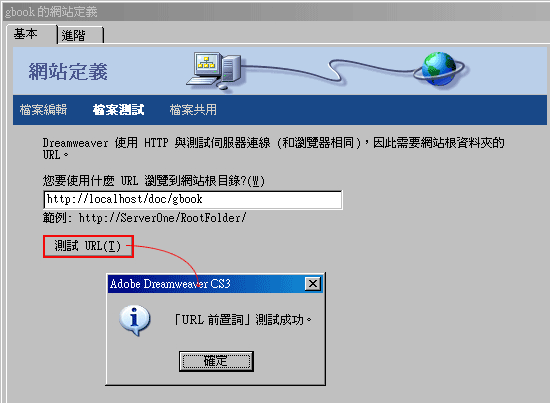
Step8
接著按下測試URL,若已與伺服器連結,則會出現測試成功。

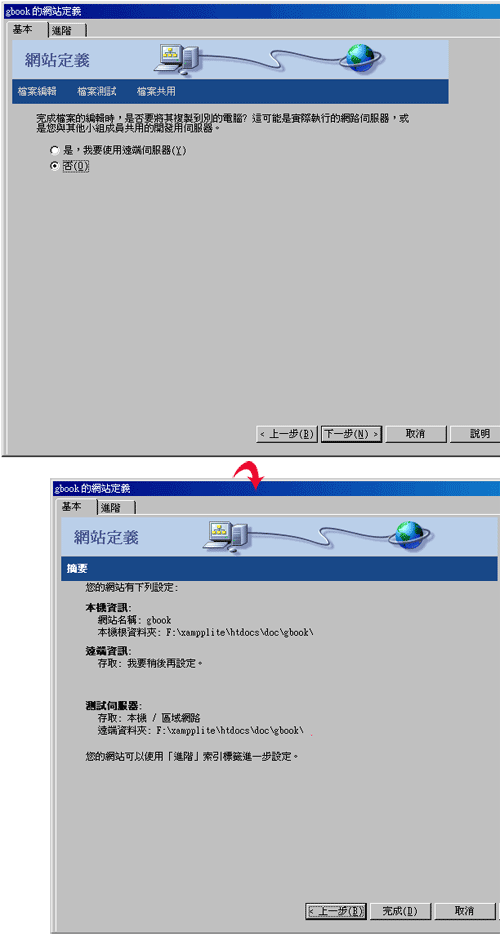
Step9
按下一步就完成站台的設定了。

設定MySQL資料庫連線:
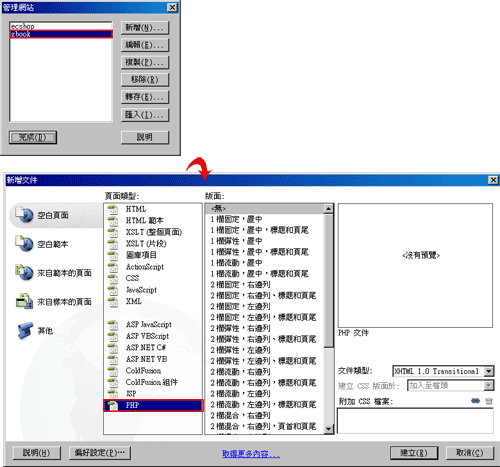
Step10
完成站台後,接下來新增一個PHP網頁。

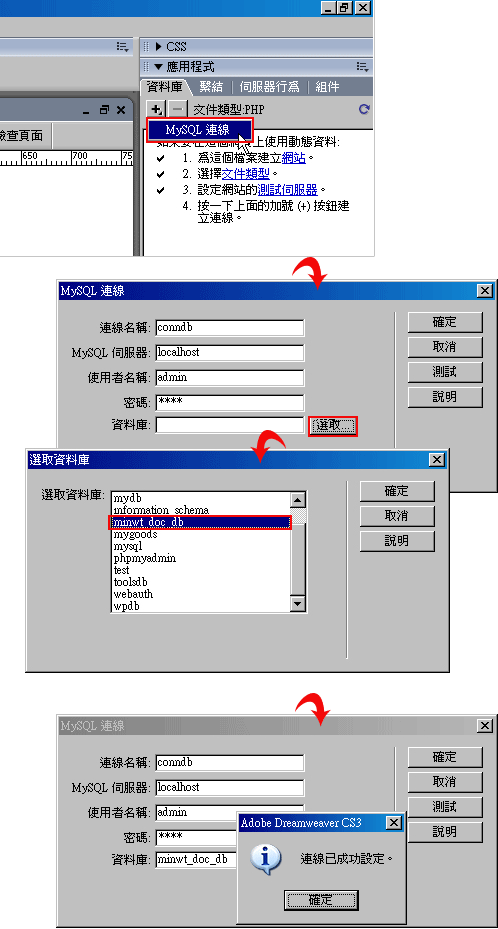
Step11
點選右側欄位中的 應用程式 / MySQL連線,並輸入連線名稱、伺服器位置、使用者名稱、密碼,完成後點一下選取,再選擇資料庫名稱,好了之後點下右邊的測試,成功連線則會出現連線已設定完成的對話框。

繫結資料集:
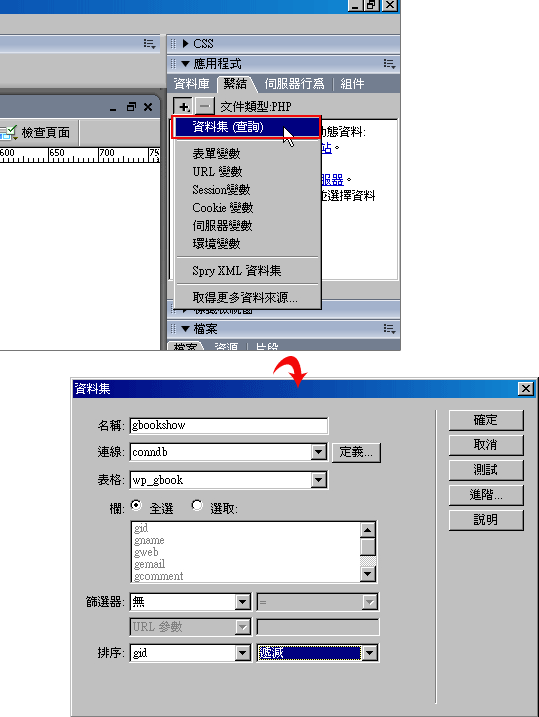
Step12
將應用程式頁籤切換至繫結,點下+選擇資料集(查詢),先選擇剛所設定的連線名稱以及表格,表格就是先前所新增的資料表名稱,完成後在下方的排序,選擇gid與遞減。

設定顯示留言區塊:
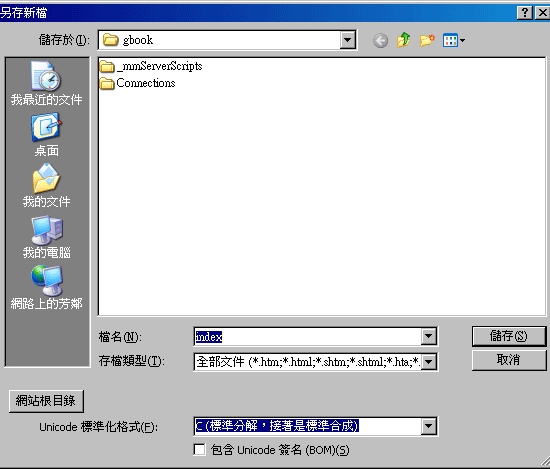
Step13
都完成連結後,將剛所新增的網頁儲存一下。

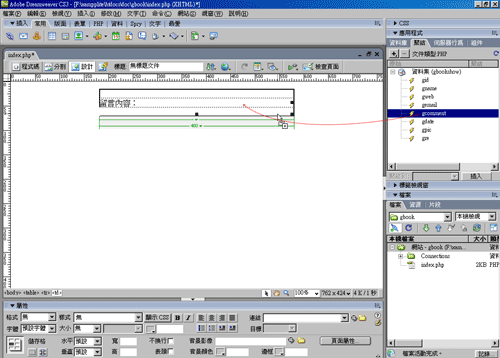
Step14
建立一個table,再把 應用程式 /繫結,將下方顯示的資料欄位拖曳到表格中。

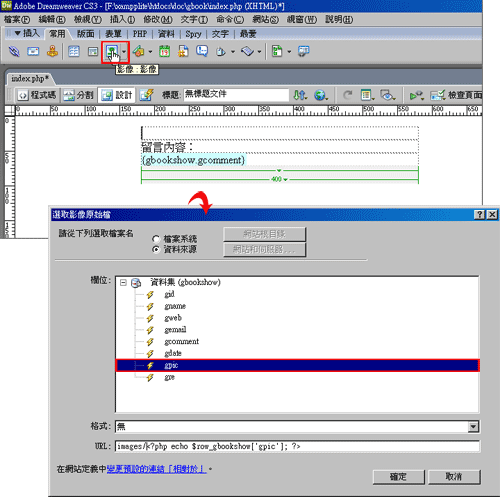
Step15
新增一個影像,並將選取影像原始檔切換成資料來源,URL輸入影像位置,再點gpic這是用來設定留言圖示。

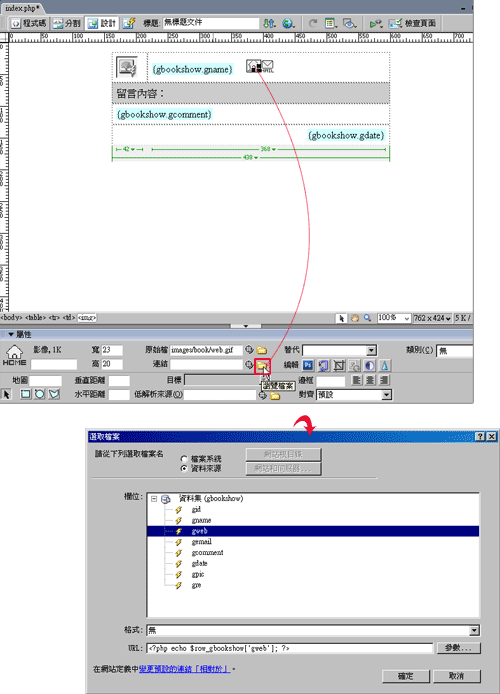
Step16
接著再新增二個圖示,分別為web與eamil,並點一下小圖,在連結的地方一樣切到資料來源,分別設定為gweb與gmail。

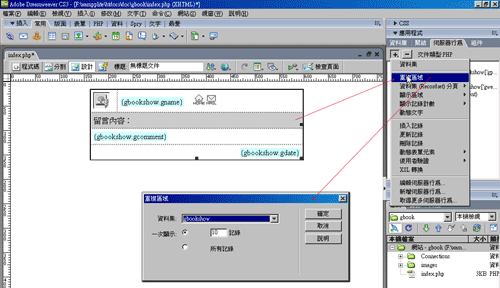
Step17
都完成後,把表格選起來,選擇 伺服器行為 / 重覆區域,這邊可自行設定每頁所要顯示留言的筆數,預設是10筆。

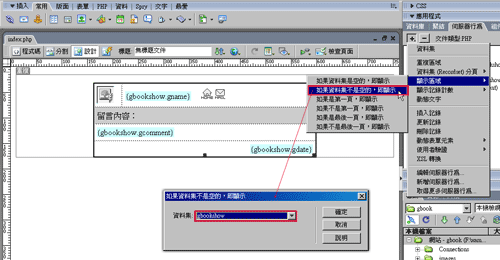
Step18
再選擇 伺服器行為 / 如果資料集不是空的即顯示。

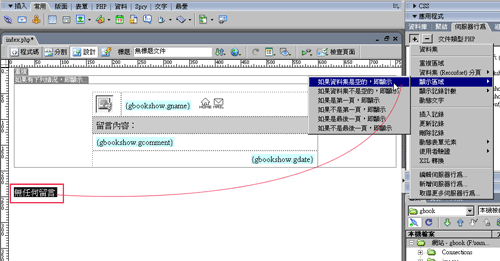
Step19
在空白處輸入無任何留言等文字,再選擇 伺服器行為 / 如果資料集是空的即顯示,這裡是用來設定,當資料庫是空時,就顯示此文字,當然要活潑點也可製作圖片或swf動畫。

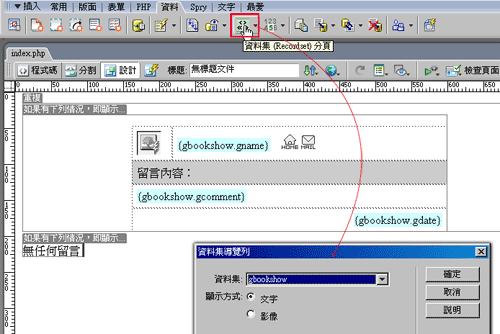
Step20
點上方的工具選單,資料 / 資料集分頁,接著將顯示方式設為文字。

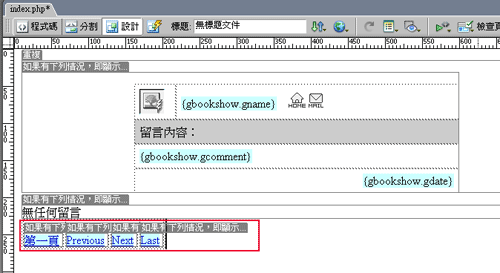
Step21
完成後分頁則是英文,這時把它選取起來,直接修改成中文即可。

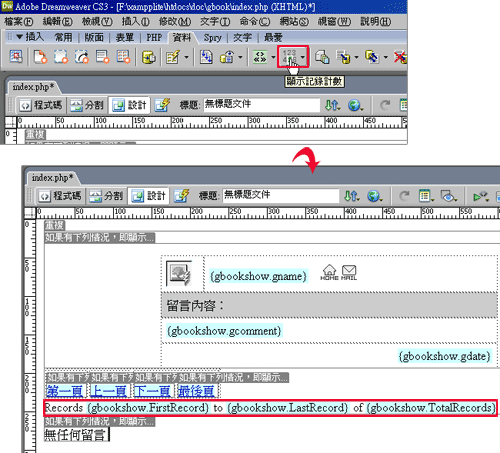
Step22
再選擇工具選單,資料 / 顯示記錄計數,用來顯示目前的筆數與分頁數。

新增留言區塊:
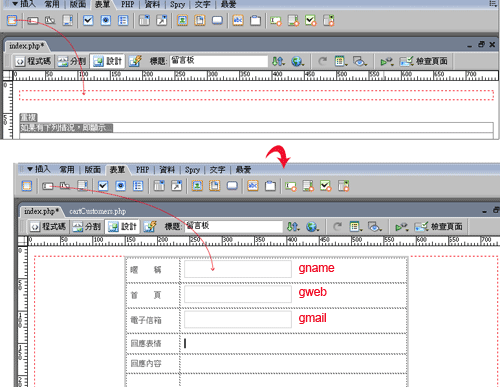
Step23
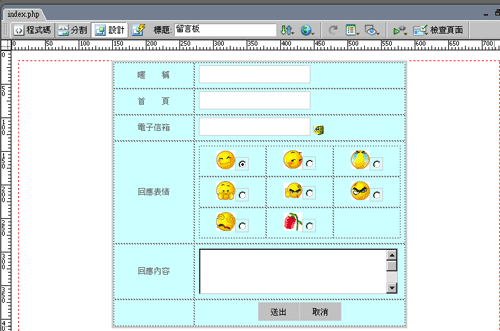
在顯示留言區塊上方,選擇工具選單,表單 /表單,新增一個表格,分一一的插入,文字欄位並將名稱設定如下。

Step24
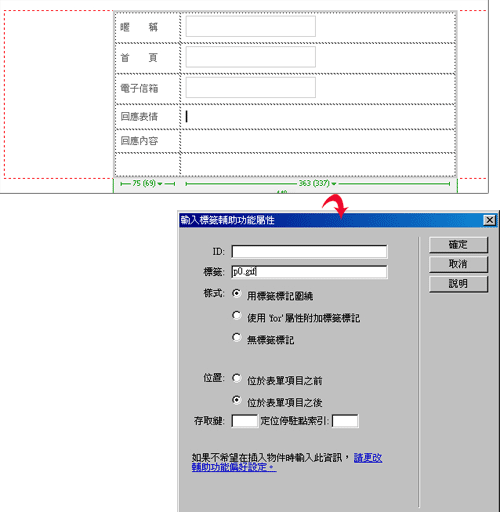
回應表情部分,選擇工具選單,表單 /選項按鈕,並將標籤輸入p0.gif。

Step25
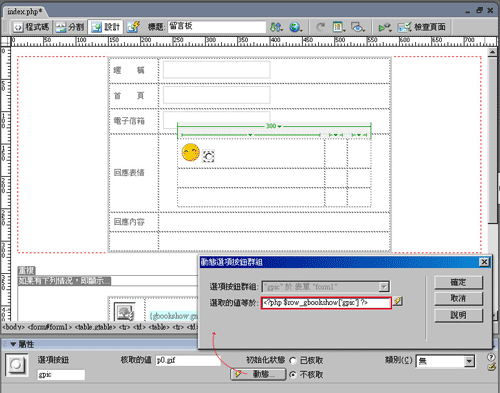
接著點一下選項按鈕,點一下動態鈕,點一下閃電選擇gpic。

Step26
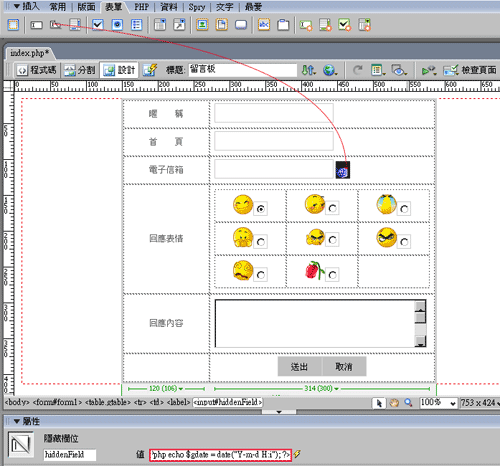
選擇工具選單,表單 /隱藏欄位,id:Date、值:<?php echo $gdate = date("Y-m-d H:i"); ?>。

Step26
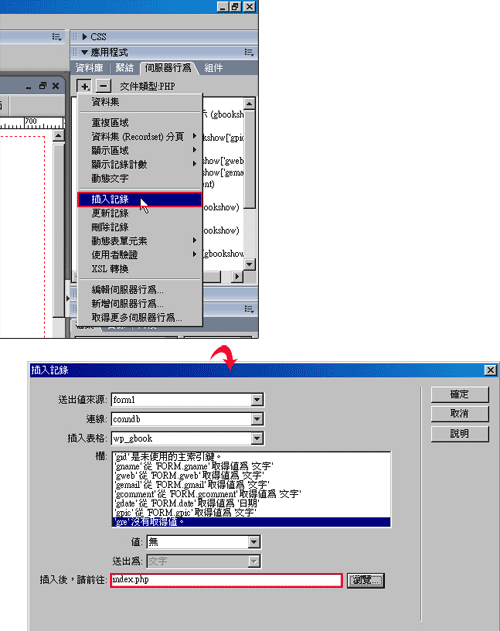
選擇右側的 應用程式 / 插入記錄,在欄的地方,得稍為注意下,剛剛所新增的文字欄位與按鈕選項,得一一的對到欄位名稱才行,否則等下在留完言後,則會出現資料沒有寫入的問題,最後在下方,當資料寫入完畢後,將網頁導回那一頁,這邊直接設定index.php即可。

Step27
完成後在插入留言表格的地方,就會出現一個淡色的區塊。

Step28
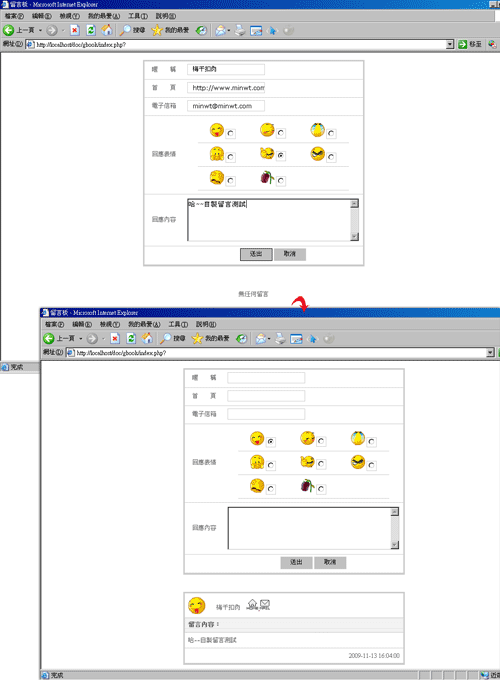
點選上方的地球,發佈直接來測試一下,哈~酷!搞定~。

呼!總算把前端給介紹完了,看起來好像很多,但實際操作起來大約只要5~10分鐘,其實用Dreamweaver開發真的很快,當用Dreamweaver把整個骨架弄出來後,不足的部分再coding一下就好,到目前為止只剩下後台管理的部分,讓梅干稍稍的休息,再把後台管理的部分po出來。
[範例預覽]
DW教學-Dreamweaver量身打造WordPress留言板-PartII

後台登入(gbk_admin.php):
Step1
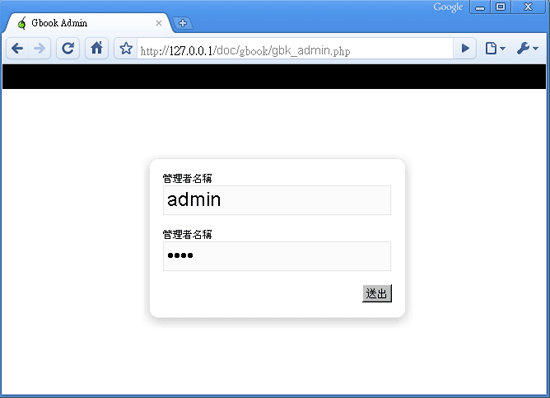
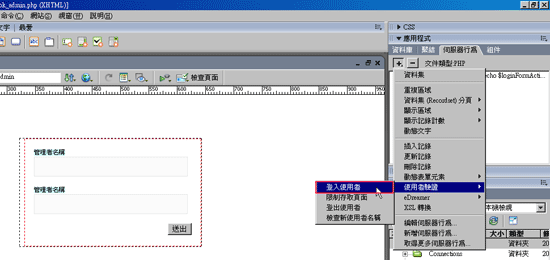
新增一個PHP頁面並儲存為gbk_admin.php後,再新增一個表單,並插入二個文字框,完成後選擇 伺服器行為 / 使用者驗證 / 登入使用者。

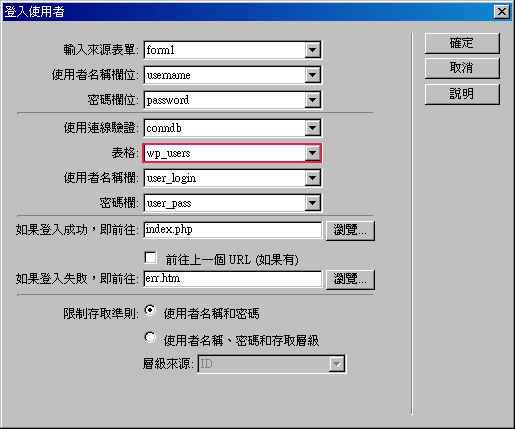
Step2
選擇連線驗證,再把表格選wp_users,並且把使用者名稱、密碼的欄位,與使用者名稱、密碼欄要對應到,在下方設定登入成功後前往到index.php,錯誤頁面可自行設定。

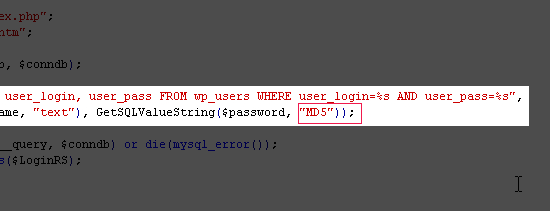
Step3
切到 程式碼 模式,找到$password後,把逗號後方改成MD5。

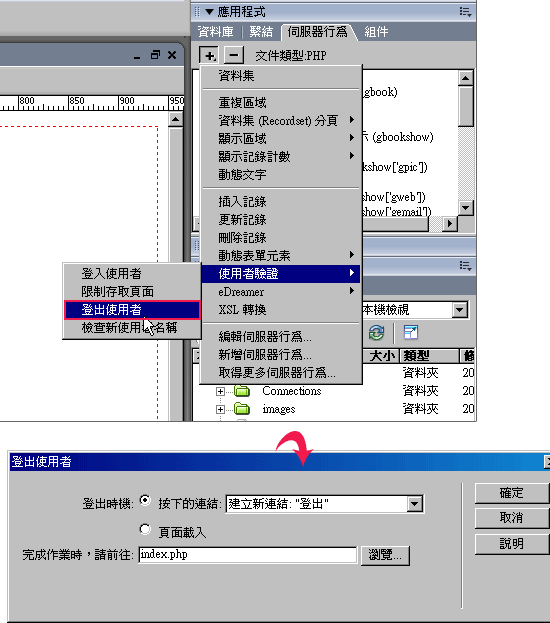
Step4
有登入總也要有登出,選擇 伺服器行為 / 使用者驗證 / 登出使用者。

設定回應留言 | 刪除 | 編輯顯示區塊(index.php):
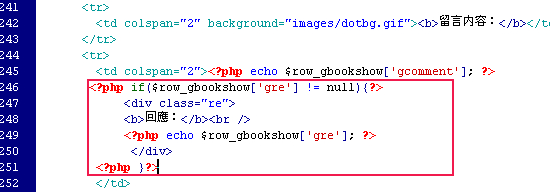
Step5
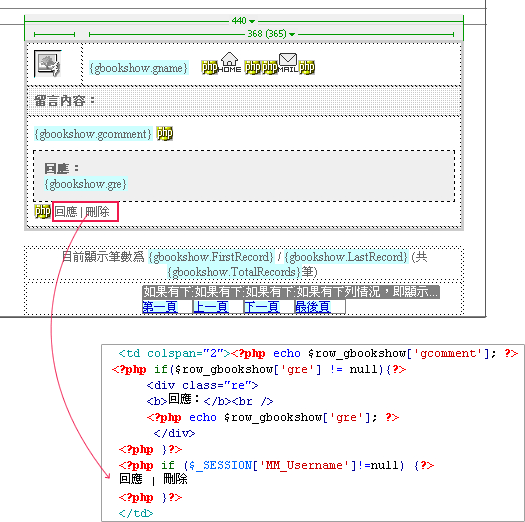
開啟index.php切到程式碼模式,在留言內容下方,輸入下方語法,這一段是用來設定當回應不是空時就顯示回應內容。

Step6
切到程式碼模式,在回應 | 刪除中,輸入下方語法,這段是用來設定當管理者登入成功時才顯示。

刪除 | 編輯留言設定:
Step7
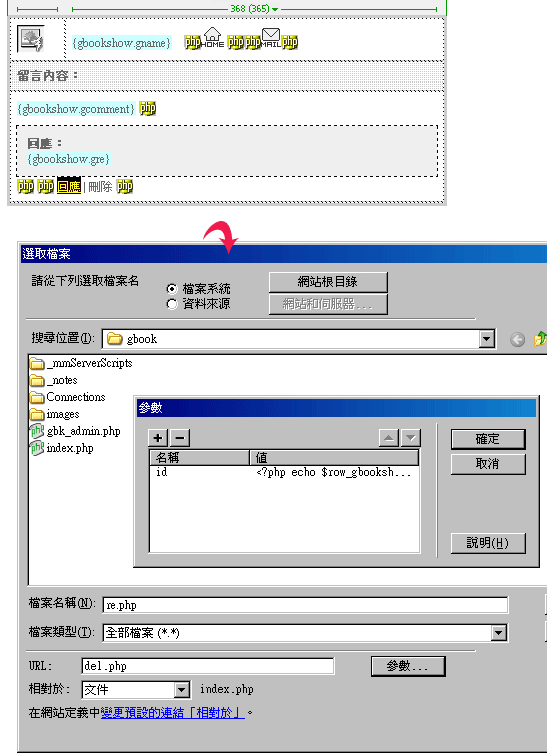
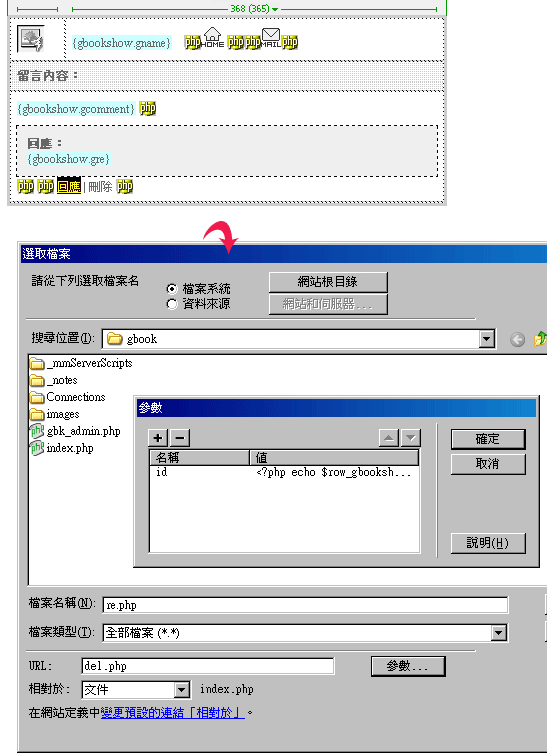
接下來把回應選取起來,把檔案名稱設為re.php,再點參數鈕將名稱設為id,值的部分選擇gid。

Step8
接下來把刪除選取起來,把檔案名稱設為del.php,再點參數鈕將名稱設為id,值的部分選擇gid。

Step9
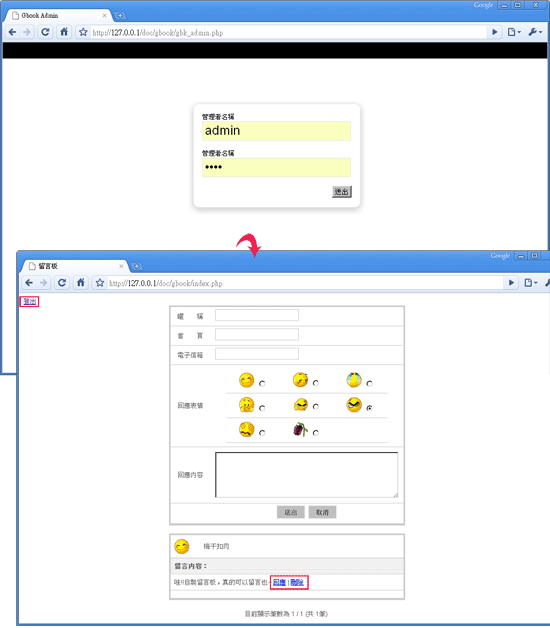
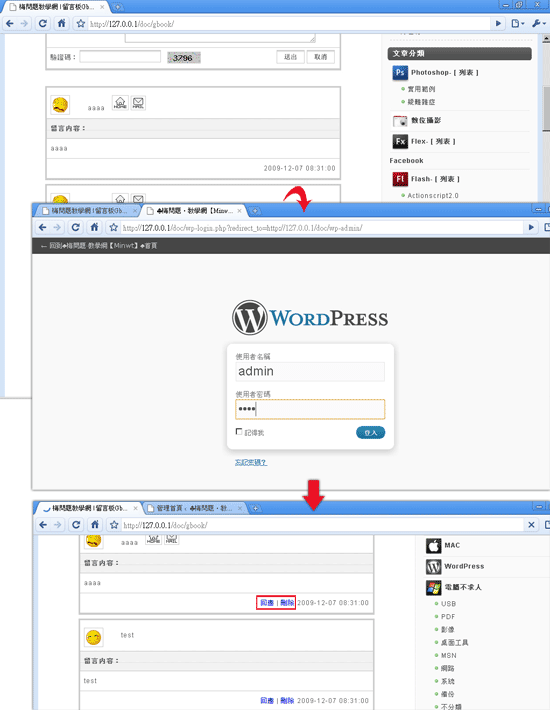
呼~總算都弄好~~那就發佈來測試一下吧!這邊的帳號、密碼就與Wordpress中的登入帳號密碼相同,登入完成後,就會看到 登出 及 回應 刪除 等文字。

刪除留言(del.php):
Step10
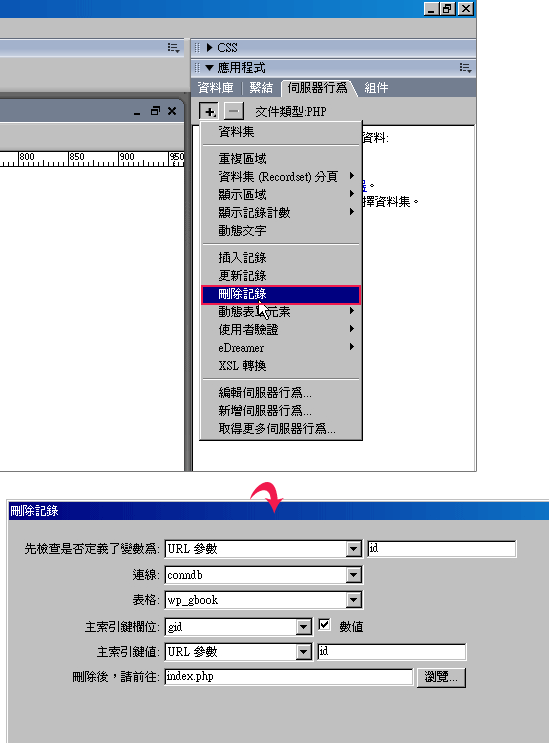
新增一個PHP頁面並儲存為del.php後,再選擇 伺服器行為 / 刪除記錄,將URL參數後方輸入id,並把表格設為wp_gook,主索引鍵欄位設為gid,這邊要特別注意到,id的部分要設對,否則等一下將會無法刪除 。

Step11
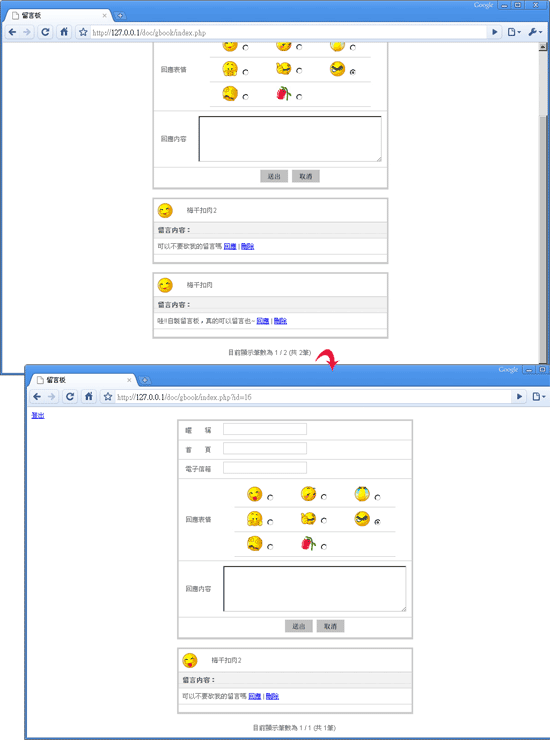
預覽一下,登入後就會看到回應刪除,直接點下刪除,就可把回應留言刪除。

回應留言(re.php):
Step12
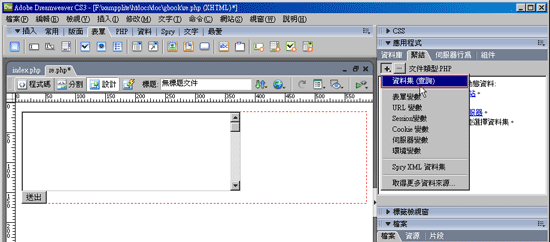
新增一個PHP頁面並儲存為re.php後,並在該頁面中,建立一個表單與段落文字框後,再選擇 繫結 / 資料集。

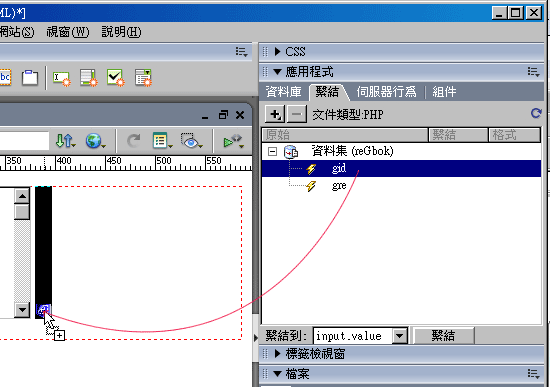
Step13
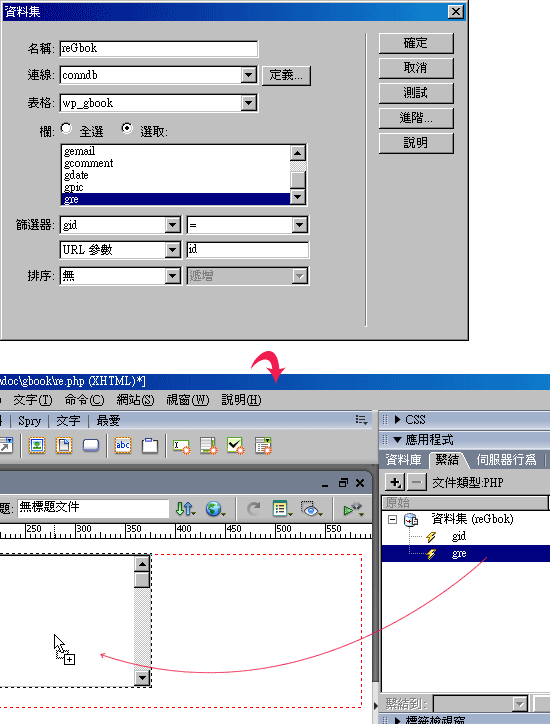
這邊表格選擇wp_gbook後,在欄位部分,只選取gid與gre好了之後,再把右方的gre拖到段落文字框中。

Step14
建立一個隱藏欄位,接著再把右方的gid拖拉到隱藏欄位中。

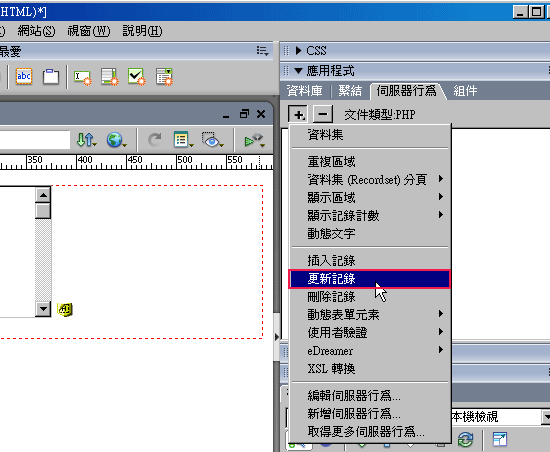
Step15
選擇 伺服器行為 / 更新資料。

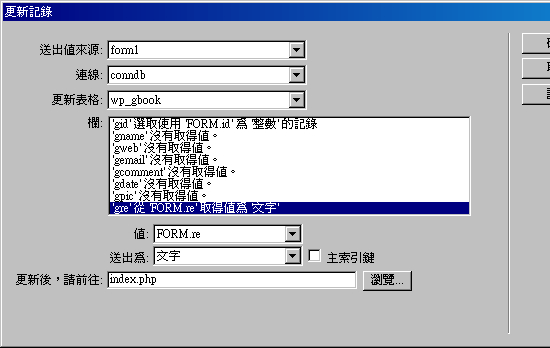
Step16
在更新資料視窗中,分別將gid對應到剛隱藏欄位的id,gre對應到段落文字的id。

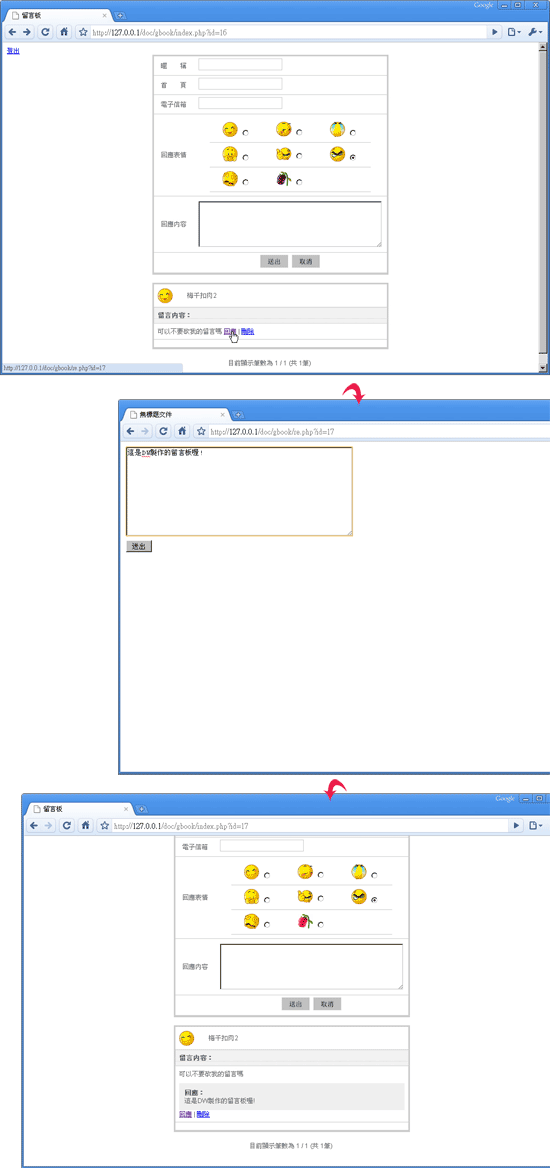
Step17
預覽一下,登入管理者再按回應,輸入回應內容後,按下送出,哈~也可正常運作。

其實這是一個很簡易的留言板,為了讓它能與wordpress整合起來,所以在管理者登入的地方,梅干則是直接去抓wordpress的欄位,將子管理帳號就直接從wordpress來管理即可,至於梅干的留言板有再小加工一下,像驗證碼與表單檢驗部分可參考http://www.minwt.com/?p=384 ,有需要範例的,可從下方取得。
[範例下載]
DW教學-Dreamweaver量身打造WordPress留言板-PartIII

取得Wordpress是否已登入:
Step1
新增一個php網頁,並儲存為wp_login.php,輸入下方的語法。
wp_login.php
<?php require('../wp-blog-header.php'); if ( is_user_logged_in() ) {?> 已登入<br> <a href="<?php echo wp_logout_url(get_permalink()); ?>">登出</a> <?php } else {?> 尚未登入 <?php }?> |
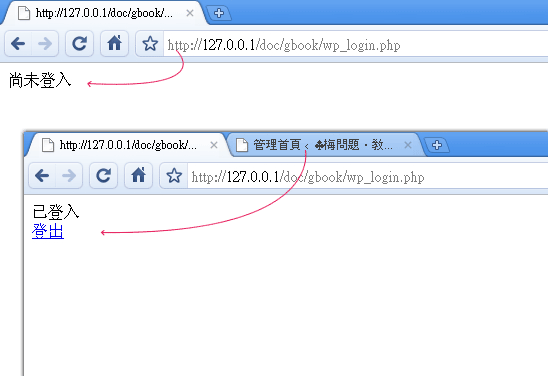
Step2
開啟瀏覽器測試一下,若wordpress未登入時,在wp_login.php就會顯示尚未登入的訊息,有了這概念後,就能共用這個登入帳號。

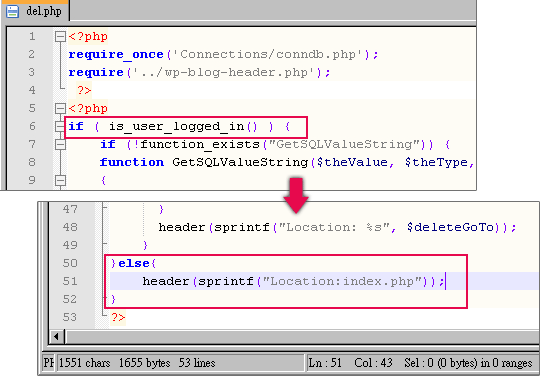
del.php加入登入驗證:
Step3
開啟del.php找到if(!function_exists上加入if(is_user_logged_in()){,拉到最下面在?>上加入}else{ header(sprintf("Location:index.php"));{ }。

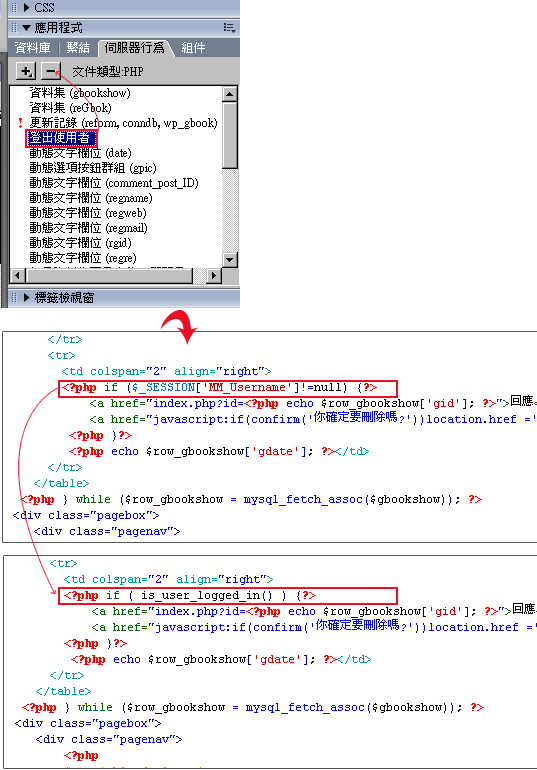
index.php改由Wordpress登入驗證:
Step4
開啟indexphp將 伺服器行為 / 登出使用刪除,接著切到程式碼模式,將原本的 if($_SESSION[....替換成if(is_user_logged_in()){。

Step5
呼~ 總算搞定了,發佈一下來測試一下,哈~大成功。

都完成後記得別忘了,把之前登入的頁面砍掉,以防到時候被用爆力破解,那剛所作的就白費了,其實用此方法比用Dreamweaver來判斷管理者,是否已登入還更容易,接下來就把時間留個各位啦!趁這假日抽空加工一下吧!梅干也要去數綿羊了。
Adobe Dreamweaver CS5.5搶先用

Adobe CS5.5搶先用
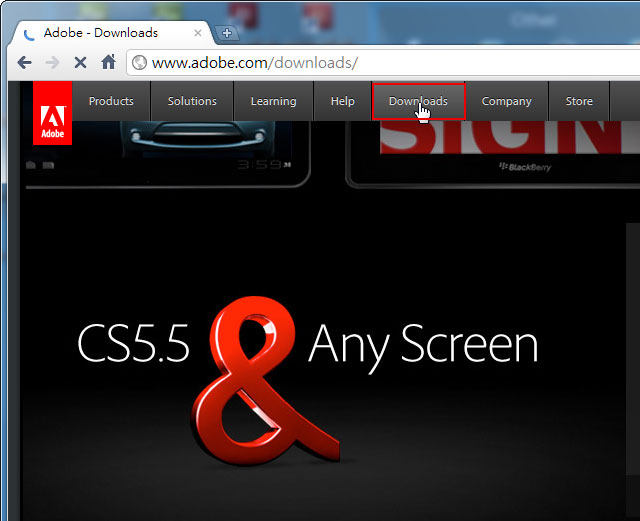
Step1
進入美國Adobe官網後,點上方的Downloads。

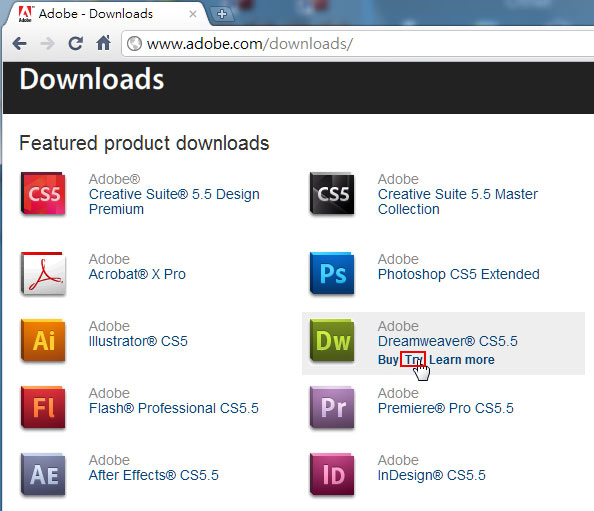
Step2
滑到要下載試用軟體上方點Try。

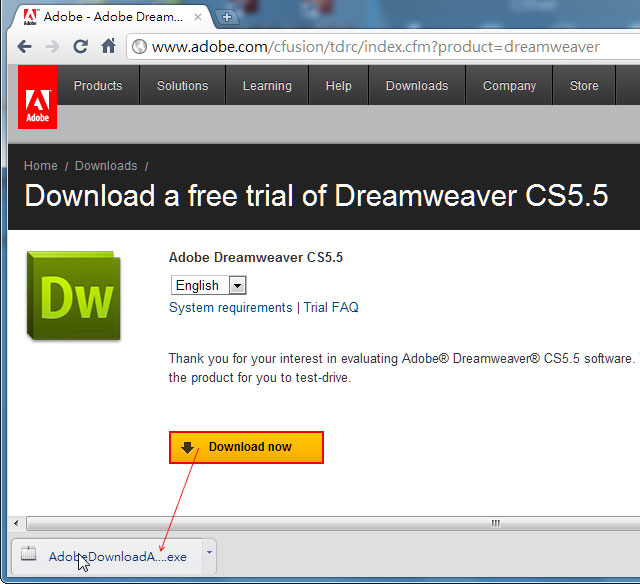
Step3
目前無韓文版,所以只可選擇英文版,選擇好後再按Download now鈕,就會先下載一個專用的下載器。

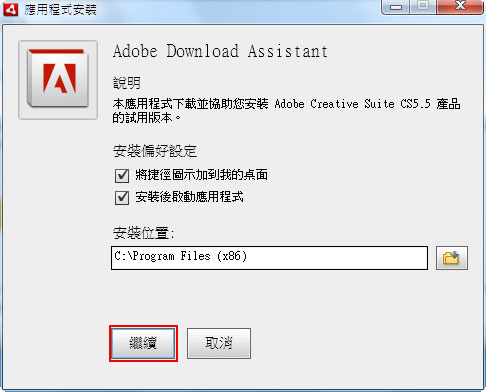
Step4
下載完畢後,點一下就可開始進行安裝。

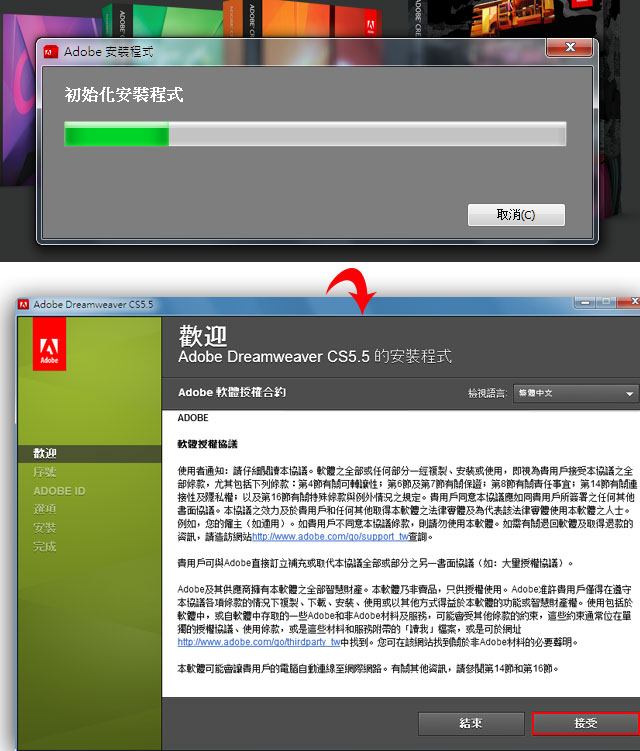
Step5
接著按右下角【接受】。

Step6
完成後,再按右上角【登入】,輸入Adobe ID。

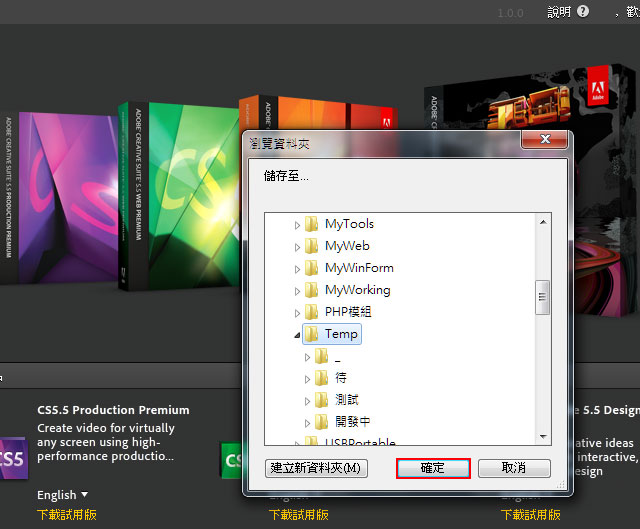
Step7
登入完成後,接著選擇檔案的存放位置。

Step8
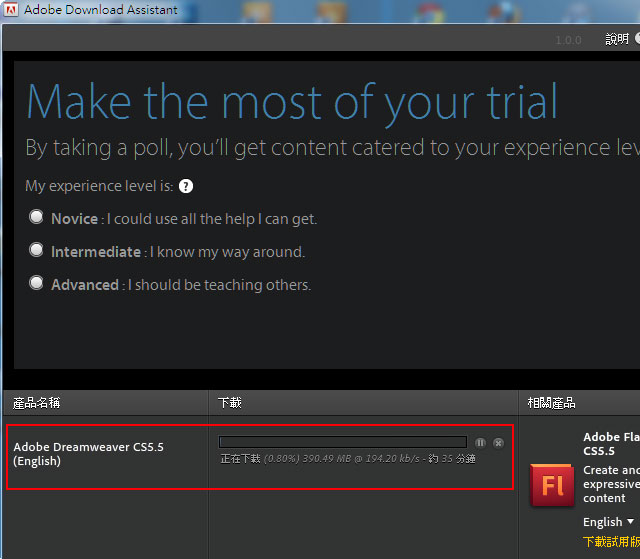
這時就會開始下載囉!

Step9
下載完成後,就會開始安裝囉!

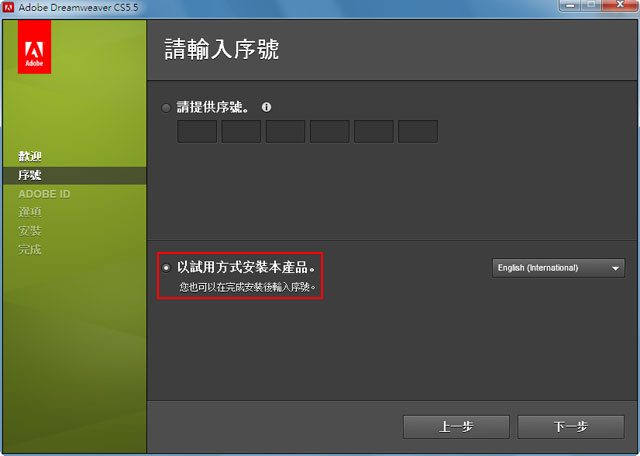
Step10
接著選擇下方的試用選項。

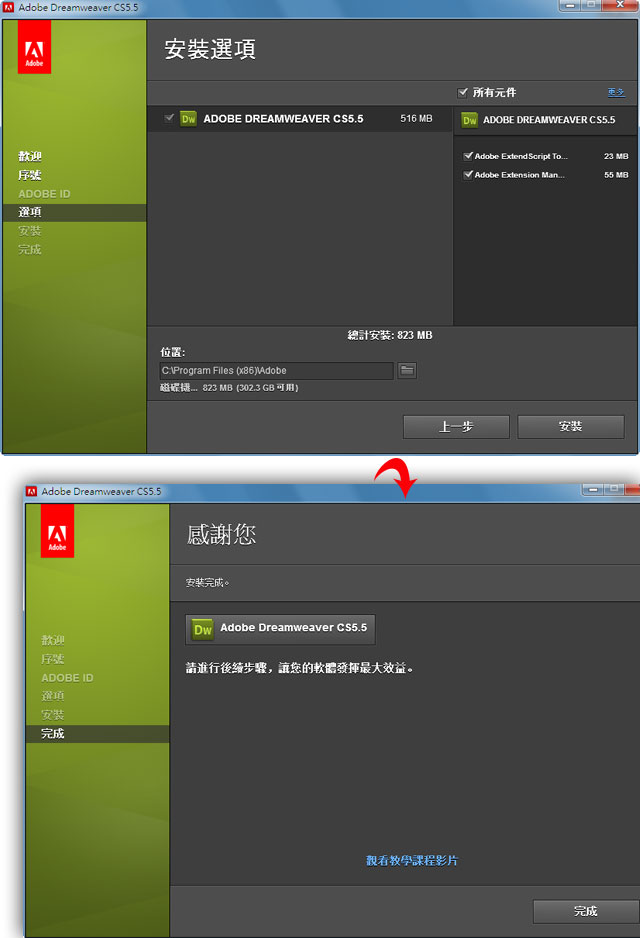
Step11
按右下安裝,就可完成安裝。

Step12
接著按右下START TRIAL。

Step13
再按左下SKIP THIS STEP。

Step14
這就是此次的新版本啦!

Step15
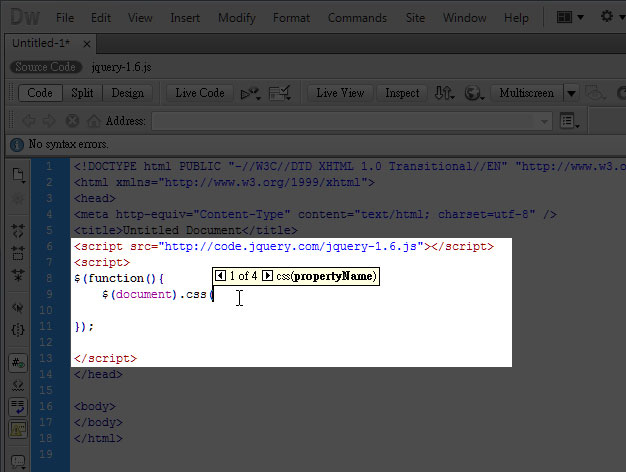
此次jQ也是更新的重點之一,不用再安裝任何的外掛,直接載入jq就會出現提示啦!經好友男丁的測試下,與之前CS5有所改善,但還是有蠻大的進步空間。

此次更新的軟體中,最吸引梅干除了Dreamweaver外,那就是InDesgin啦!透過InDesign除了可直接發佈目前手持裝置的電子書格式,並且在InDesign中還可製作許多的互動效果,等梅干研究好再與各位來作分享,雖然目前是英文版,但有趣的朋友不坊可先試用看看此次的新功能。
DW教學-Dreamweaver CS6編輯HTML5與CSS3超ez(有提示詞)

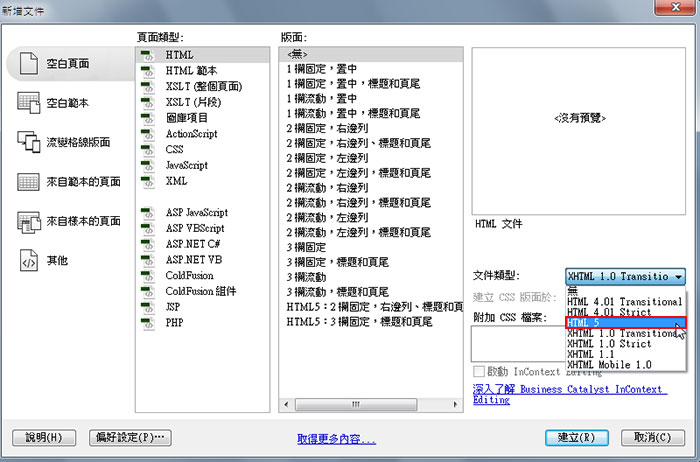
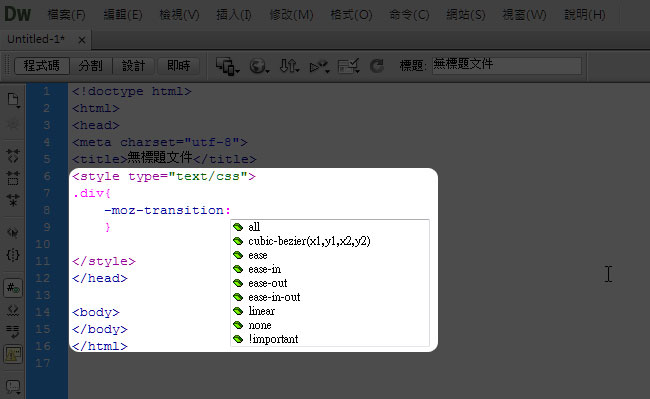
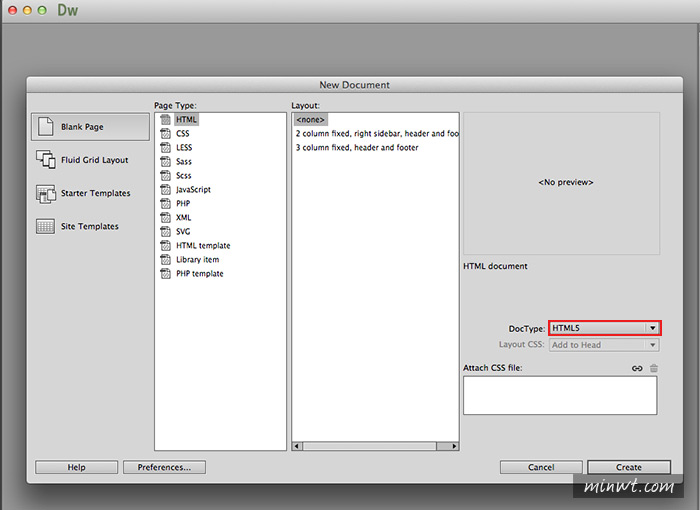
進到Dreamweaver CS6,在開啟新檔案時,可選擇文件類型,是要Html5還是Mobile網頁,或是Html4。

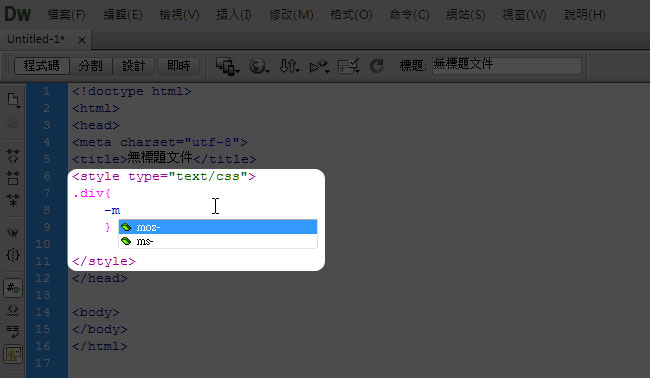
選擇好後,由於目前CSS3還沒Final,因此各個瀏覽器,則各自表述,當打-時就會帶出相關可用的屬性名稱。

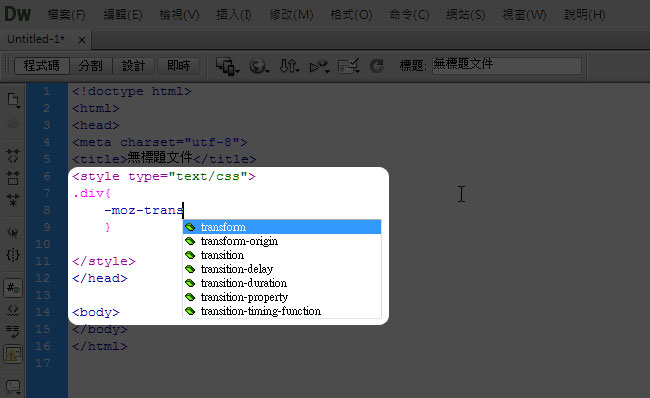
再繼續往下打,則會依照所打的關鍵字,列出相關可用的屬性名稱,這樣真的方便許多,很適合梅干這種懶人使用。

在打了分號後,就會列出相關可用的參數,這樣編輯起來超ez的。

梅干也簡單的寫了一個小範例,各位可玩玩看,順便也體驗一下CSS3帶來便利,當滑鼠移入時,圓球會變大,移開就會再縮回去。
DW外掛- less CSS Compiler 封裝套件

DW less CSS Compiler:
外掛下載:http://www.adobe.com/
Step1
下載完畢後,雙響LessCompiler.zxp進行安裝。

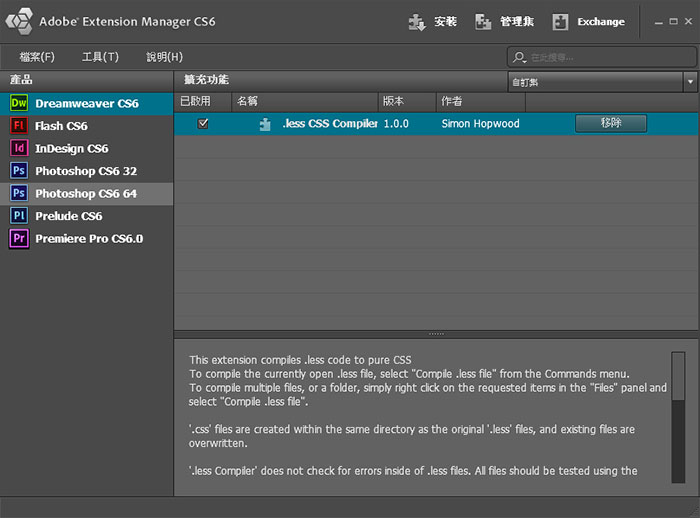
Step2
安裝完成後,在擴充面板中,就會看到less CSS Compiler的外掛名稱。

Step3
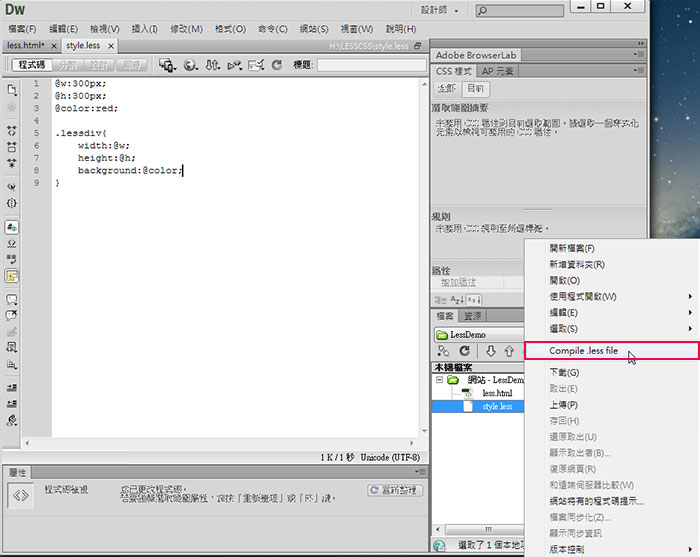
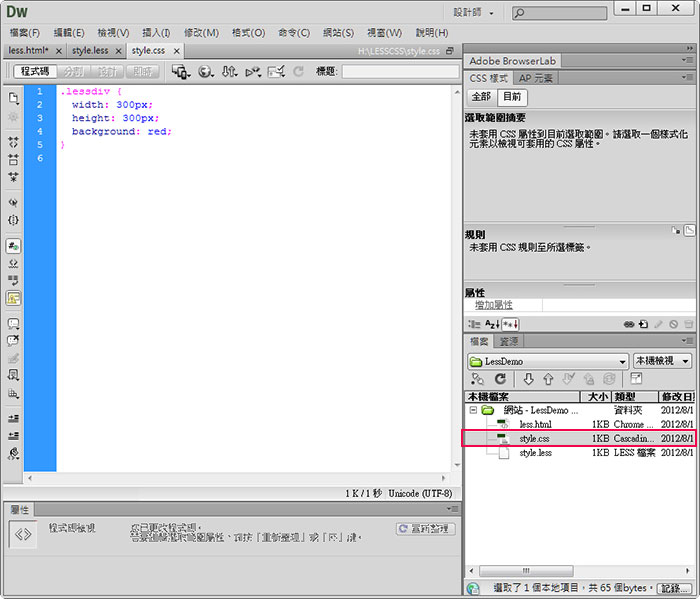
接著開啟DW,對著.less按滑鼠右鍵,選擇「Compile .less file」。

Step4
重整就會看到,在檔案的地方,則會再產生一個.css檔,並且把剛的值都給帶進去了,是不是超方便的呀。

或許有些朋友,可能對於Less還不太了解,梅干日後有時間,再整理一下,與各位來分享一下,整個Less的寫法與方法,其實只要熟悉CSS的朋友,大概10分鐘就能快速上手囉!若已經在用的朋友們,不坊也試試看,用DW CS6直接來封裝囉!
Dreamweaver CS6「流變格線版面」隨著電腦、平板、手機自動切換網頁版型

開發工具:
功能:流變格線版面
實用性:★★★★
難易度:★★★
Step1
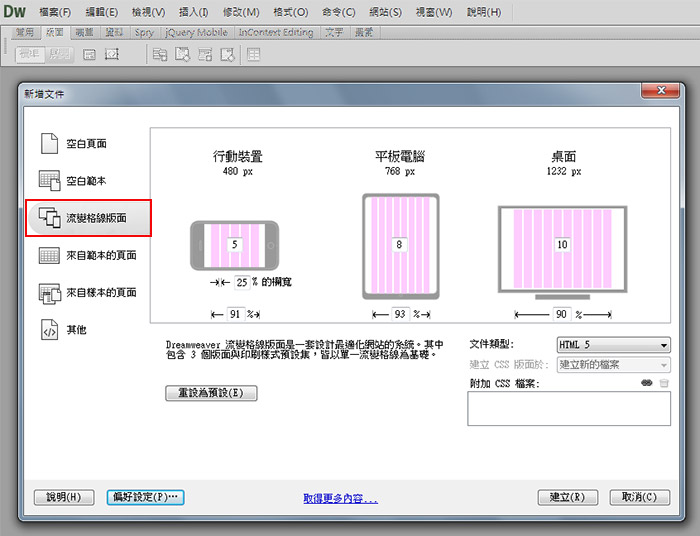
開啟Dreamweaver CS6,選擇新增檔案,將左邊切換到「流變格線版面」頁籤,接著將文件類型選擇「Html5」,再按「建立」。

Step2
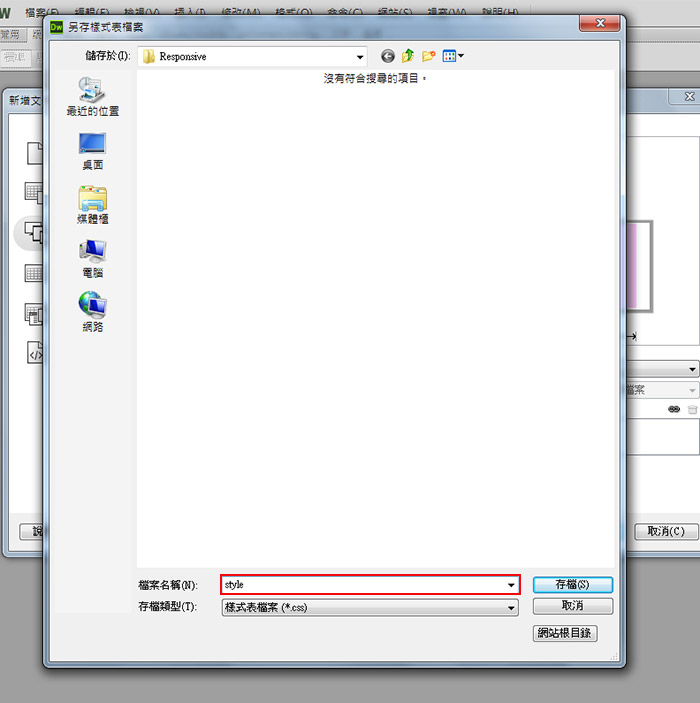
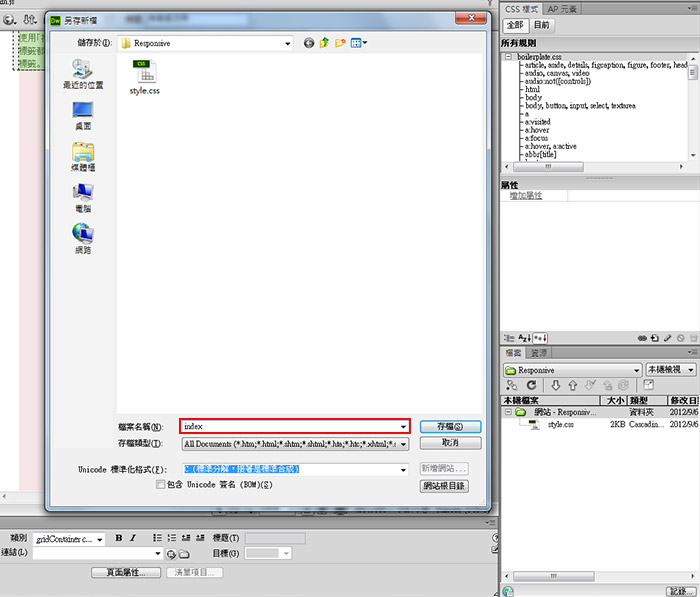
設定CSS檔案名稱,再按「存檔」。

Step3
建立好後,再按全部儲存,設定網頁名稱,再按「存檔」。

Step4
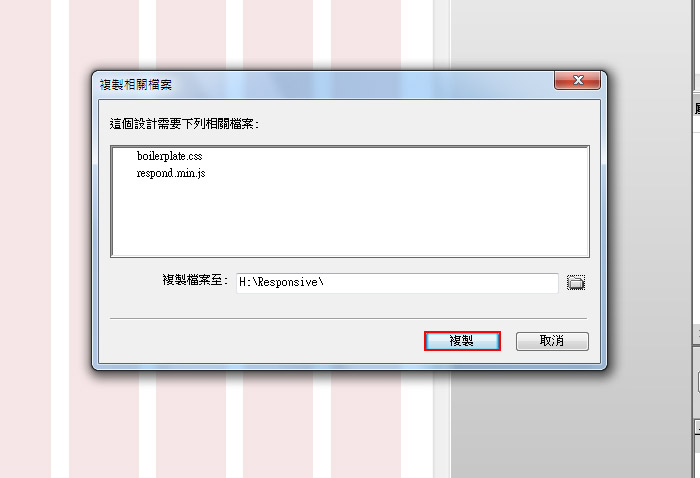
按「複製」,這時DW CS6會把這二個檔案,複製到專案中。

Step5
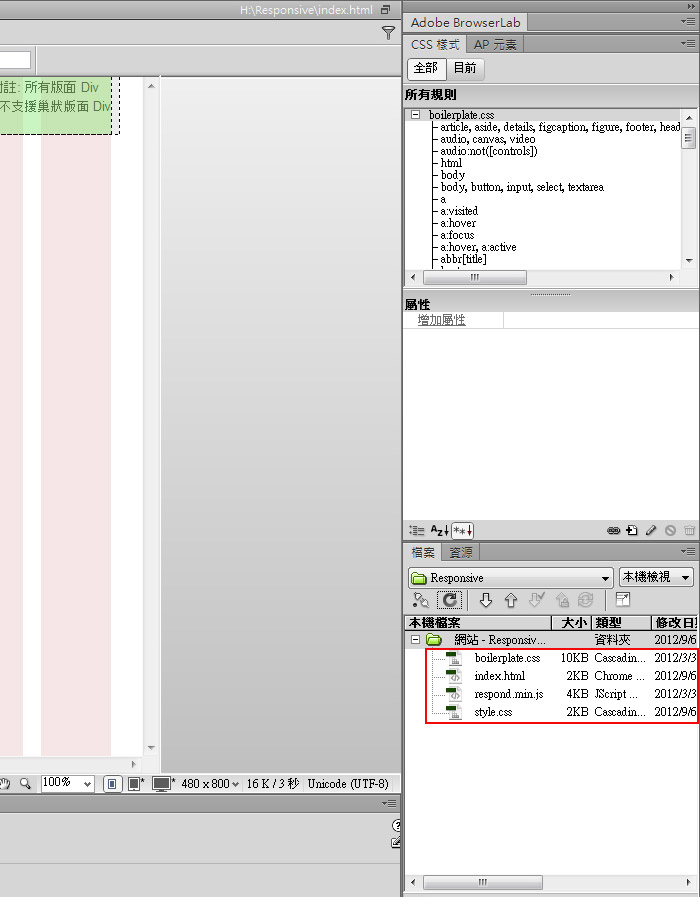
完成後,在專案的檔案中,就會看到右下的檔案。

Step6
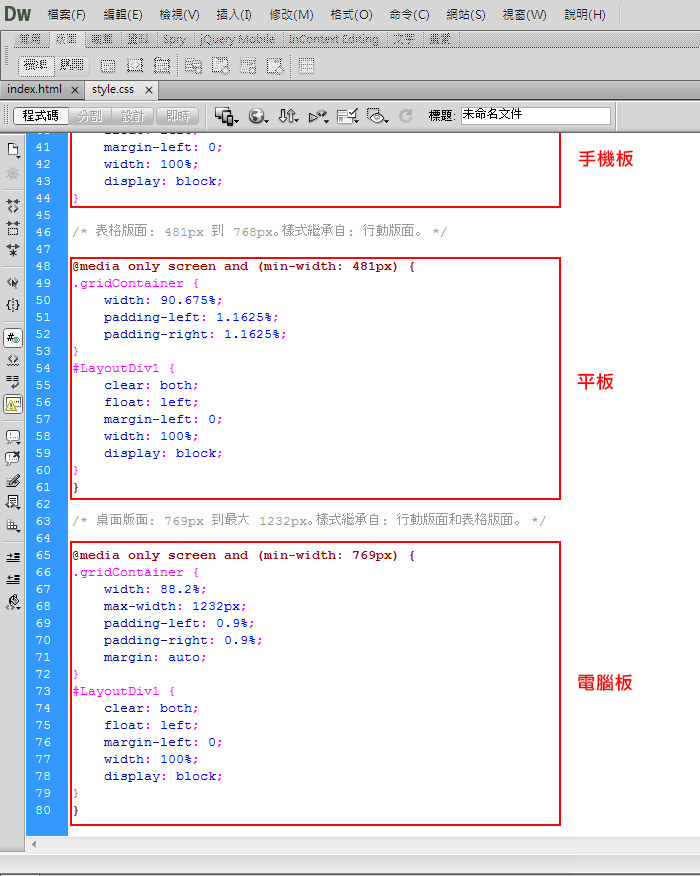
基本上只需修改html、css檔,在css檔中可看到會有三個一模一樣的樣式名稱,分別則用來設定手機、平板、電腦的版型與樣式。

Step7
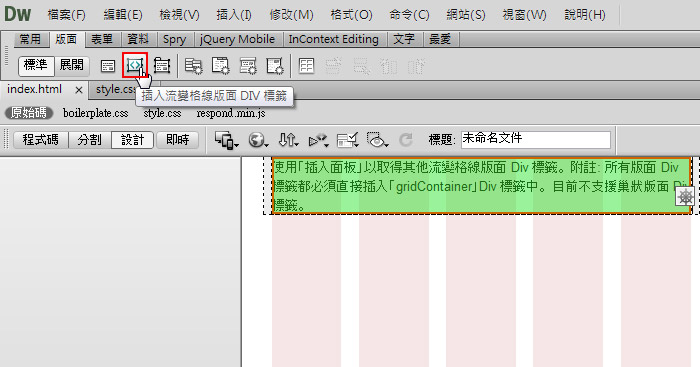
點上方的工具列,版面 / 插入流變格線版面。

Step8
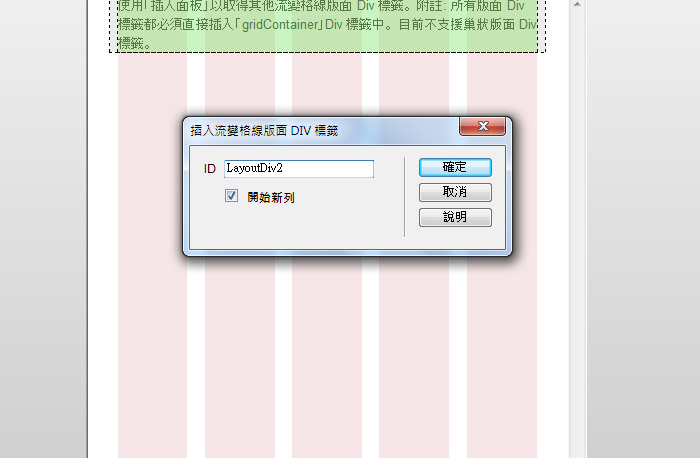
設定 插入流變格線版面 的ID名稱,其實它就是一般的DIV的標籤而已。

Step9
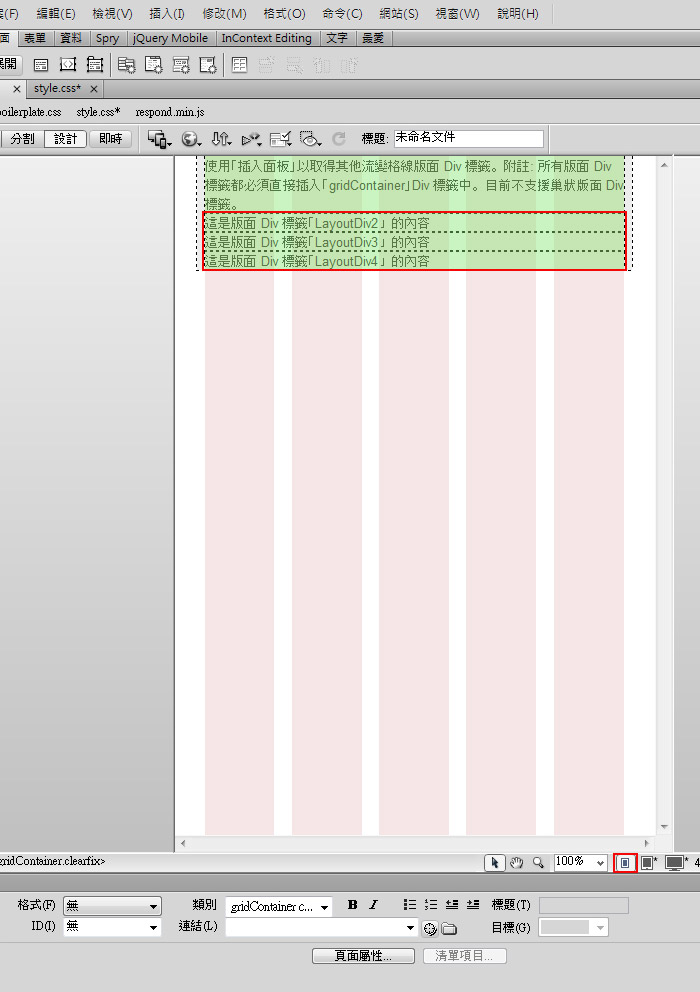
依序的就可建立幾個流變區塊(div區塊),同時在下方會看到,目前的版面狀態是在手機模式下,若希望手機是要用這樣條列式呈現,這樣就已完成一個版型了。

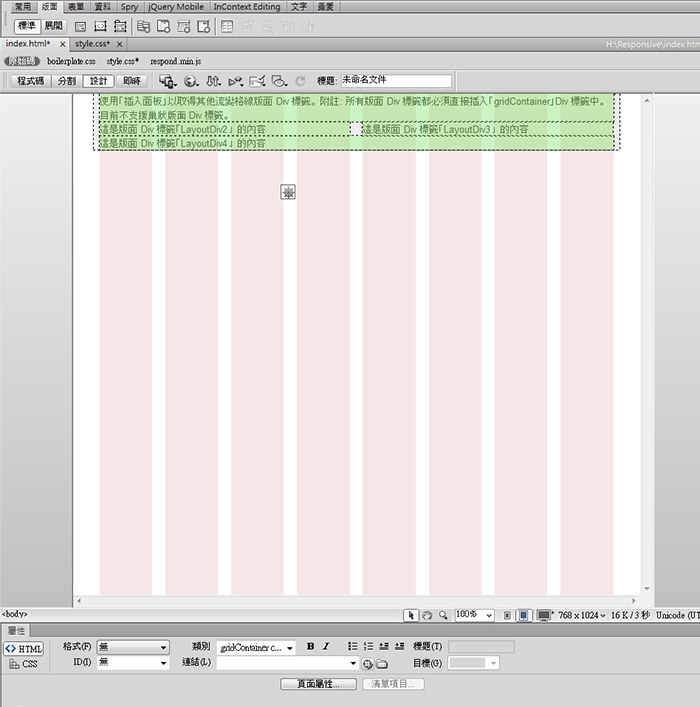
Step10
接著切到平板模式,這時就可直接修改Div的區塊大小。

Step11
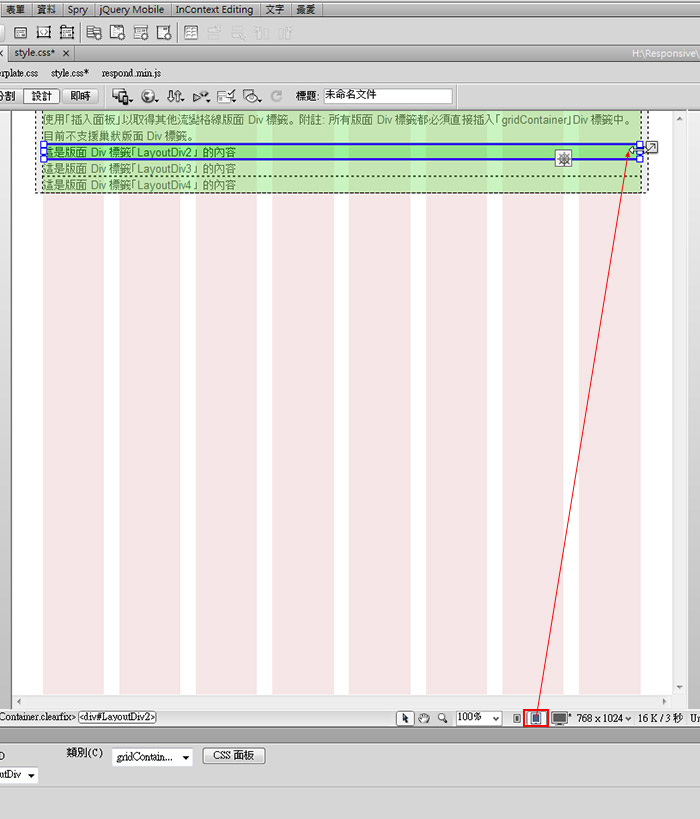
當把二個都變小時,若要把下方的Div向右排時,只要點一下Div右邊的箭頭,這時區塊就會自動向上靠齊。

Step12
這樣就完成平板版型的樣式啦!

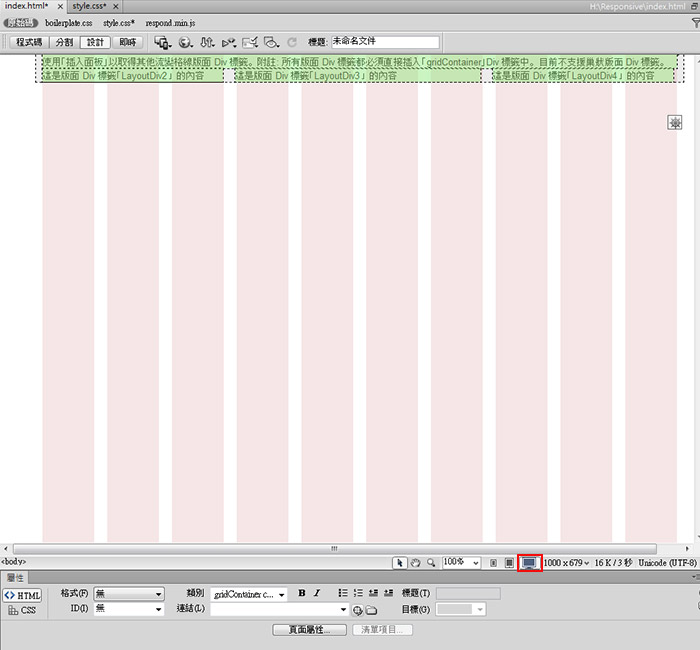
Step13
接著再切到電腦圖示,調整電腦版型所要呈現的樣式。

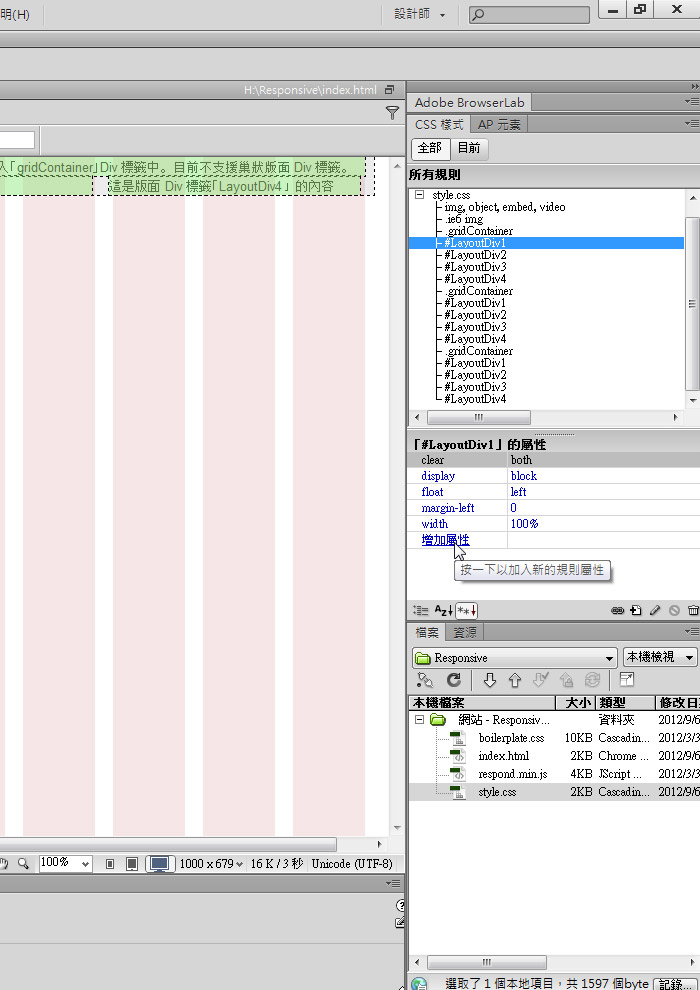
Step14
當版型都調整好後,可透過CSS樣式面板,來設定各Div的CSS樣式,這邊梅干建議直接開啟CSS檔修改,會比較方便些。

Step14
當一切都調整好後,馬上來測試看看。
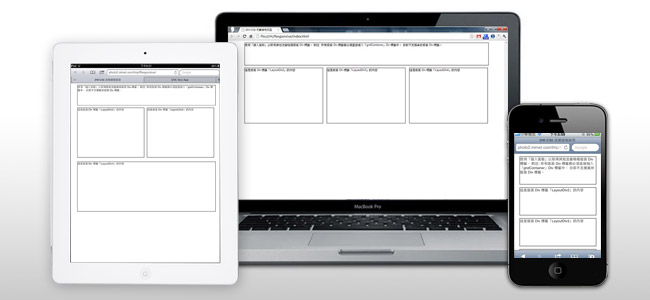
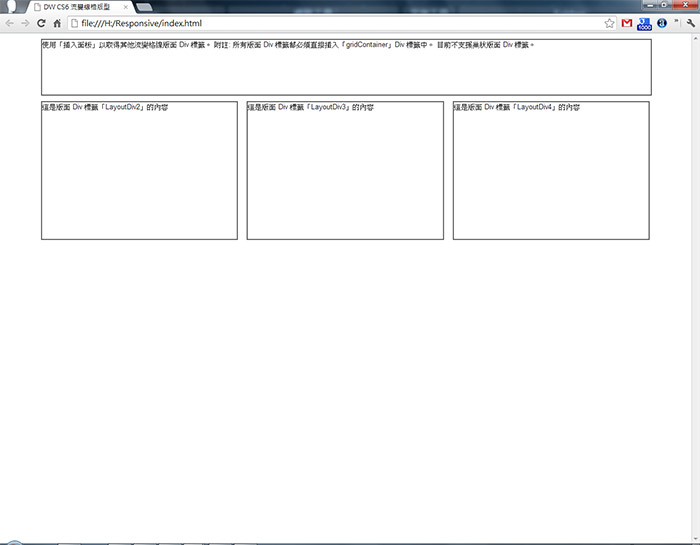
#電腦版

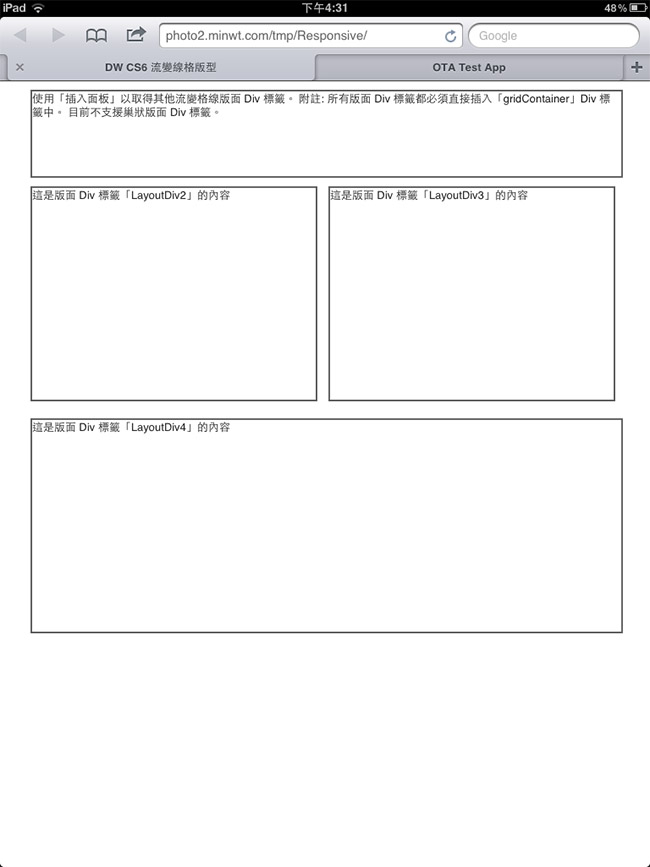
#平版

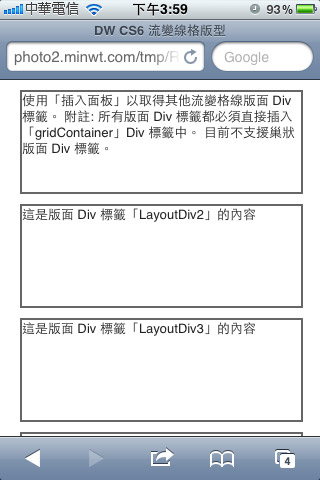
#手機版

是不是超方便的呀!當網頁在不同裝置時,就會自動切換適合的版型,完全不用寫任何的程式碼,由於目前Dreamweaver CS6的「流變格線版面」不支援巢狀式的Div,而這可透過原始碼的方式直接作修改,因此若習慣直接從原始碼進行編輯的朋友們,會覺得更加的得心應手,比用拖拉的方式,和內建的CSS設定面板來的好控制許多,因此若你也是網頁設計從業人員,不坊也抽空試試看吧!
[範例預覽] [範例下載]
Dreamweaver CC 重回資料庫連結面板與亂碼修正

資料庫面板-外掛程式存放位置:
Mac OSX: /Applications/Adobe Dreamweaver CC/Configuration/DisabledFeatures
安裝擴充元件管理工具:
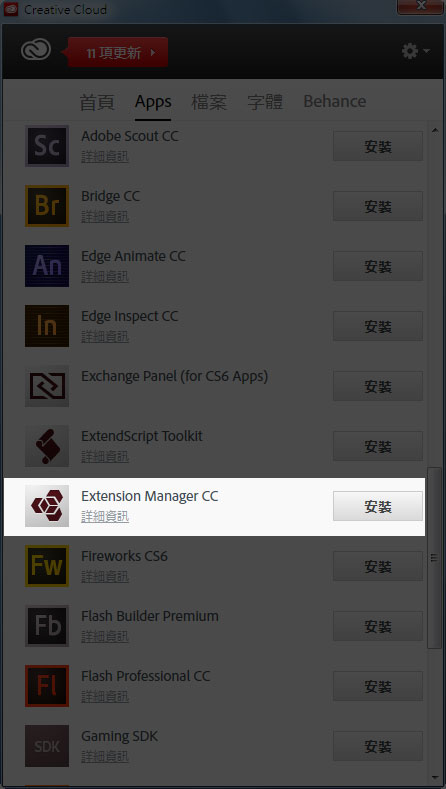
Step1
開啟Adobe CC安裝工具,切到Apps頁籤,並安裝Extension Manager CC。

安裝資料庫面板擴充元件:
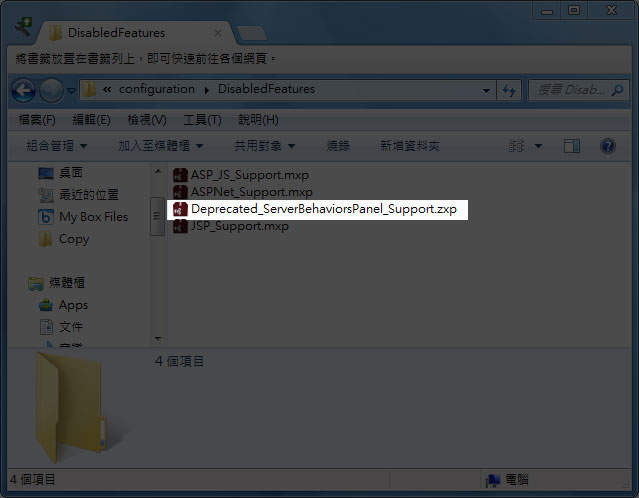
Step2
接著進到外掛元件的目錄下,雙響Deprecated_ServerBehaviorsPanel_Support.zxp。

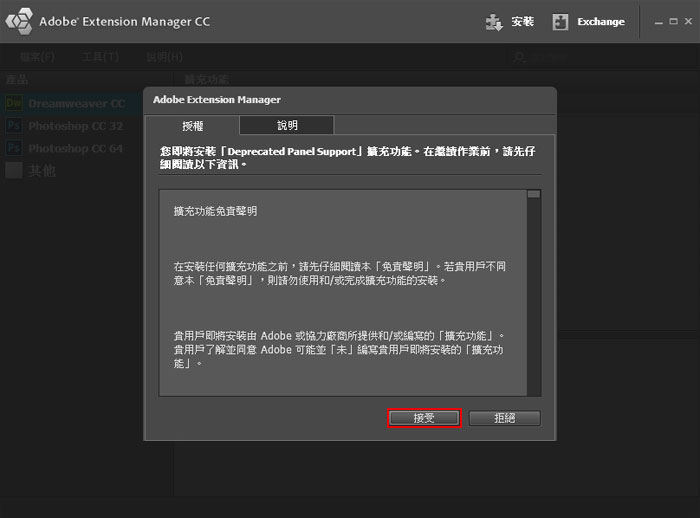
Step3
按接受。

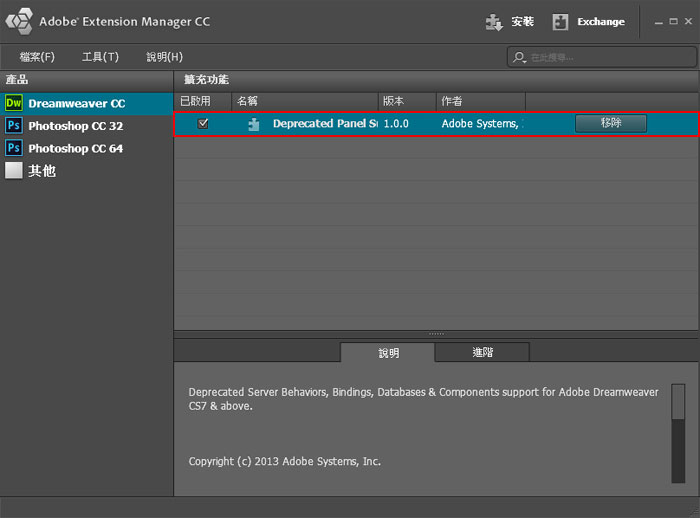
Step4
這樣就安裝完成囉!

新增網站:
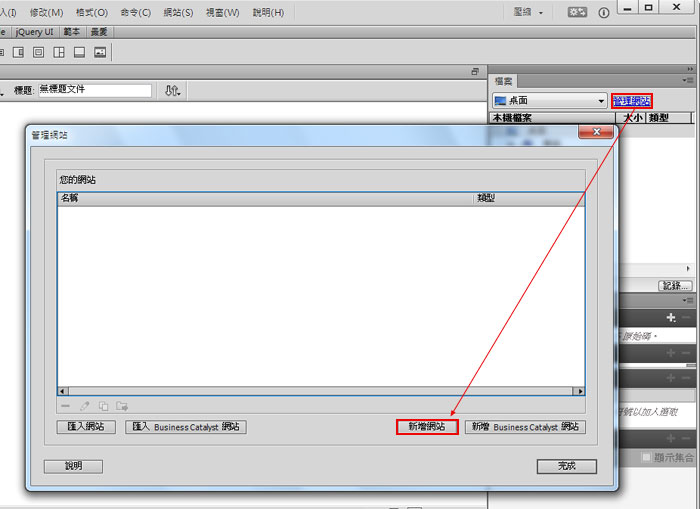
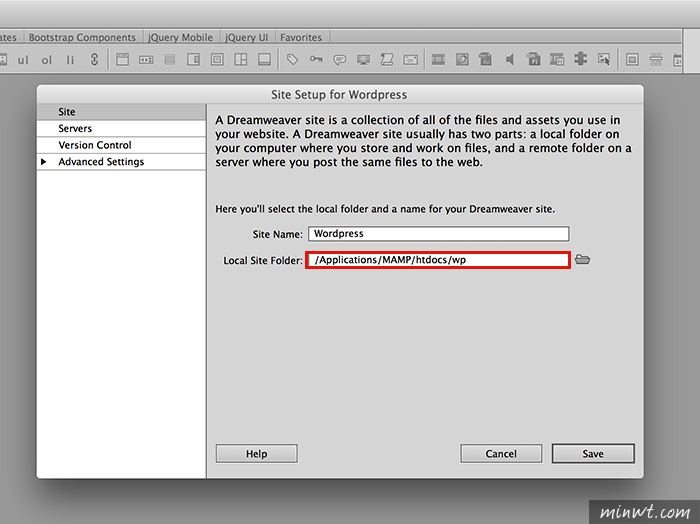
Step5
點一下管理網站,再按新增網站。

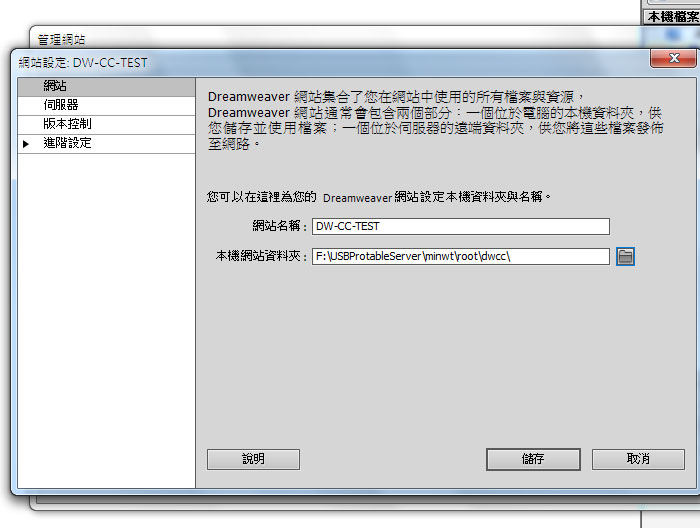
Step6
設定網站名稱與路徑。

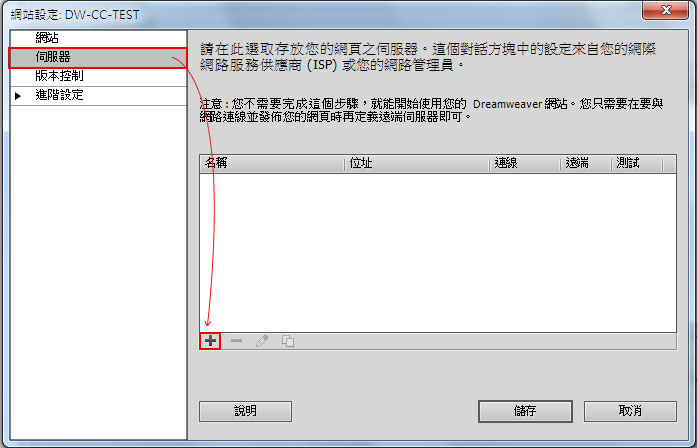
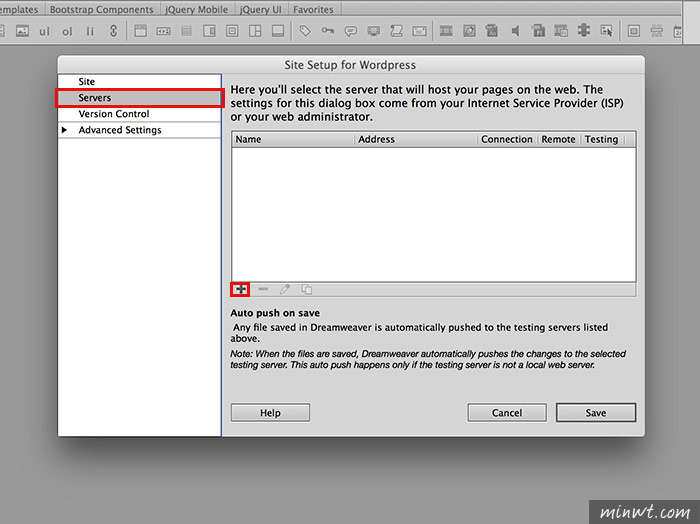
Step7
接著切到伺服器的選項下,再按一下加號。

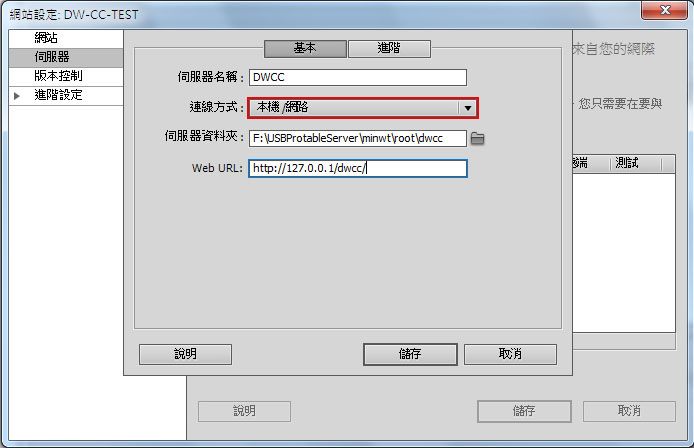
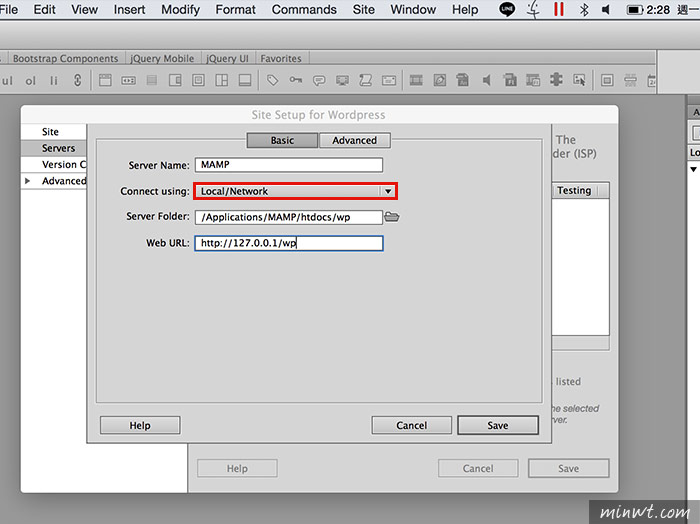
Step8
在基本的頁籤下,將連線方式設成本機/網路,再指定伺服器資料夾與網址。

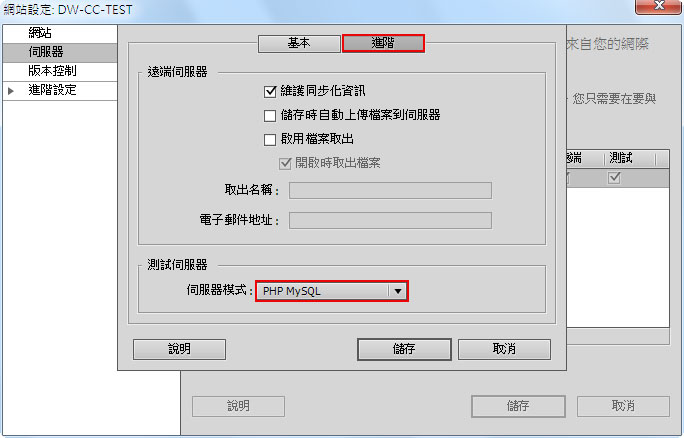
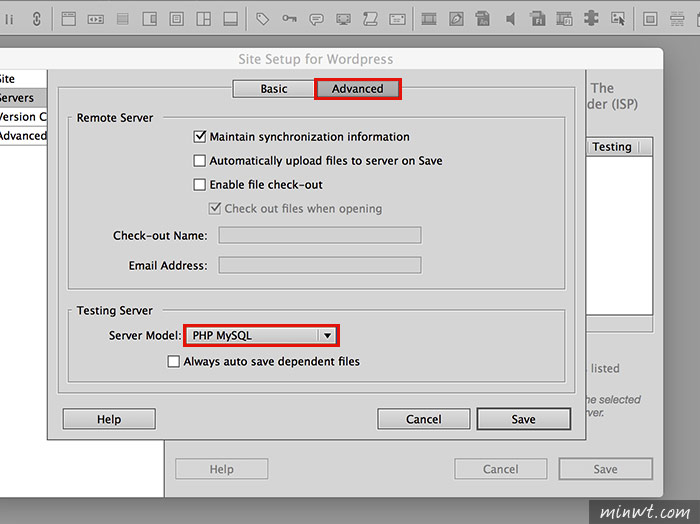
Step9
切到進階頁籤,將伺服器模式,設成PHP MySQL。

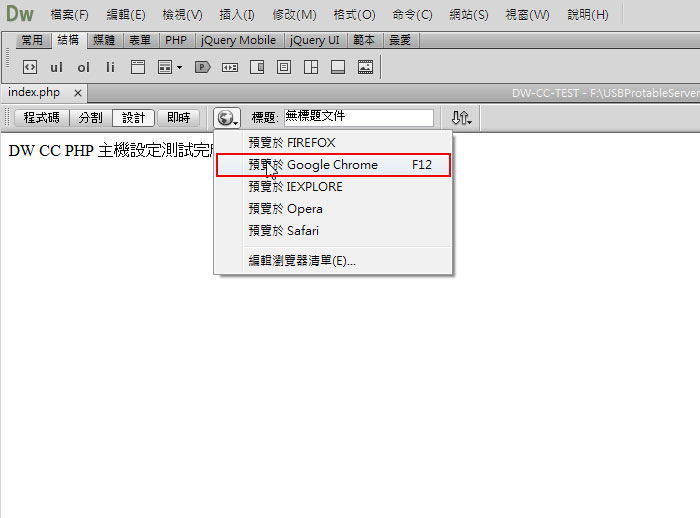
Step10
都設定好後,馬上來檢測一下。

Step11
伺服OK~正常運作。

連接資料庫:
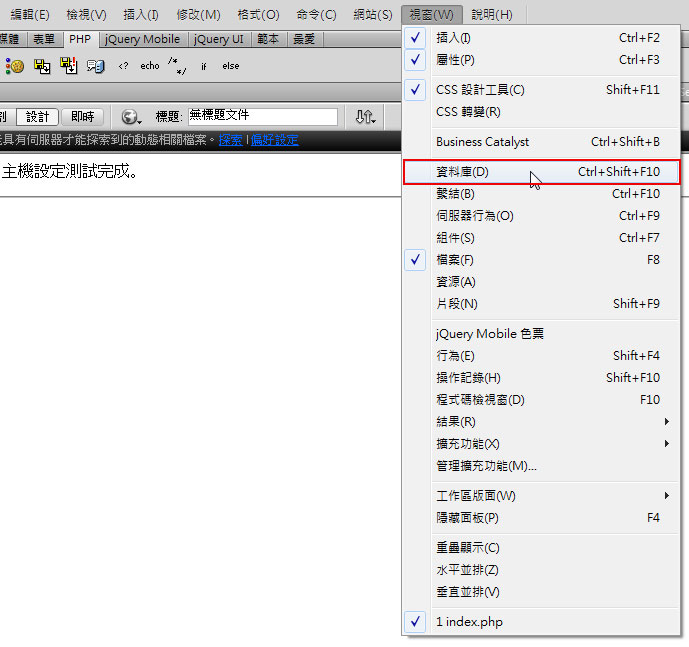
Step12
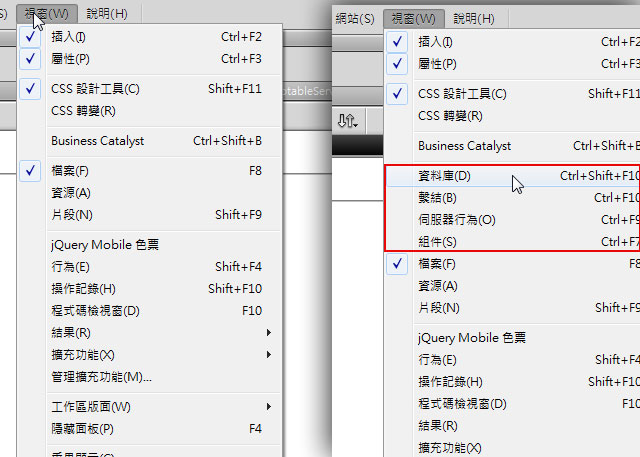
回到Dreamweaver,點一下視窗 / 資料庫 選項。

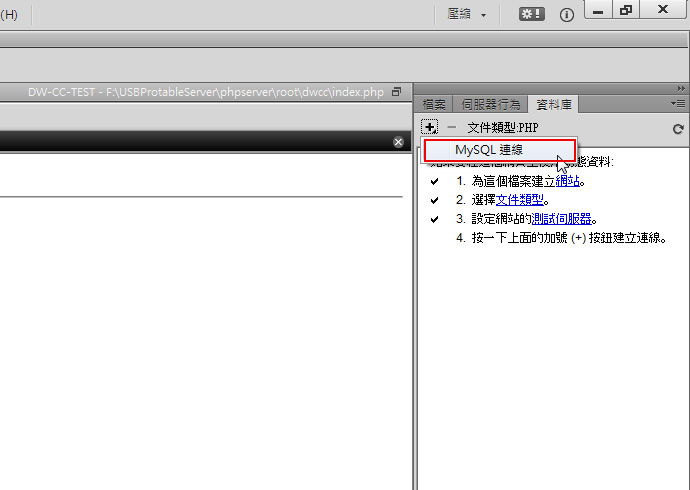
Step13
點下資料庫面板的加號,再點MySQL連線。

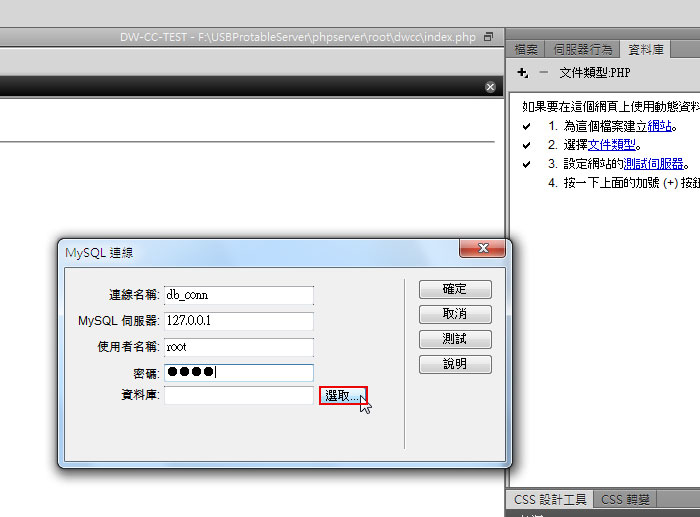
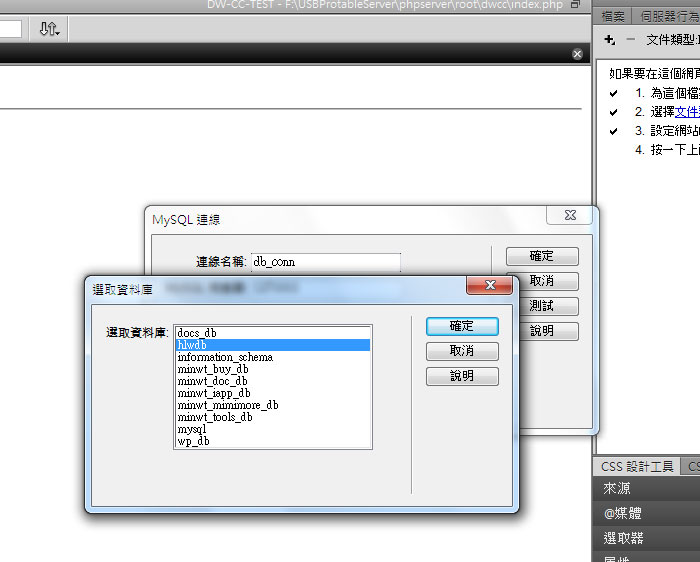
Step14
輸入MySQL的主機位置、帳號、密碼,再點選取。

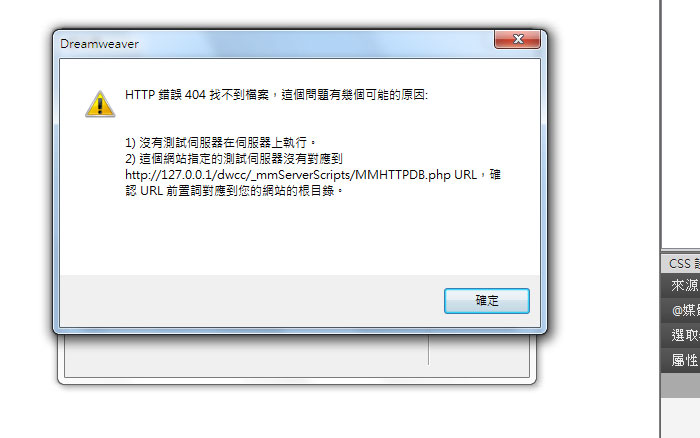
Step15
XD~經梅干檢查後,DW CC會產生該資料夾,但資料夾裡卻是空的。

修復資料庫連線錯誤:
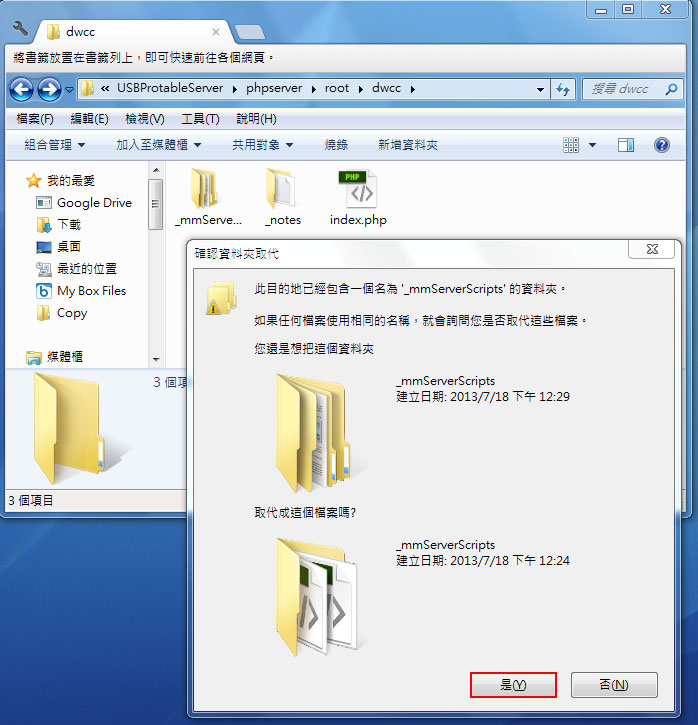
Step16
接著下載梅干整理好的檔案,直接覆蓋過去。[下載_mmServerScripts]

Step17
覆蓋好後,再試一次選取,就會出現許多資料庫可選擇。

Step18
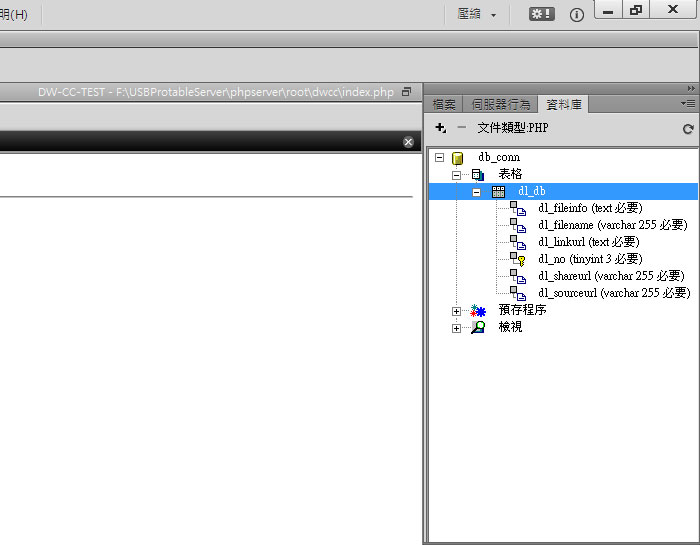
連接好後,點一下表格檢查,是否有正常的顯示資料欄位。

Step19
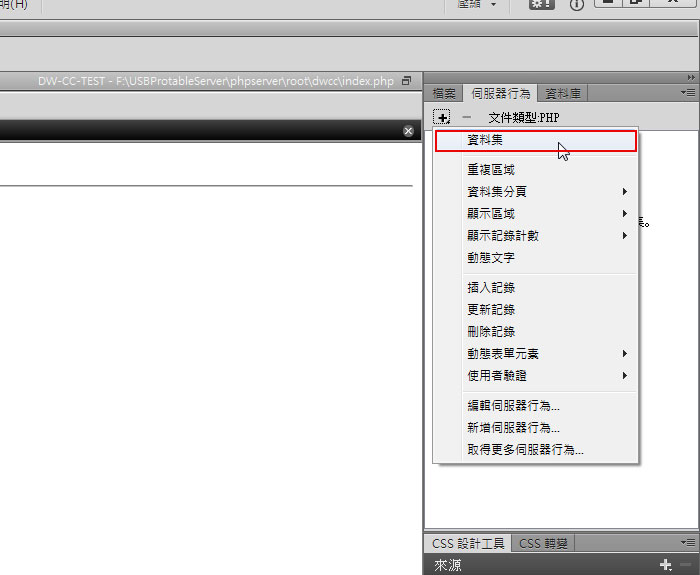
新增資料集。

Step20
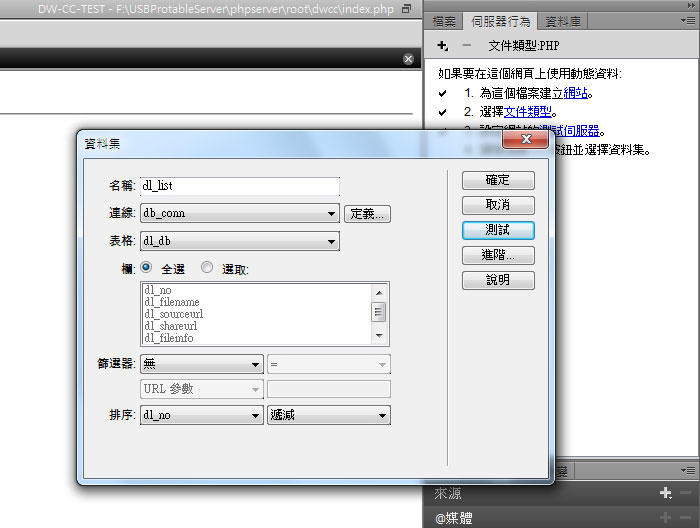
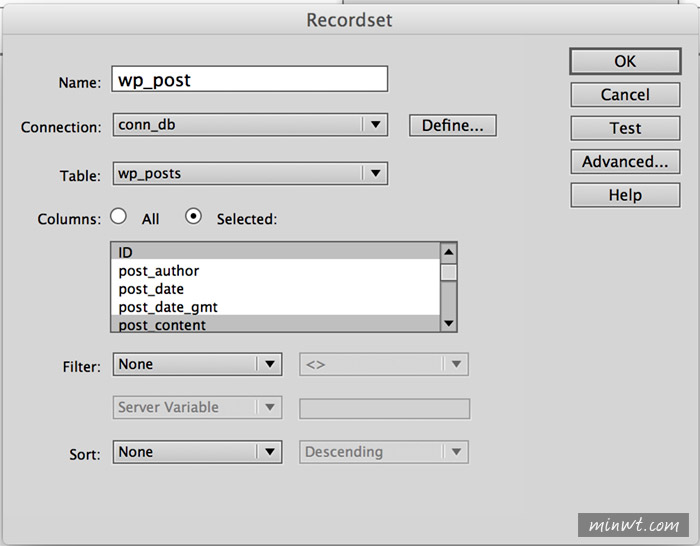
設定資料集的顯示欄位與排序。

Step21
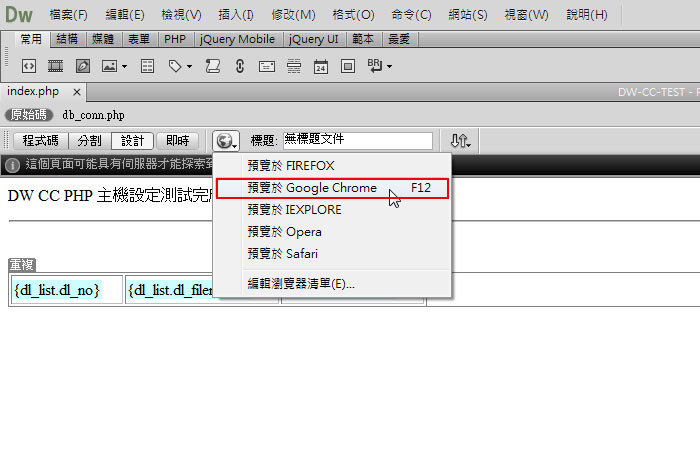
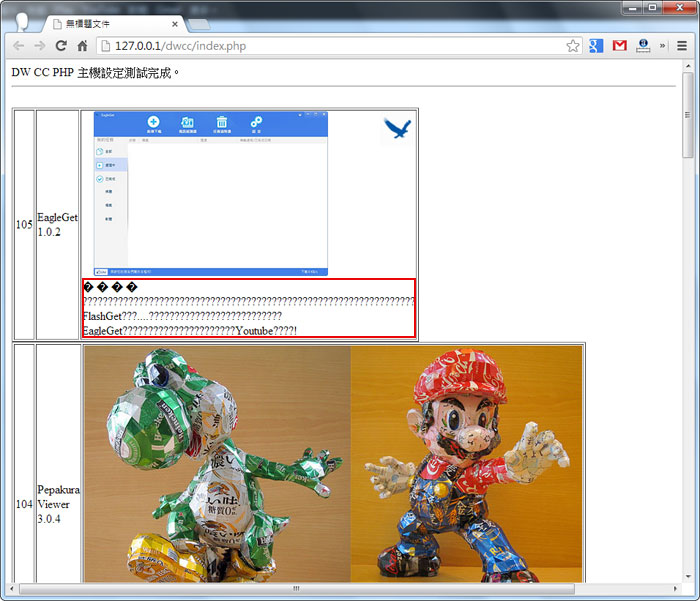
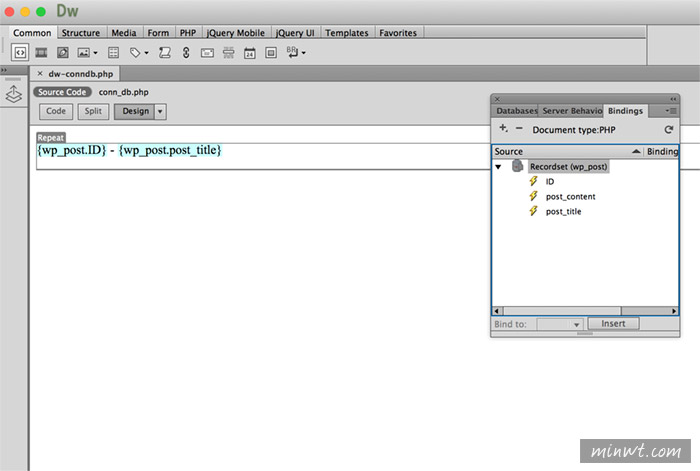
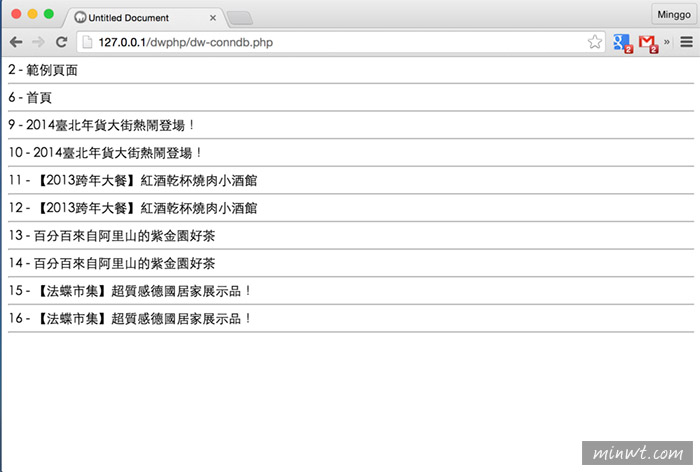
將要顯示資料的欄位建立後,再來瀏覽一下,看一下結果畫面。

Step22
資料是出來了,但卻出現亂碼XD~

修復亂碼:
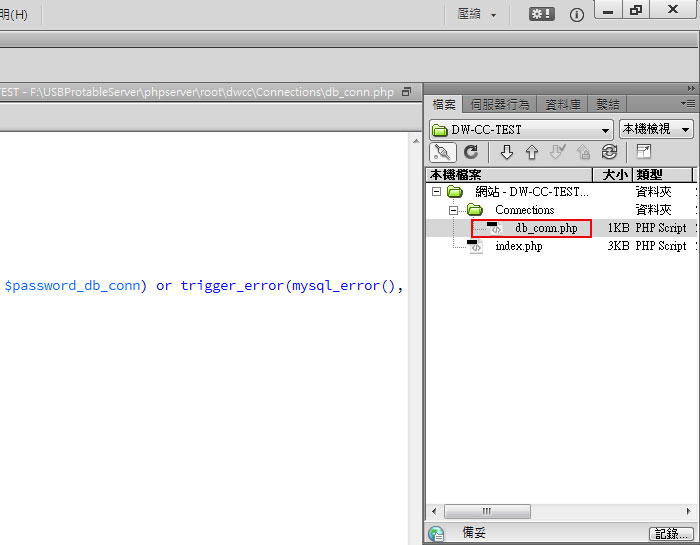
Step23
打開Connections資料夾下的php檔。

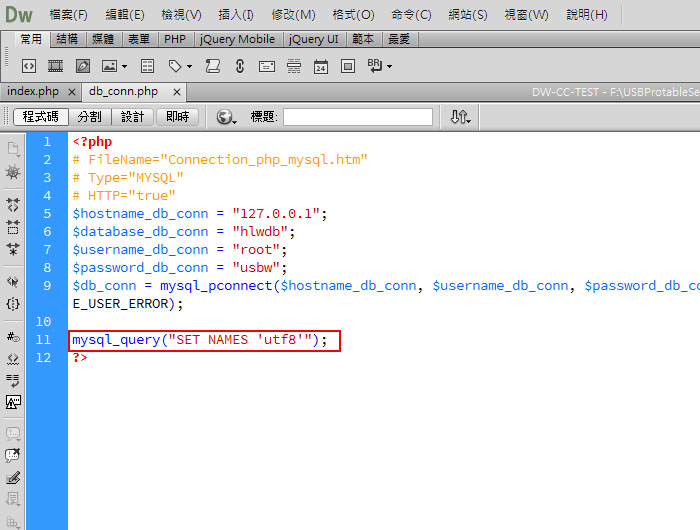
Step24
加入下方的語法。

Step25
呼~總算搞定好了,收工!

《Dreamweaver CC》製作HTML5.0與CSS3.0網頁更ez!

首先新增檔案,並將網頁類型設為HTML5。

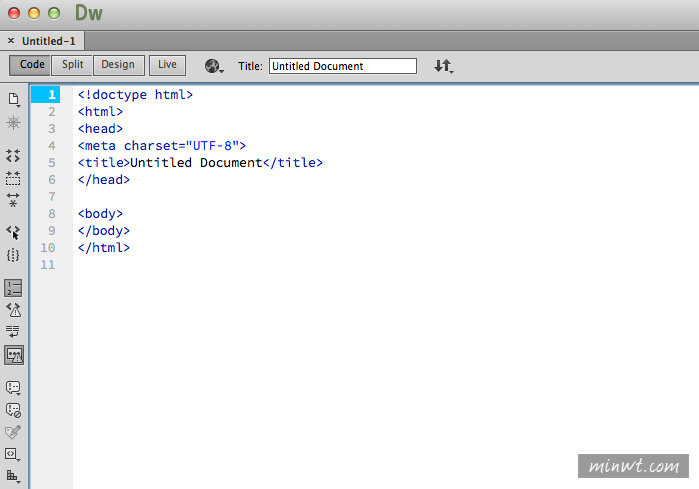
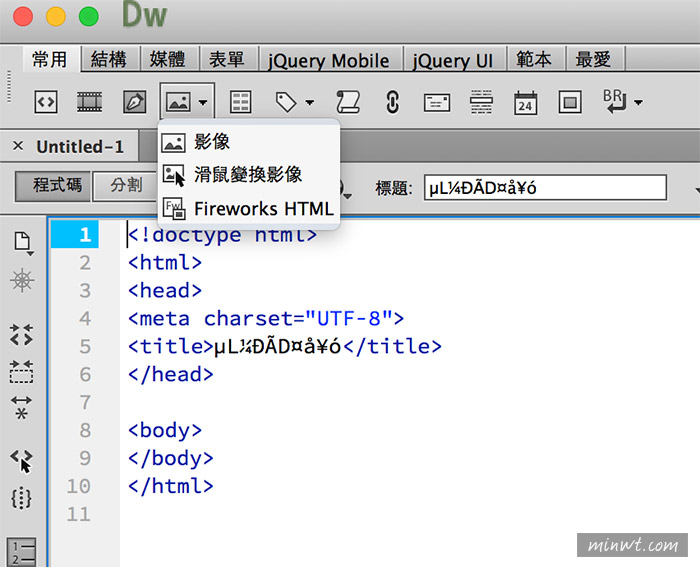
接著就會產生HTML5的網頁結構。

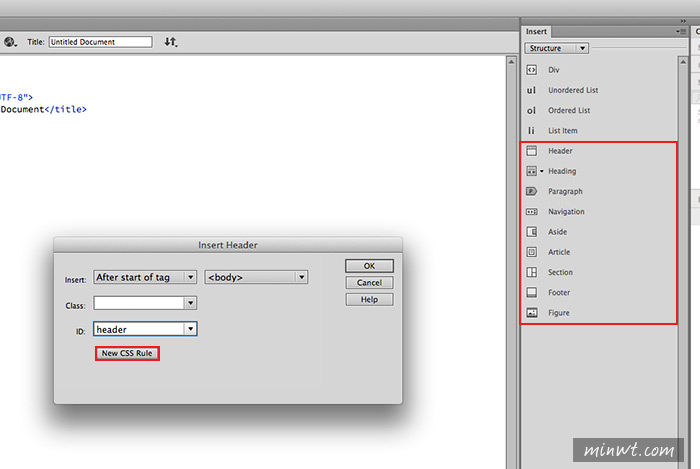
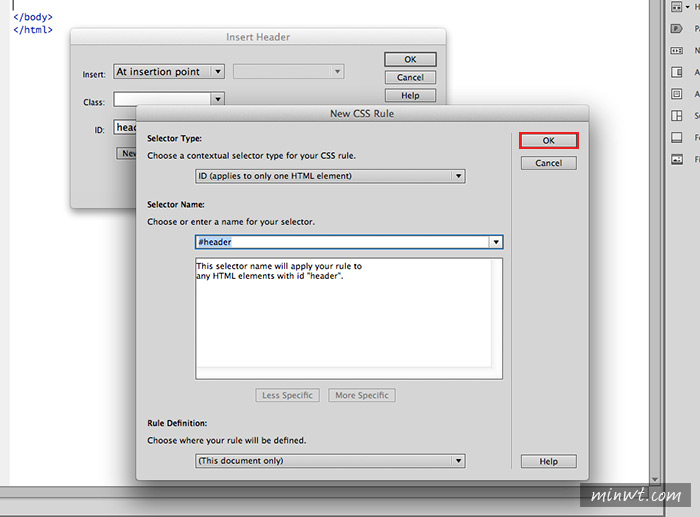
這時右手邊,就會看到HTML5.0的標籤語法,點一下後設定好Class或ID後,再按一下New CSS Rule鈕。

接著什麼都不用設定,再按OK鈕。

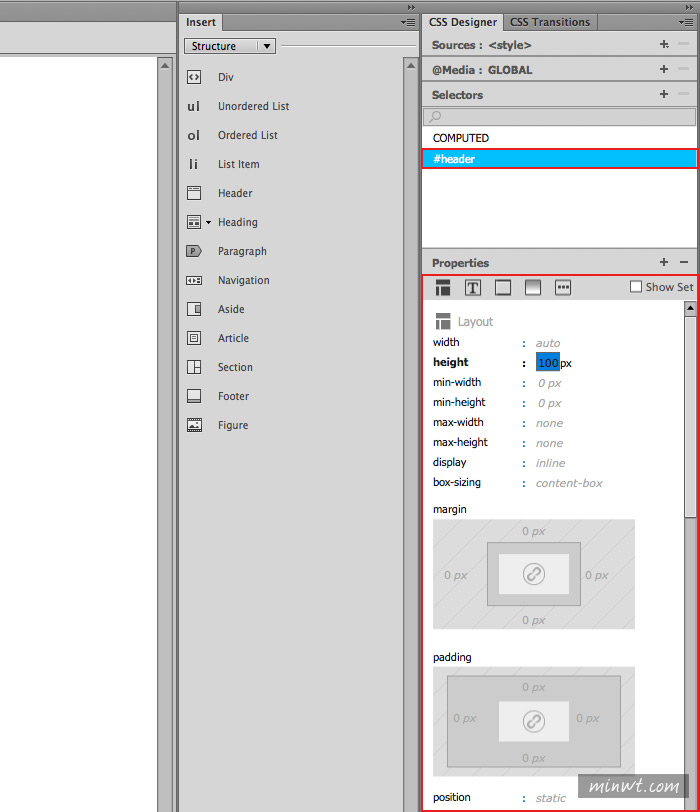
這時在右手邊,就可依續的設定CSS3.0的樣式,像是基本的寬、高,或是圓角、陰影、漸層....等。

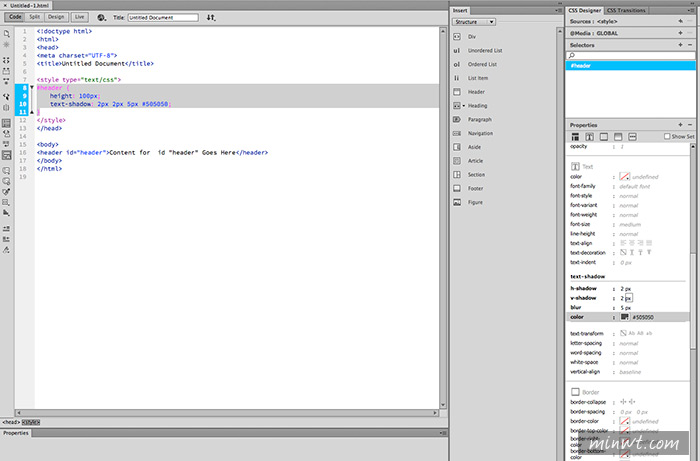
當右邊設定好後,左邊的原始碼中,就會自動產生CSS的樣式碼。

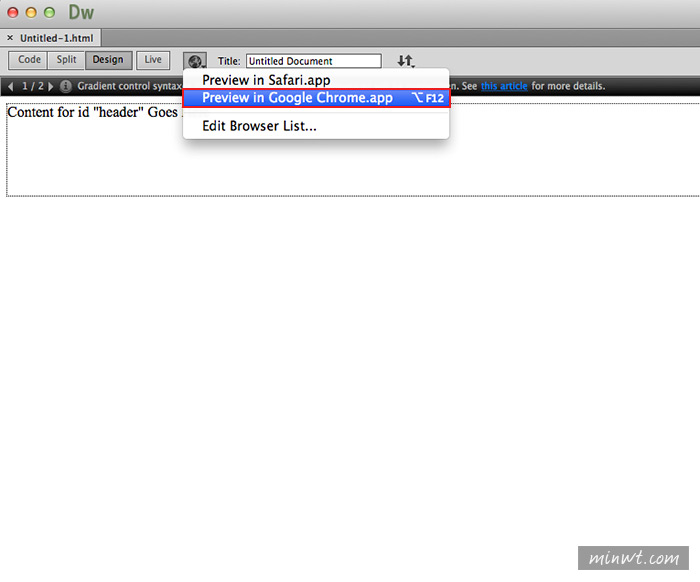
都設定好後,在設計模式是看不到結果畫面,只能透過瀏覽器來觀看結果畫面囉!

哈~這樣就可看到,剛所設定的CSS3.0樣式啦!包含了漸層背景、文字陰影、圓角。

《MAC Dreamweaver CC 2014 》繁中版自己動手來改裝

Step1
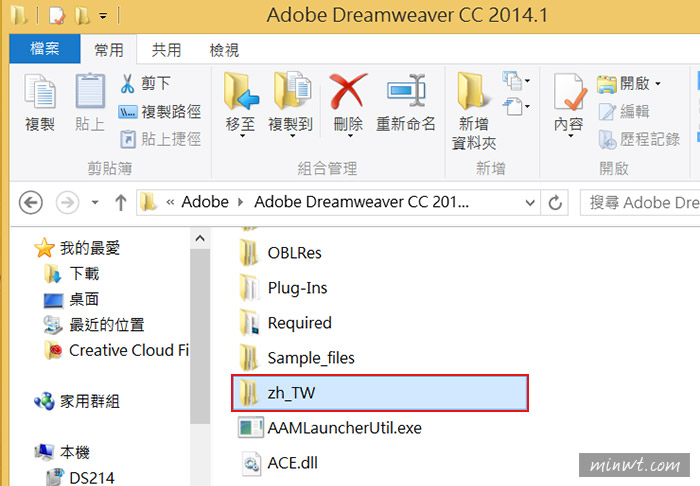
首先在Windows下,先下載Dreamweaver CC版,再到C:\Program Files\Adobe\Adobe Dreamweaver CC 2014.1的目錄下,將zh_TW的資料夾複製到隨身碟中。

Step2
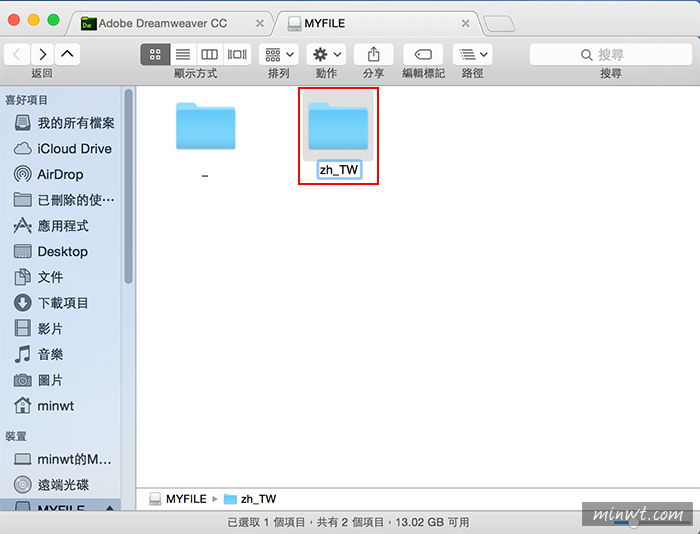
接著將zh_TW的資料夾重新命名為en_US。

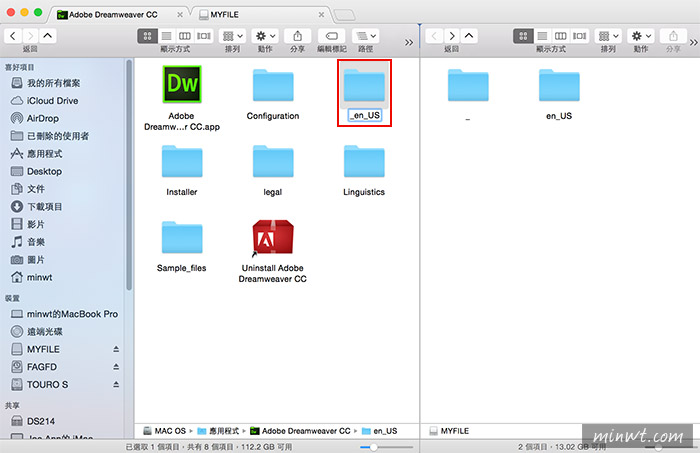
Step3
這時再把MAC的Adobe Dreamweaver CC下的en_US資料夾重新命名,之後才能再還原回英文版。

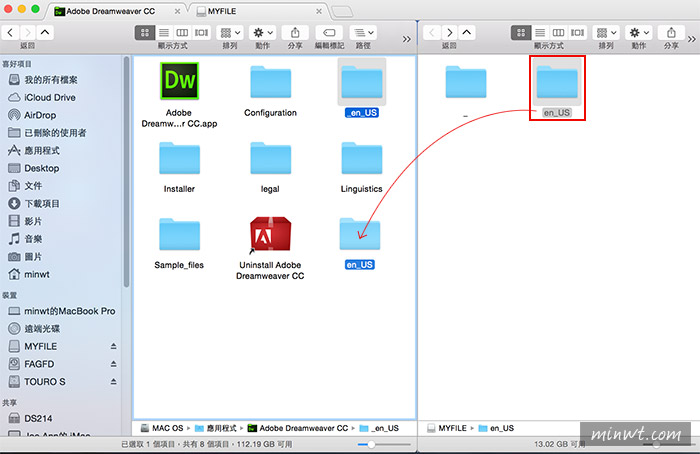
Step4
接著把隨身碟的en_US複製到MAC的Dreamweaver CC目錄下。

Step5
完成後,重新啟動Dreamweaver CC,哈~有沒有看到,已經變中文版的啦!但不知是不是梅干的Dreamweaver是CC版,還沒升到2014,所以上選單的部分,還是英文的,但裡面所有的工具與面板,已全面變成繁中的了。

Step6
無論是頁籤,還是工具選單,都變成繁體中文啦!因此有需要的朋友,也手動自行處理一下囉!

《Dreamweaver CC 2014》啟用資料庫與伺服器行為

Dreamweaver CC 2014 資料庫行為擴充:
擴充連結:https://creative.adobe.com/addons/products/1315#.VL3b1S6Ufof
Step1
進入擴充頁面後,點一下「免費」鈕,再登入Adobe帳密,就可完成下載。

Step2
登入完畢後,再按「接受並繼續」。

Step3
完成後方就會出現已取得,其實現在新版的DW,則是將這些外掛套件存在雲端,這樣日後到其它台電腦,只要登入自己的Adobe帳號,就可將設定或外掛同步回來。

Step4
接著開啟Dreamweaver CC 2014後,就會看到剛所下載的擴充元件,已同步回DW中。

Step5
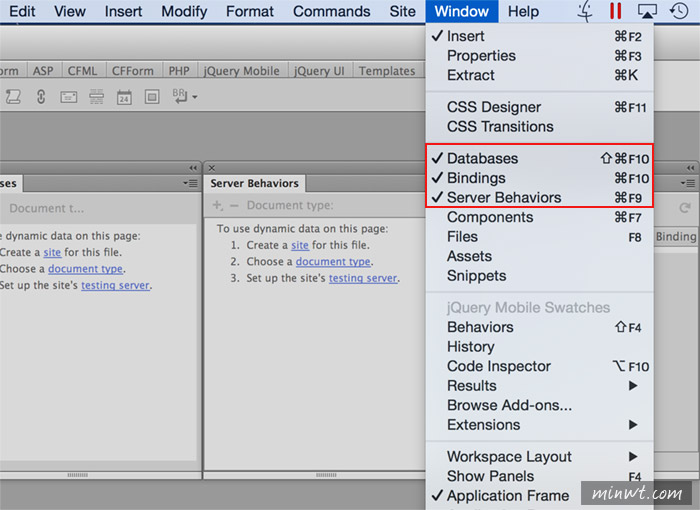
這時到Window選單中,就會看到先前資料庫的行為的選單都回來了,由於梅干是使用MAC,所以目前只有英文版。

Step6
接著就可與之前操作方法一樣,先新增一個資料庫連線。

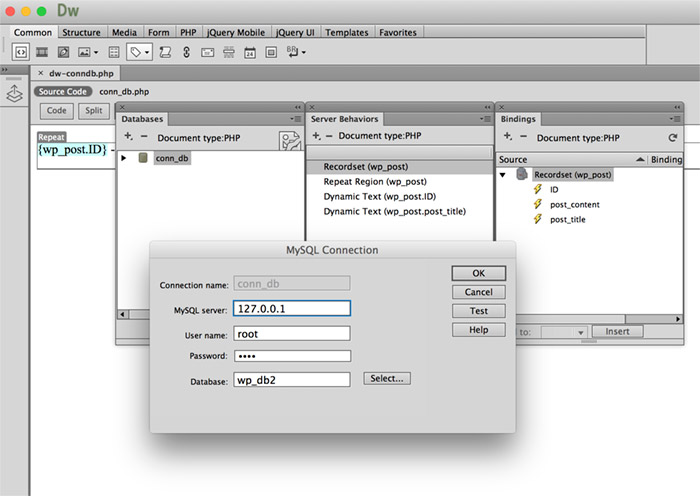
Step7
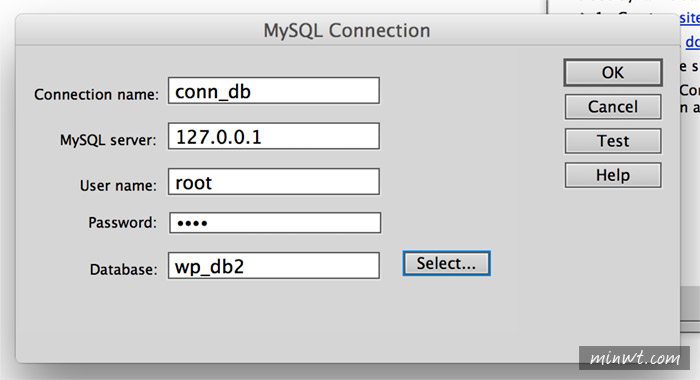
再輸入資料庫的帳密、位置,以及要連接的資料庫。

Step8
當資料庫連接完畢後,再連接資料表。

Step9
再選擇要顯示的資料欄位。

Step10
哈~這樣就可將資料給秀出啦!透過DW來開發PHP確實有它的方便性。

《Dreamweaver CC 2015限定》Bootstrap全圖形化製作工具

Step1
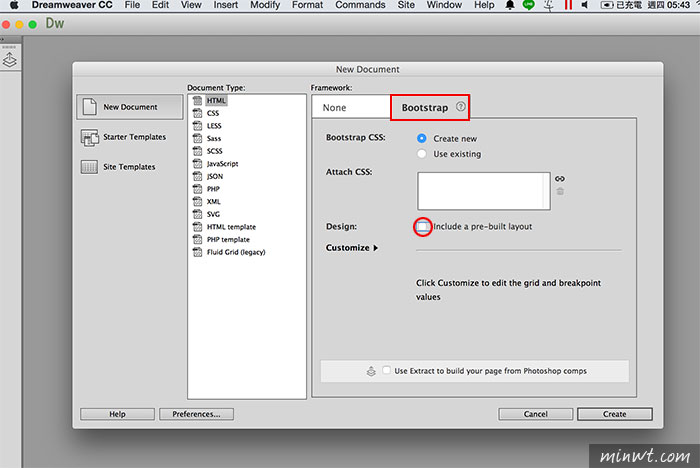
在建立新檔案後,將頁籤切到Bootstrap,並將下方的勾點掉,不用載入預設的版型。

Step2
由於Dreamweaver會自動產生Bootstrap所會用到的元素,因此要先指定一個資料夾。

Step3
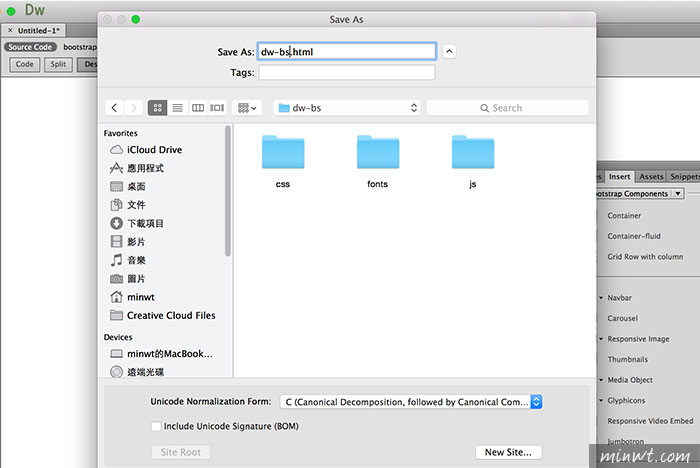
當建立完畢後,先進行儲存。

Step4
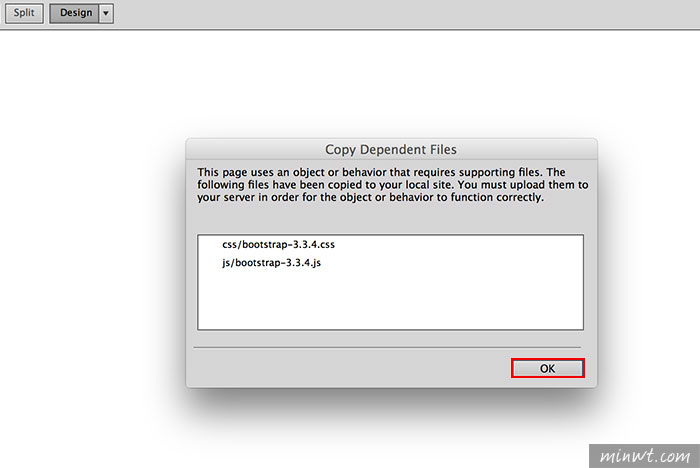
接著DW會把Bootstrap所會用到的檔案,複製到剛所指定的資料夾中。

Step5
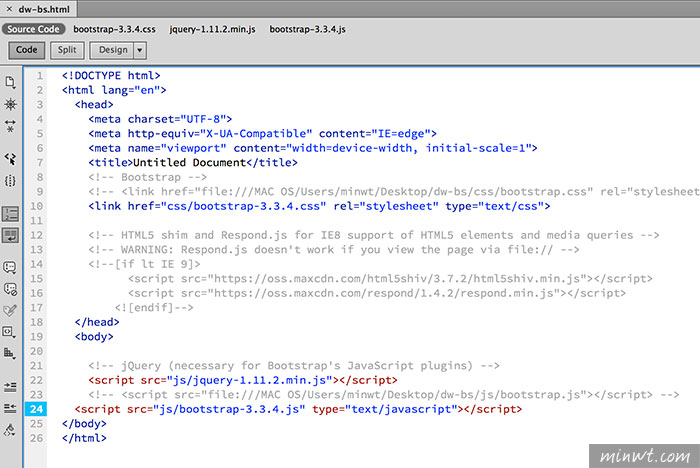
接著切到原始碼模式,可看到這就是基本的Bootstrap的網頁結構,且DW完全沒有加料。

Step6
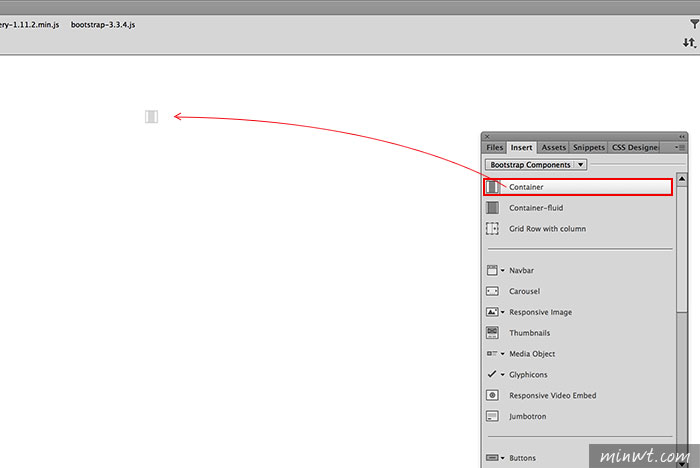
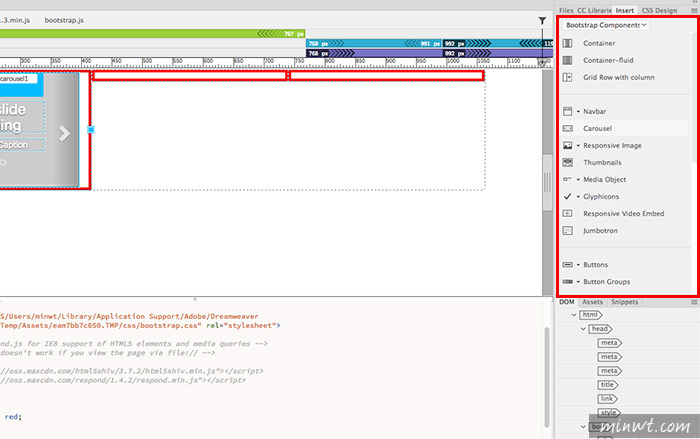
接著回到編輯模式,在插入面板中,將下拉選單更改為Bootstrap Compoments,這邊裡面都是Bootstrap所有元素。

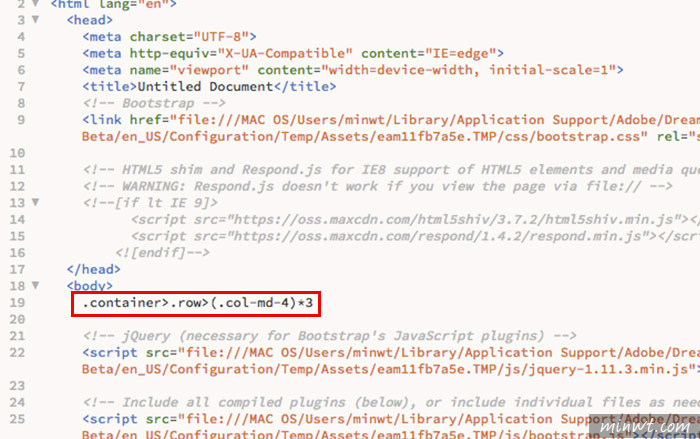
Step7
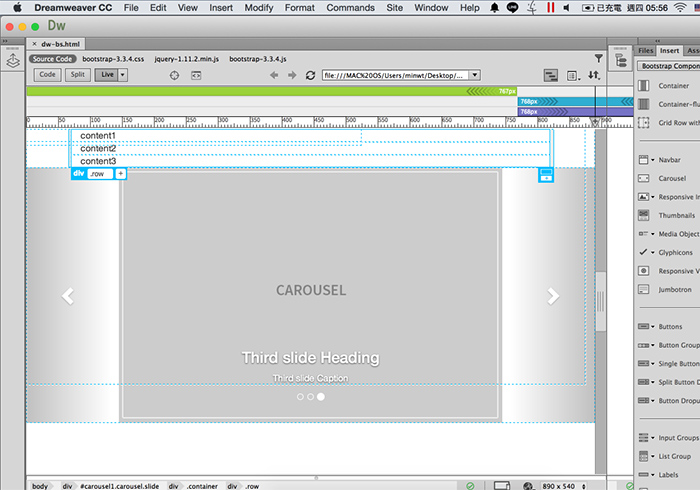
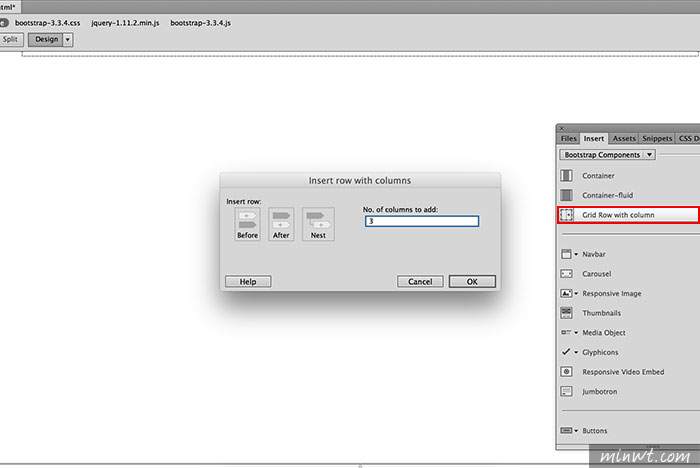
就可透過拖拉的方式,建立Bootstrap的版型。

Step8
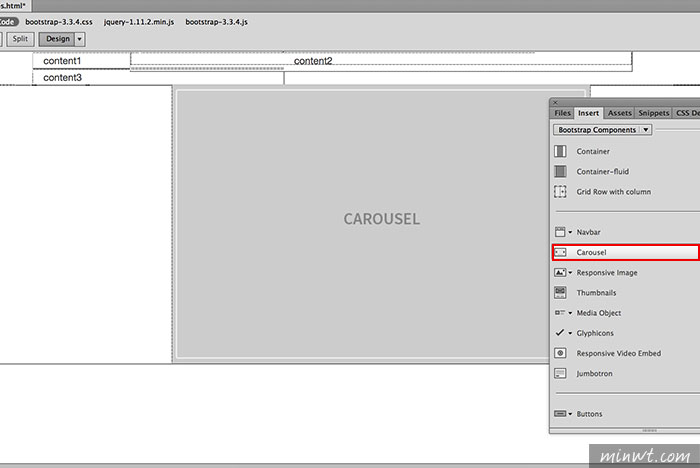
甚至也可直接嵌入廣告輪播。

Step9
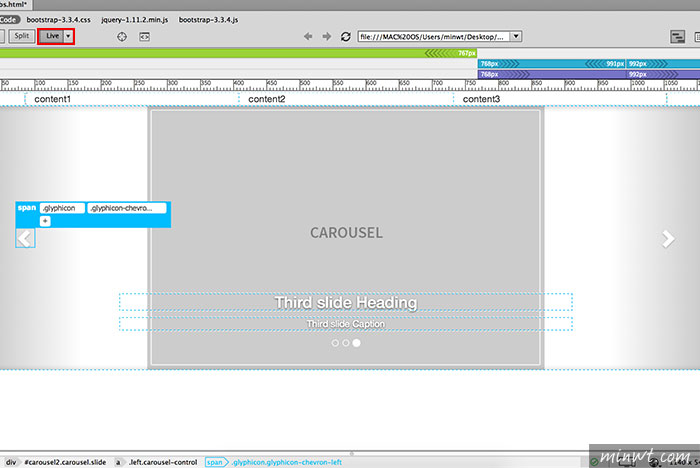
完成後,切到Live來預覽一下,此次的Live功能更加方便了,上方還有尺寸表,可清楚知道目前所在的解析。

Step10
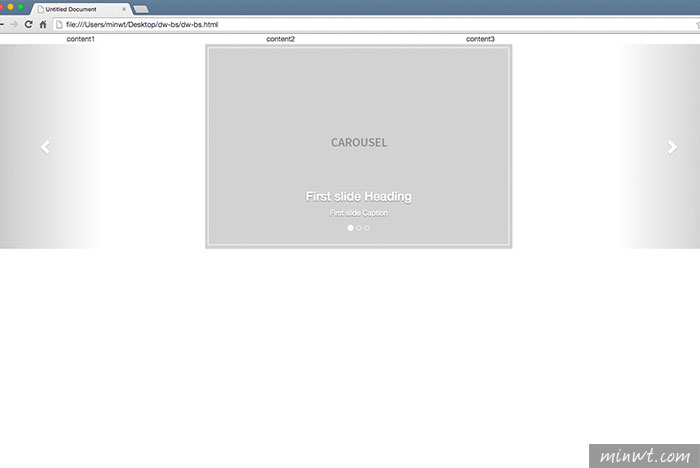
直接開啟瀏覽器預覽,一切都正常,因此當習慣DW的朋友,也趕快升到DW CC 2015後,就可用DW中使用Bootstrap,來製作RWD自適應的網頁啦!說真的還蠻方便的。

Dreamweaver 視覺化的編輯與設計 WordPress 佈景主題

事前準備:
2.將WordPress架設完成
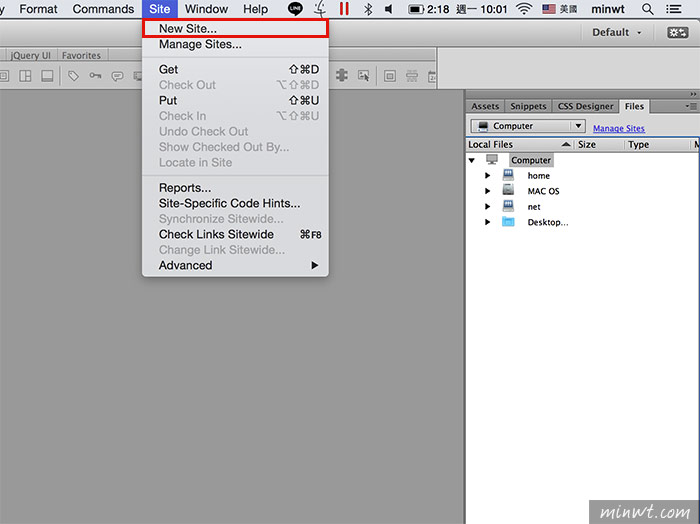
Step1
接著開啟Dreamweaver,點選Site/New Site。

Step2
接著在Local Site Folder選擇WordPress架設好的路徑位置。

Step3
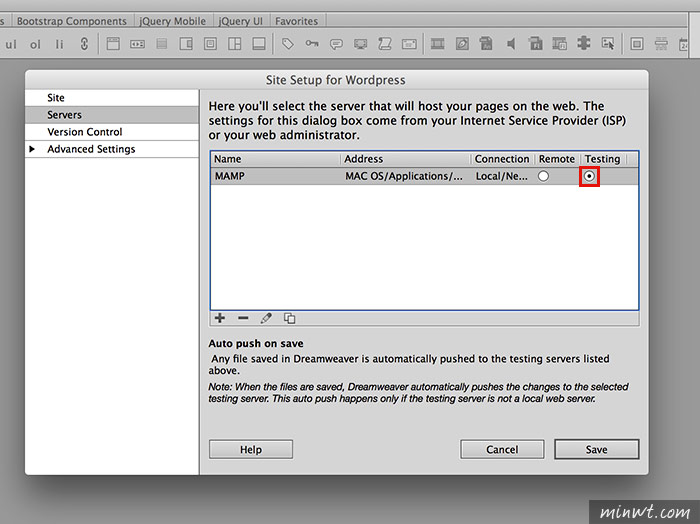
完成後,再點左邊的Servers,與右下方的+號。

Step4
接著將Connect using設為Locl/Network,以及設定web的url

Step5
再切到Advanced頁籤,將下方的選項,設為PHP MySQL。

Step6
完成後再點Test。

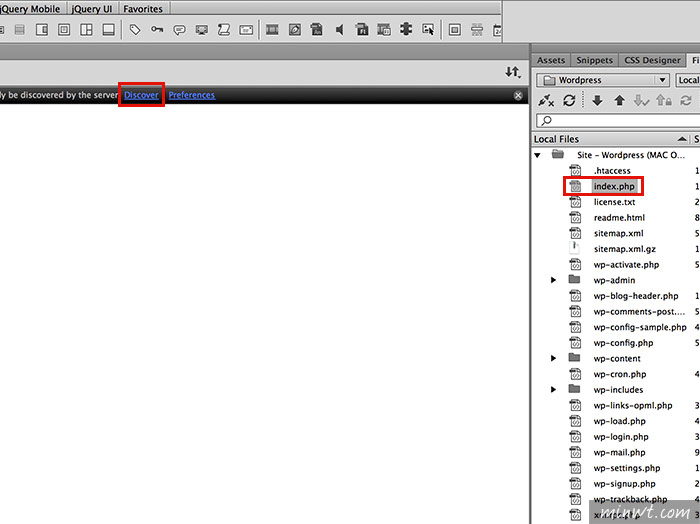
Step7
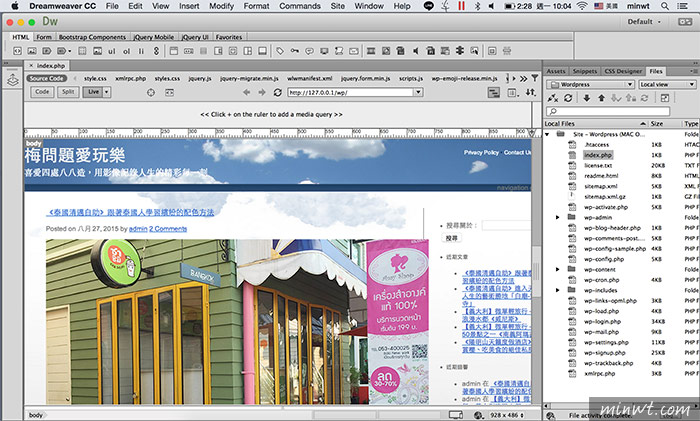
這時就會開始建立專案,當專案建立完畢後,再點右邊目錄的index.php,接著再點上方的Discover。

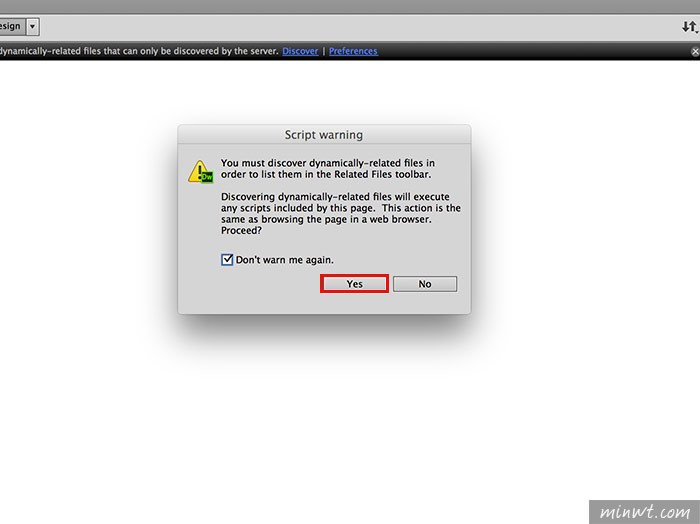
Step8
再點Yes。

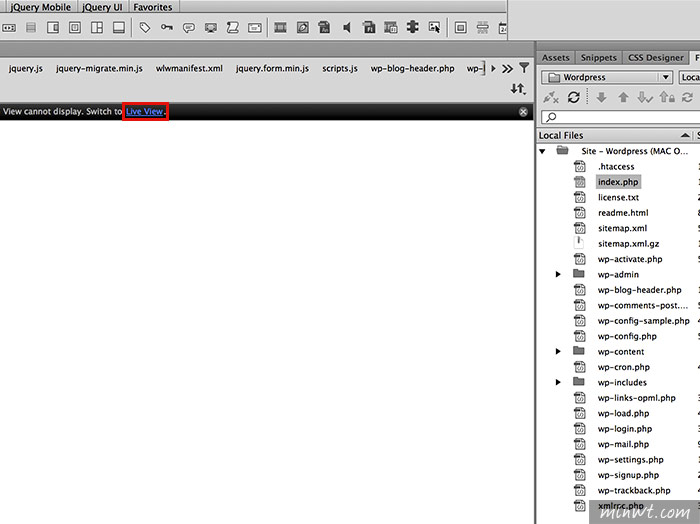
Step9
再點Live View。

Step10
鏘~鏘~感動的時刻到了,這時畫面就跑出來了。

Step11
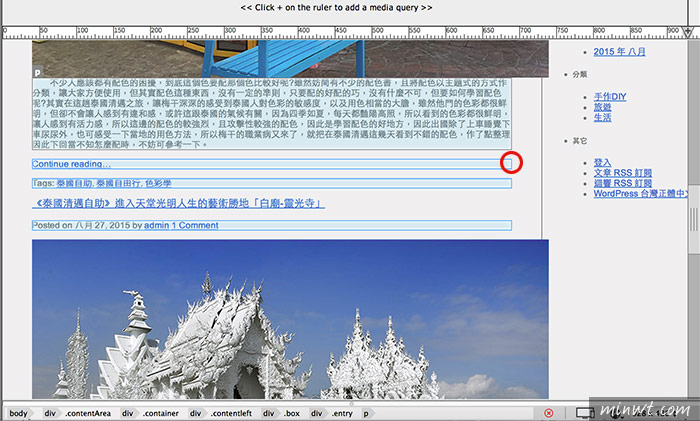
當要改變樣式時,只要對著要修改的區塊點一下,立即就會被選取起來。

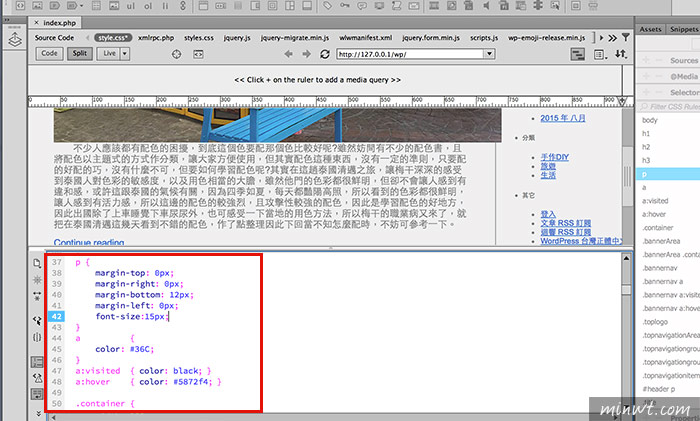
Step12
這時下方就會開啟Style的樣式進行修改。

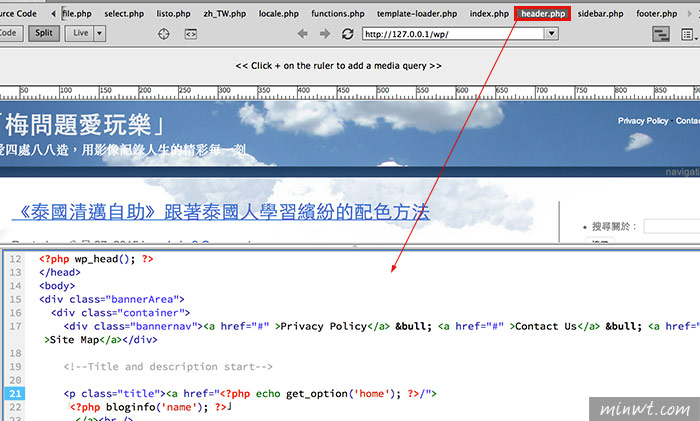
Step13
當然也可修改php,但這需要較有經驗的朋友,從上方點一下WordPress的佈景檔案,接著下方就可進行修改啦!這樣就可在全視覺界面中,來修改與編輯WordPress的佈景啦!同時改那邊立即見效,因此習慣使用Dreamweaver的朋友,不妨也可參考看看囉!

Dreamweaver CC安裝Emmet套件,實現在Dreamweaver下也可使用Emmet
Dreamweaver CC2015限定-與PSD檔更緊密結合,網頁切版排版更快速

先前曾分享過Brackets編輯器中,直接載入已製作好的PSD版型,透過Brackets編輯器中,就能快速的複製PSD檔中的文字,甚至還能快速的將圖片分割與儲存,大幅的提升切版的速度,不用再像之前一樣,得先將圖片分割好後,再到網頁編輯器中進行編排,而現在這功能Dreamweaver CC 2015也支援啦!當把PSD檔匯入後,同時支援度比Brackets來的更完整,除了在Dreamweaver直接可看到PSD分層外,甚至還可直接抓出頁面中的使用色塊,以及在圖片轉存時,還能設定輸出的影像格式與儲存路徑,功能更加的完整。
而匯入的這些PSD檔,都儲存在Adobe雲端空間中,因此無法在何處,只要登入Adobe ID後,立即就會看到所上傳的檔案資料,所以先前從Brackets匯入的PSD也可在Dreamweaver中開啟,所以無論是習慣Brackets還是Dreamweaver的朋友,資料是可共用的,因此習慣使用Dreamweaver的朋友們,也趕快來試試看囉!
Step1
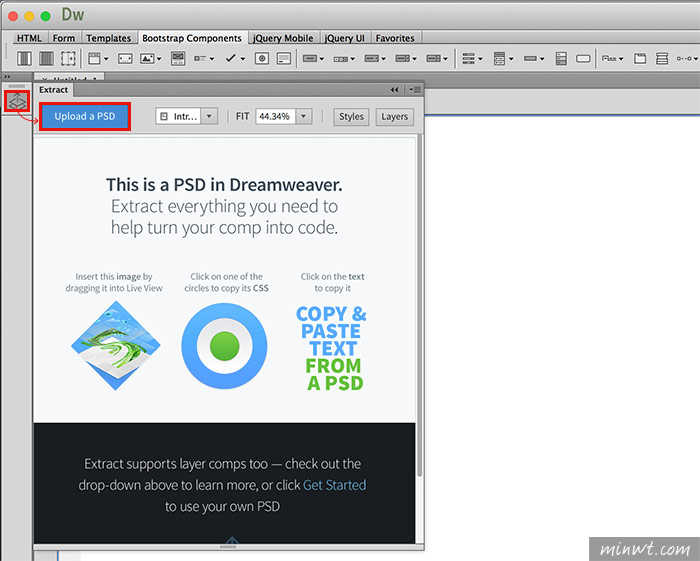
開啟Dreamweaver CC後,點一下Extract圖示,接著按Upload a PSD鈕。

Step2
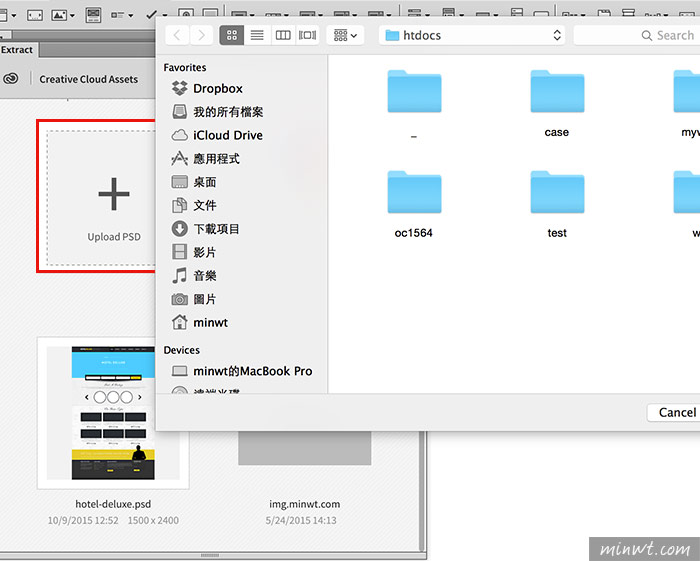
接著按下加號,再選擇已製作好的PSD檔。

Step3
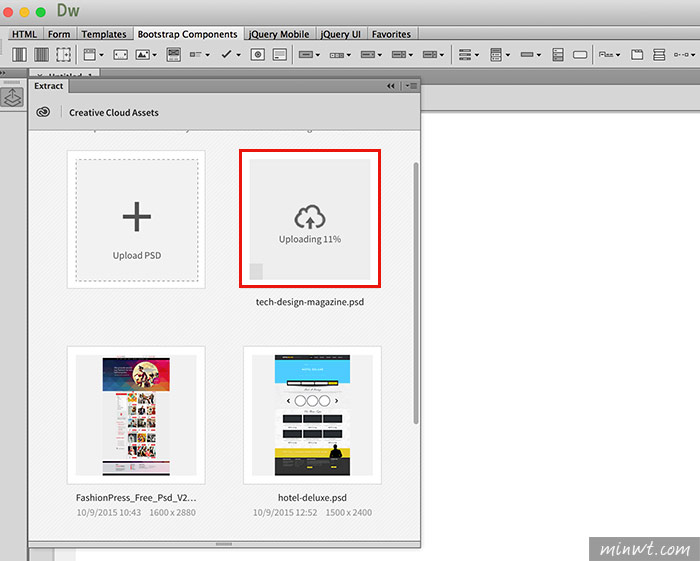
選擇完畢後,就會開始進行上傳。

Step4
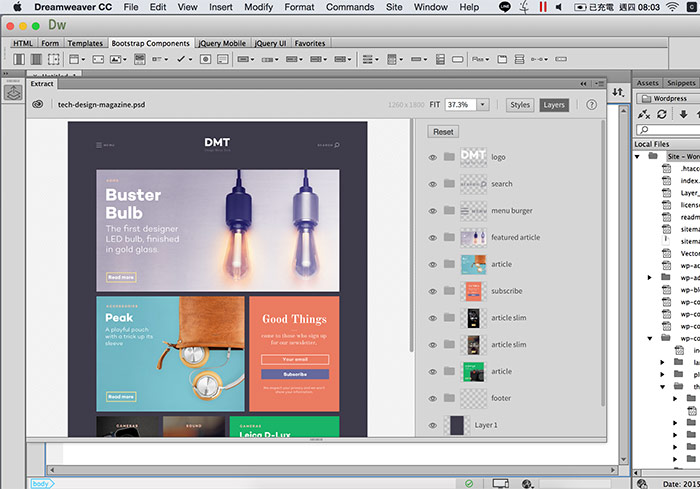
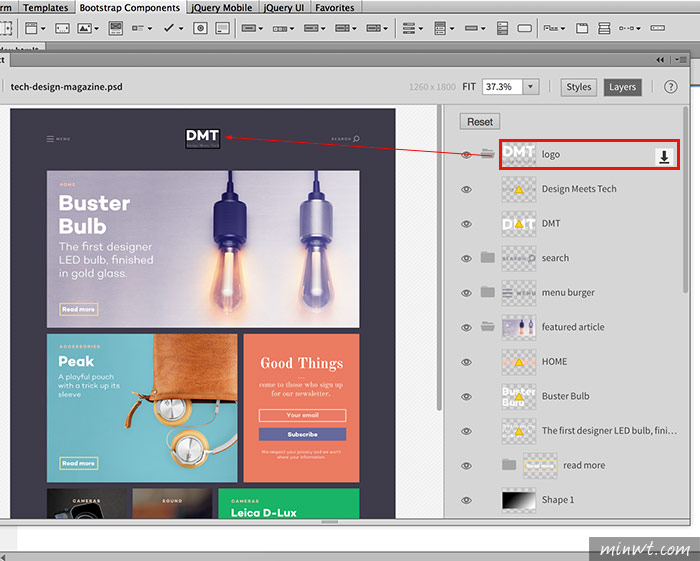
當上傳完畢後,則會出現剛所上傳PSD的縮圖,並點一下縮圖。

Step5
接著在右上角,分別會看到Styles與Layers二個按鈕。

Step6
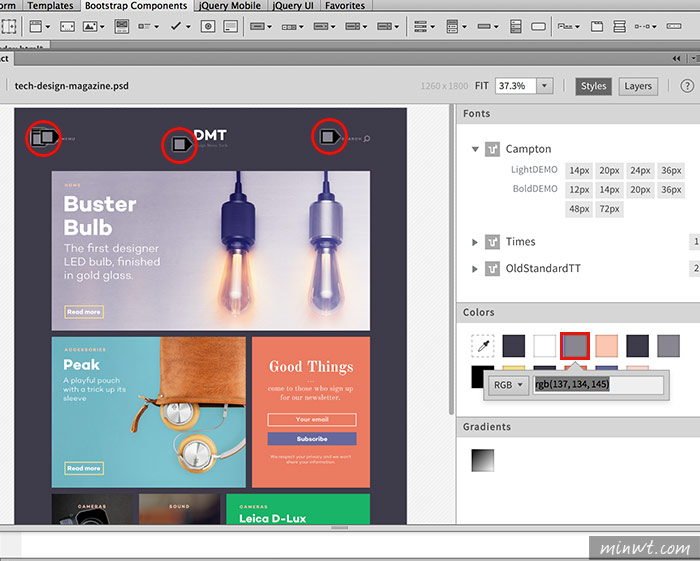
當點了Styles,就會自動抓出目前此PSD檔所用到的色塊,當點一下色塊時,除了會顯示色碼外,還會顯示此色塊出現在版面的什麼地方,若有些沒抓到時,也可透過滴管工具來進行選色。。

Step7
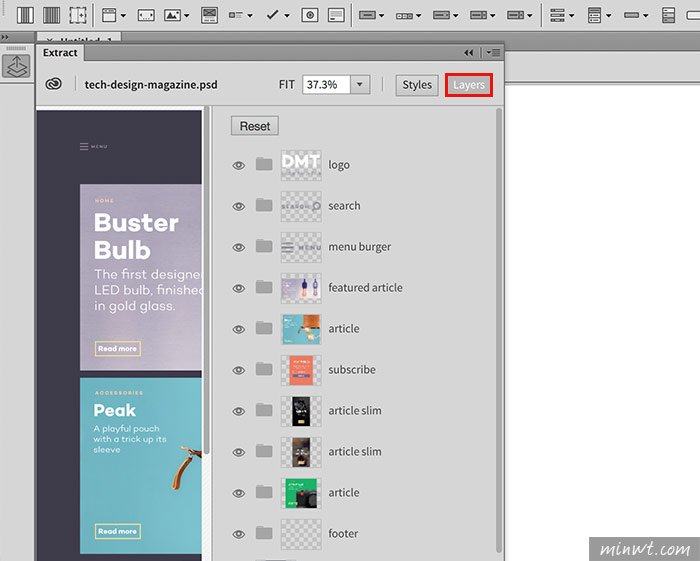
看完Styles後,接換Layers而Layers中,最主要是以圖檔為主,而這些都是PSD中的圖層分層。

Step8
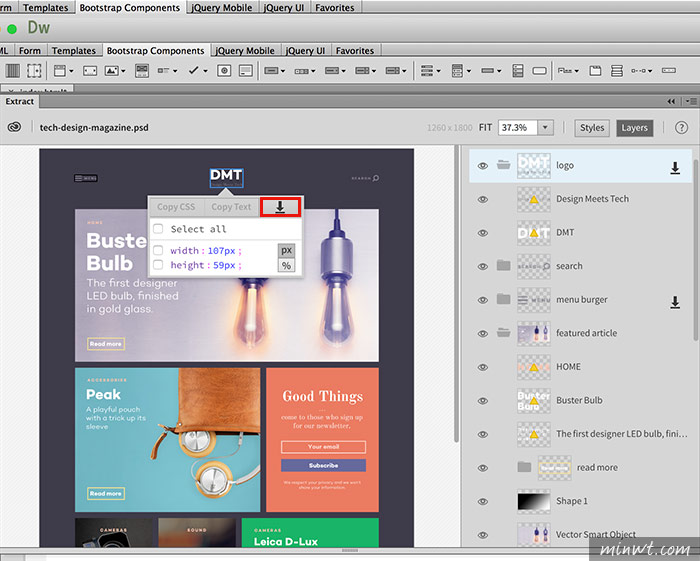
點一下圖片時,也會立即標示出,此圖示在版型的所在區域。

Step9
接著可看到圖片的長寬資訊外,還可將它儲存起來。

Step10
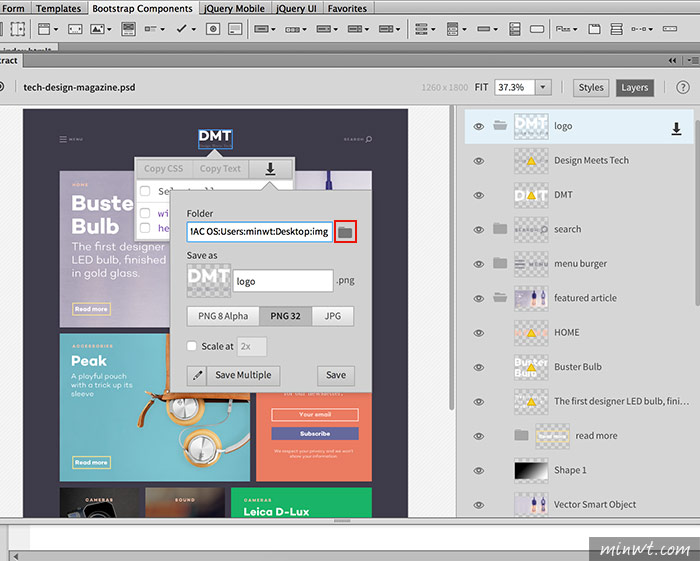
在目錄的地方,可以設定要儲存的路徑,以及檔名與格式。

Step11
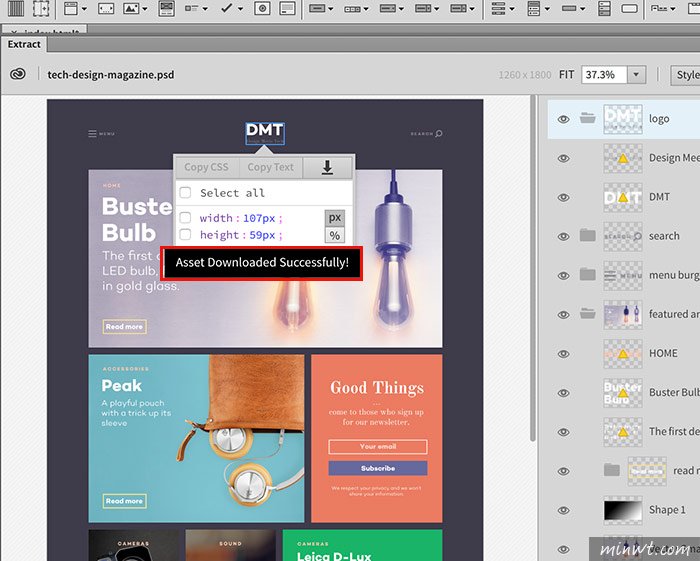
再按下Save鈕後,當出現Asset Download Successfully!時,表示已儲存完成。

Step12
接著到剛所指定的目錄下,就會看到剛儲存的檔案啦!在Dreamweaver的使用方式與在Brackets有些不同,但Dreamweaver裡面所提供的資訊與功能更完整,如此一來就不用每次在切版時,得雙開軟體比對,直接在Dreamweaver就能完成切版啦!有使用Dreamweaver絕不容錯囉!

Adobe Dreamweaver CC 2017-beta測試版搶先用

Adobe Dreamweaver CC
Step1
進入下載頁面後,登入自己的Adobe ID帳密。

Step2
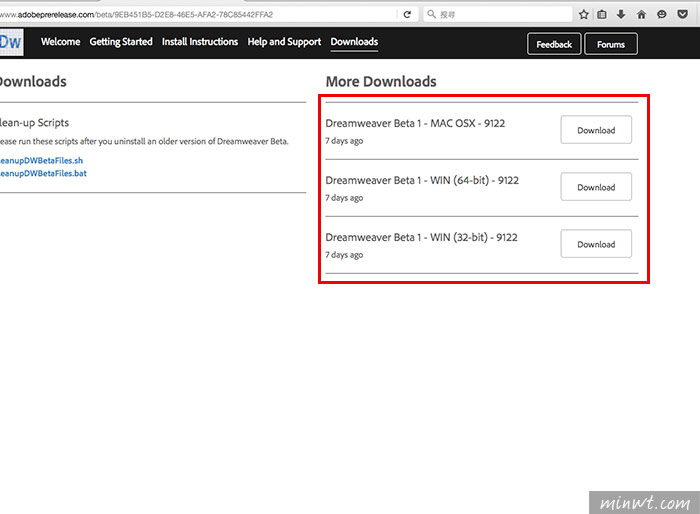
登入完成後,接著再點上方的Downloads。

Step3
接著選擇自已所需的版本,Windows是中文版,MAC是英文版,但一樣可將Windows版的語系檔複製過去就變中文了。

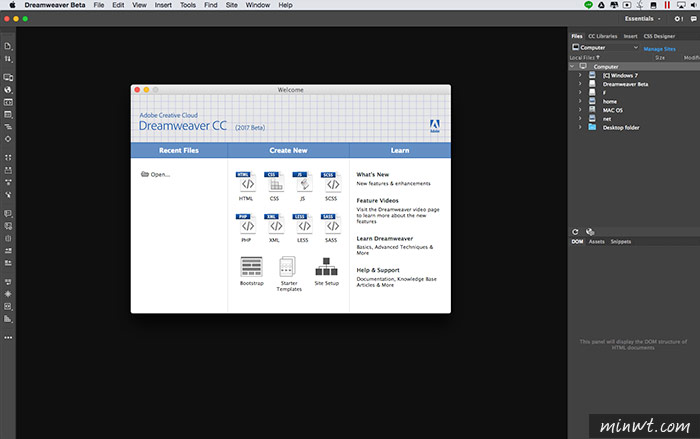
Step4
下載安裝完畢後,啟動後就可看到此次新版的界面更簡潔了。

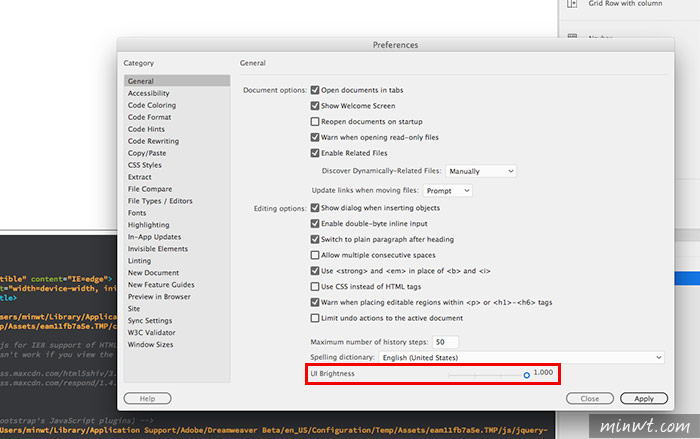
Step5
若不習慣黑底,也可到偏號設定中,更改操作界面的顏色,向右拉就會變白色。

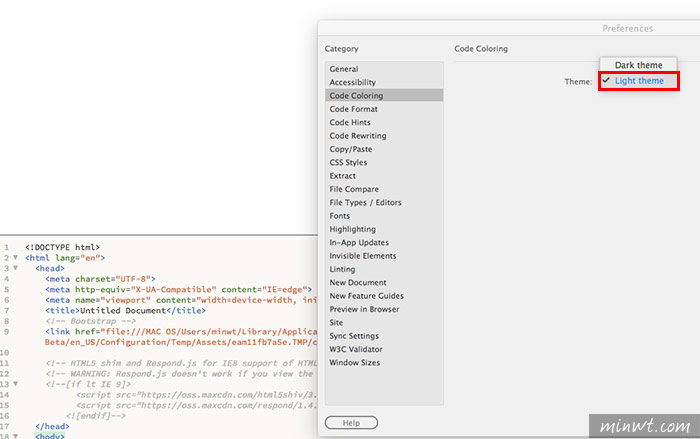
Step6
甚至連原始碼區也可更改成白色。

Step7
而此次新版的Dreamweaver終於內建也支援Emmet了,這樣在寫網頁就更加的方便。

Step8
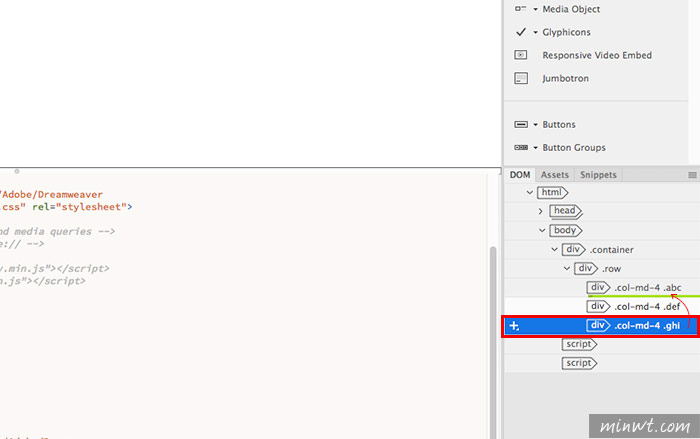
除此之外在畫面的右下角,多了網頁的樹狀結構圖,透過這個樹狀圖,可用拖拉的方式改變網頁的結構,真的是超方便的,這個讓梅干相當的喜愛。

Step9
當然Dreamweaver CC 2017beta一樣也支援Bootstrap所有的元件,同時此次新的預覽模式,終於可較正確的看到版型區塊了。

Step10
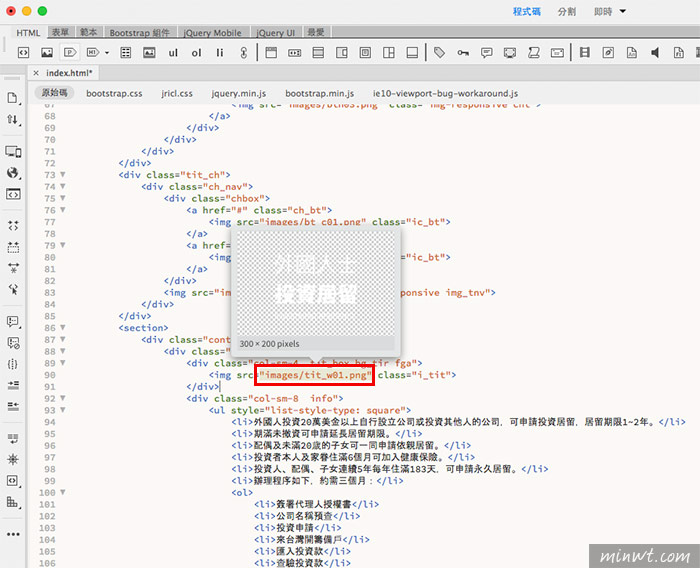
同時在原始碼模式下,若滑到圖片路徑上方,也會秀出圖片縮圖。

Step11
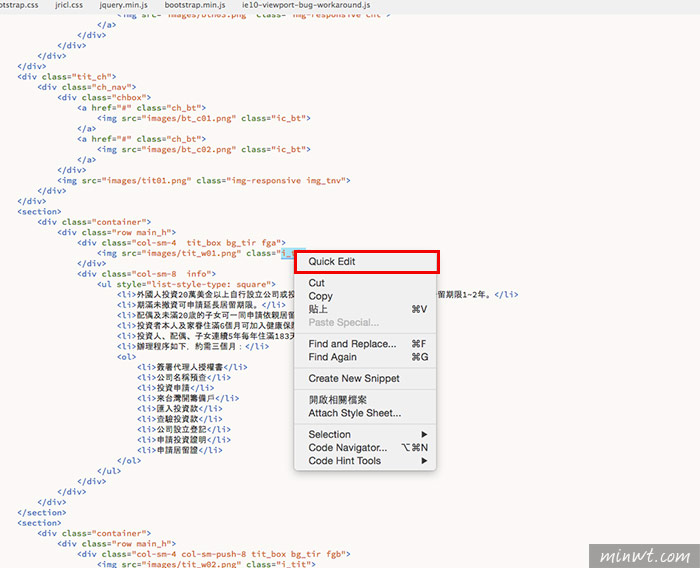
甚至對著原始碼的樣式名稱,按滑鼠右鍵選擇Quick Edit選項。

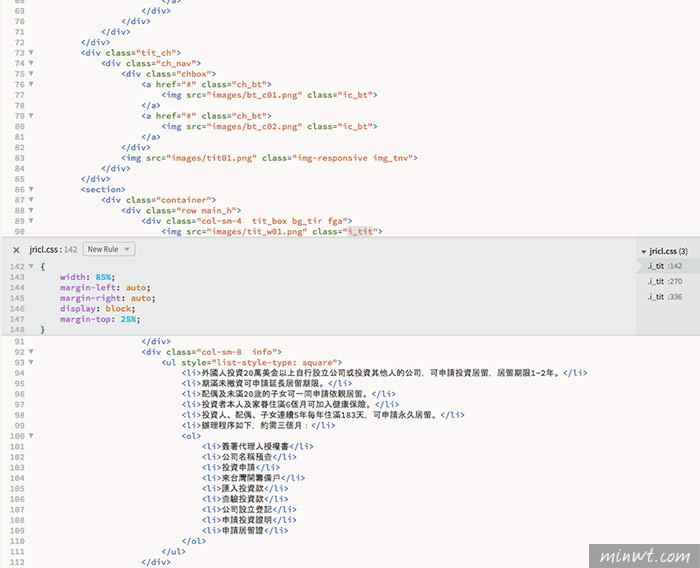
Step12
立即就會開啟該樣式的所有設定,就可直接進行修改,不用再開啟外部的CSS檔,方便許多,此次改版加入許多便於編輯網頁的設計,因此有在使用Dreamweaver的朋友,也趕快來下載體驗一下囉!

Adobe Dreamweaver CS6以上版本全面支援Bootstrap

Dreamweaver Bootstrap擴充:
擴充下載:http://dl.minwt.com/qSriymz
Dreamweaver Bootstrap擴充安裝:
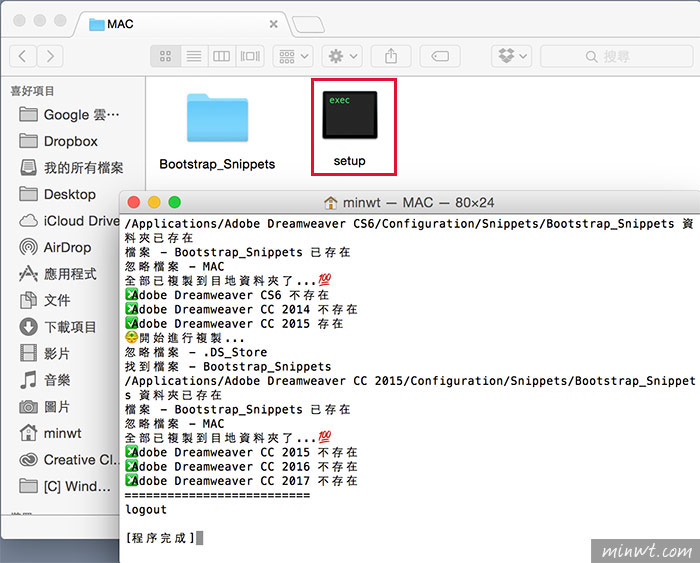
#MAC
解縮後,雙響MAC/Setup,接著就會自動安裝完成。
手動安裝:將Bootstrap_Snippets複製到/Applications/Dreamwaver版本/configuration/目錄下。

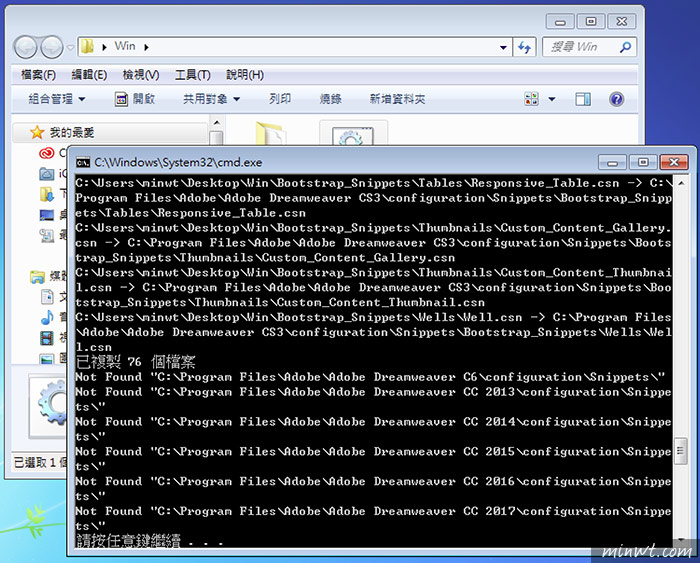
#Win
解縮後,雙響Win/Setup.cmd,接著就會自動安裝完成
手動安裝:將Bootstrap_Snippets複製到C:\Program Files\Adobe\Dreamwaver版本\configuration\目錄下。

Dreamweaver Bootstrap使用:
Step1
首先,到Bootstrap官網,將Bootstrap下載回來,或將剛解壓中的bootstrap-3.3.6-dist目錄中的檔案複製到專案中。

Step2
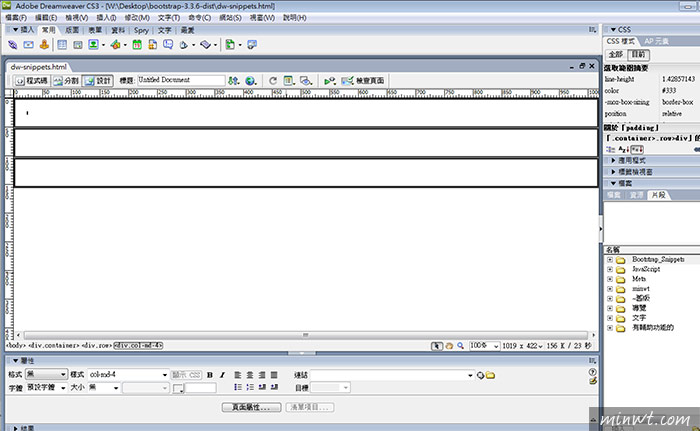
接著開啟Dreamweaver,建立新檔案,並開啟程式片段。

Step3
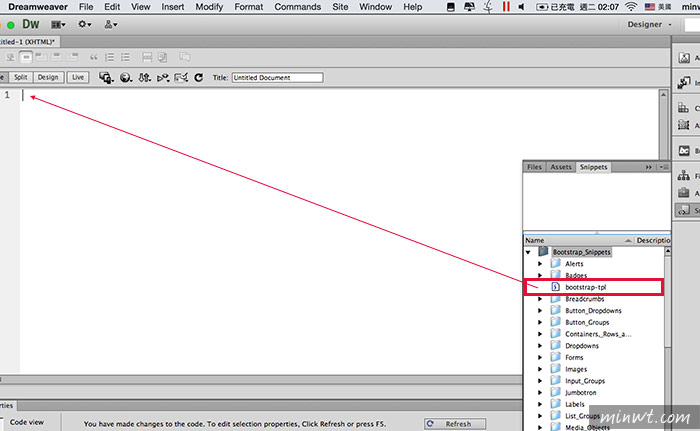
將原來的html碼刪除,將程式片段中的bootstrap_tpl拖拉到原始碼中。

Step4
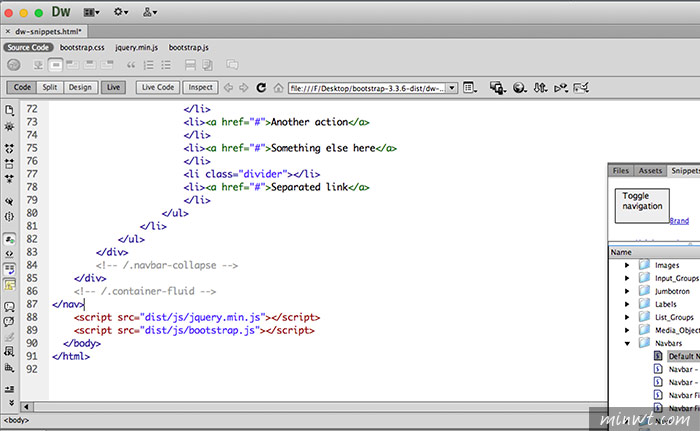
這樣就會建立好bootstrap的網頁架構,接著就可從程式片段中,加入所有Bootstrap的元素。

Step5
當使用Dreamweaver CS6的版本,在切到設計與即時模式時,可立即看到預覽的結果。

Step6
就連Boostrap中的網格系統也能正常顯示。

Step7
甚至還可切換顯示的尺寸。

Step8
雖然Dreamweaver CS3可使用,但在預覽模式時,就無法正常的顯示,需透過瀏覽器才能預覽最終結果,因此有了這Bootstrap的程式片段後,就可在Dreamweaver內使用Bootstrap啦!